探索最佳的 33 款 Figma UI 套件!大幅改善你的 UI 设计流程
最佳 33 款 Figma UI 套件改善你的设计流程
33 款 Figma 社区精选 UI 套件,部分开源可商用,提升你的设计流程!


在找最适合你的设计专案的最佳 UI 套件吗?Figma 社区和这个 Eaglepack 完全是你的好帮手!这个 Eaglepack 已经帮你收集和整理了一系列令人惊艳的 UI 套件,并且全部以 .fig 格式保存。有了这些 UI 套件,你可以轻松将 UI 设计模板导入 Figma,加速你的设计工作流程!
通过 30 种专业 Figma UI 套件简化你的设计流程
这个 Eaglepack 里了 UI 套件几乎都是开源的或可供商用,不过在使用前最好还是到原网站确认版权规范,以免侵权。
你可以依照以下步骤快速在 Eagle 中找到你事先存好的 UI 模板,然后将他们导入 Figma,以便进行设计。以下教学适合 Mac 用户参考,如果你是 Windows 系统可能会略有不同。
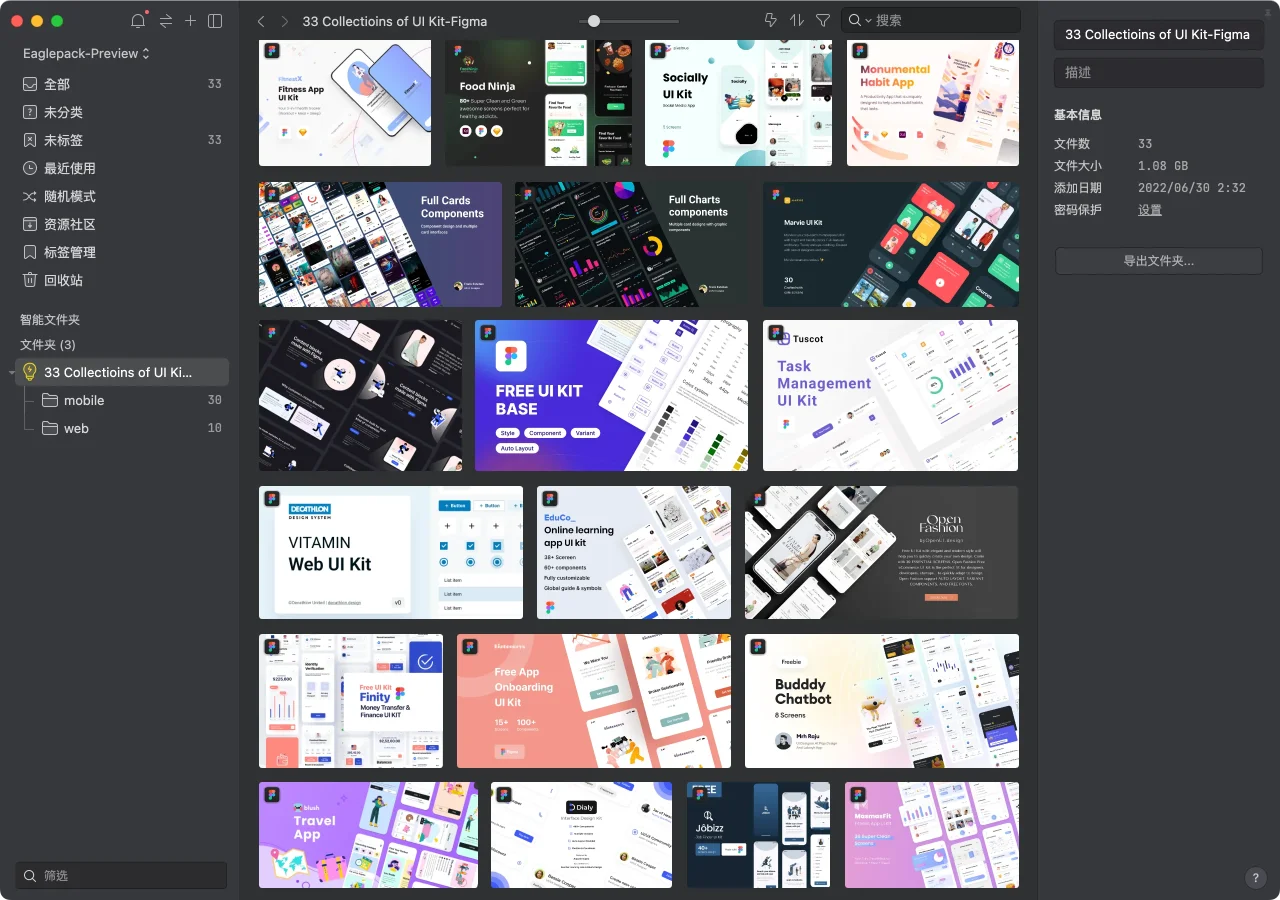
如何在 Eagle 中快速找到 .fig 文件的位置?
在下载 Eaglepack 后,你只要双击文件就能将 UI 套件导入 Eagle, 然后,选择你想要使用的文件,右键点击「在Finder中打开」,或按下快捷键「command+enter/return」,就能找到 .fig 文件的实际位置。
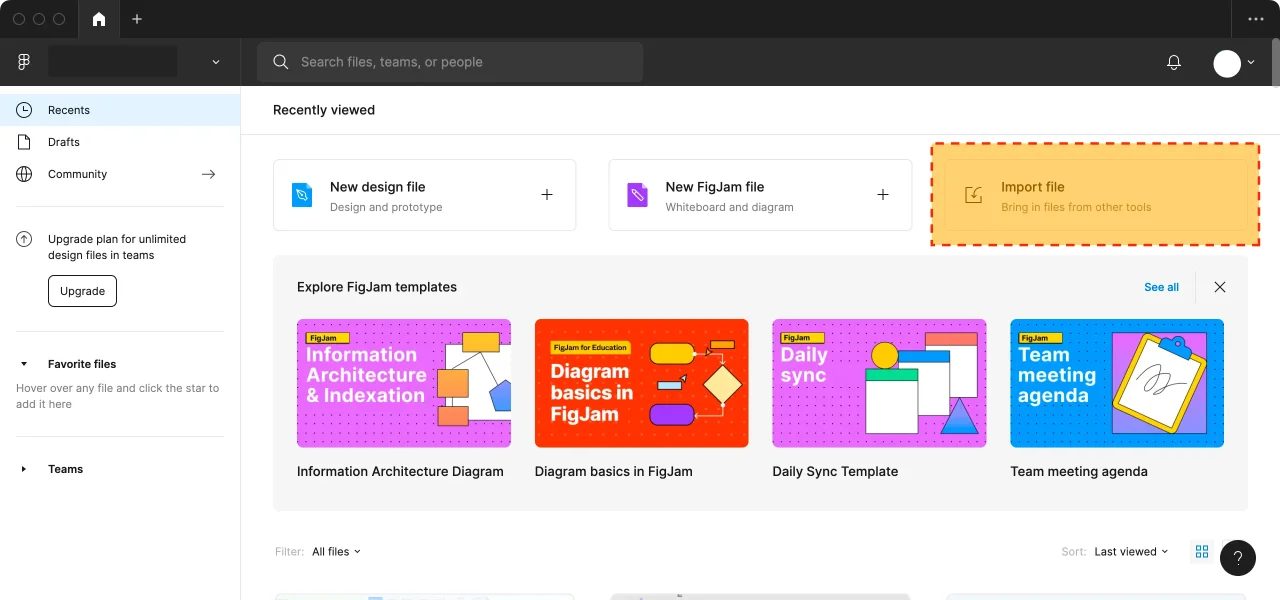
如何导入 .fig 文件到 Figma?
要导入 .fig 文件到 Figma 也非常简单,只要直接将 .fig 文件从 Eagle 拖拉到 Figma 即可。
不过如果拖拉的方法失效,你可以试用这个方式:首先打开 Figma,点击个人主页的右上角的「导入文件」,然后回到 Eagle,右键点击你要使用的 .fig 文件,点击「复制文件路径」,最后再回到 Figma,使用快捷键「command+shift+G」然后粘贴刚刚复制好的文件路径,就可以打开 .fig 文件。

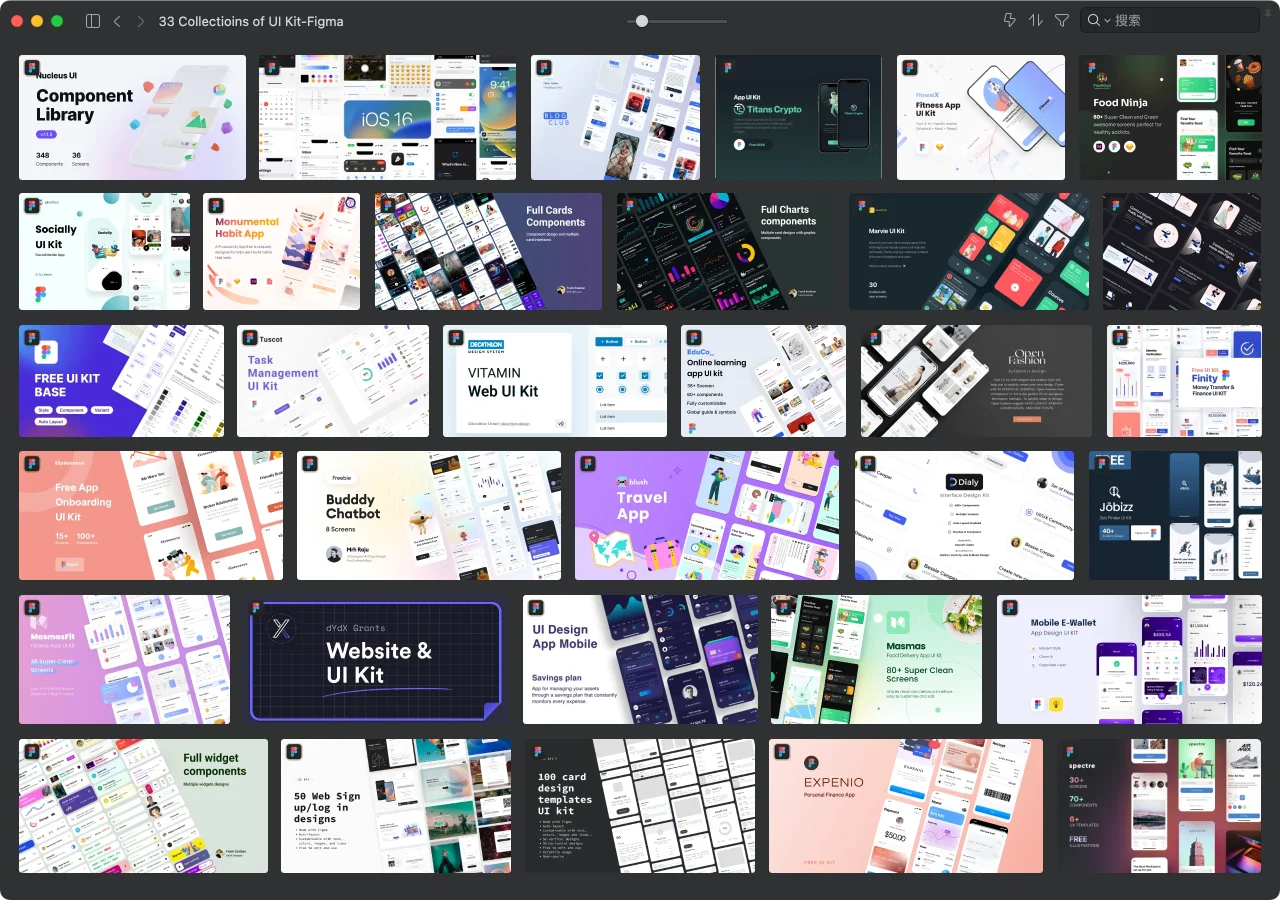
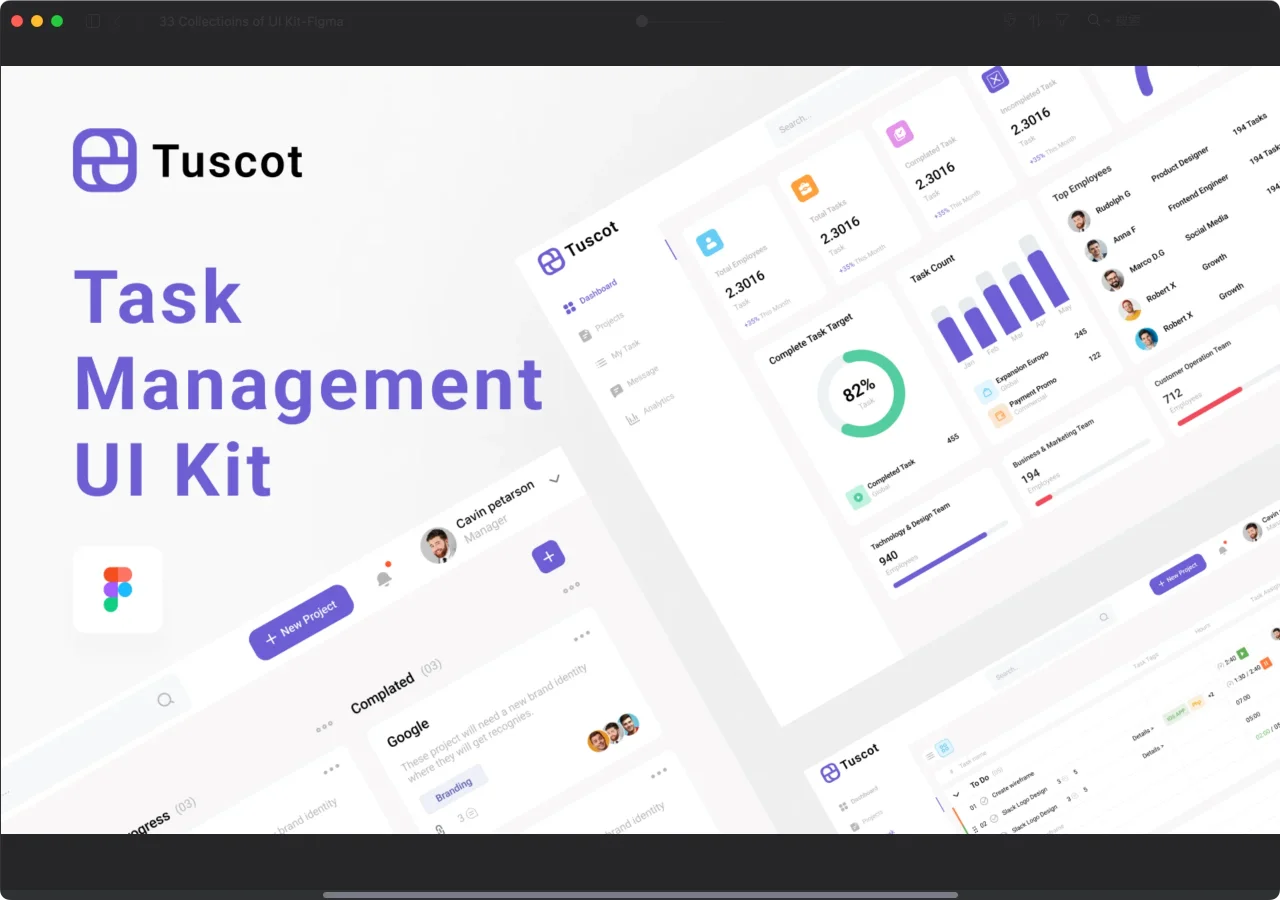
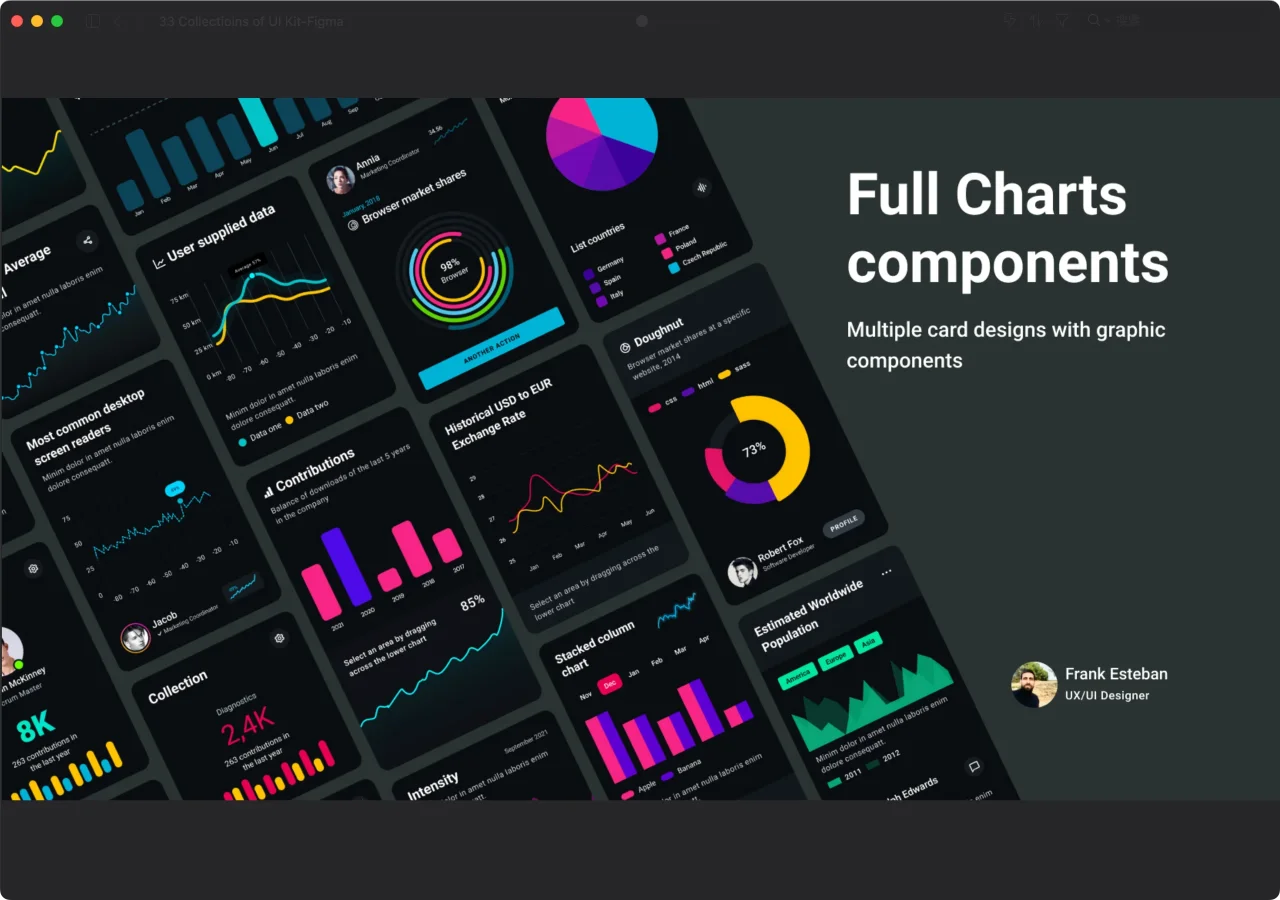
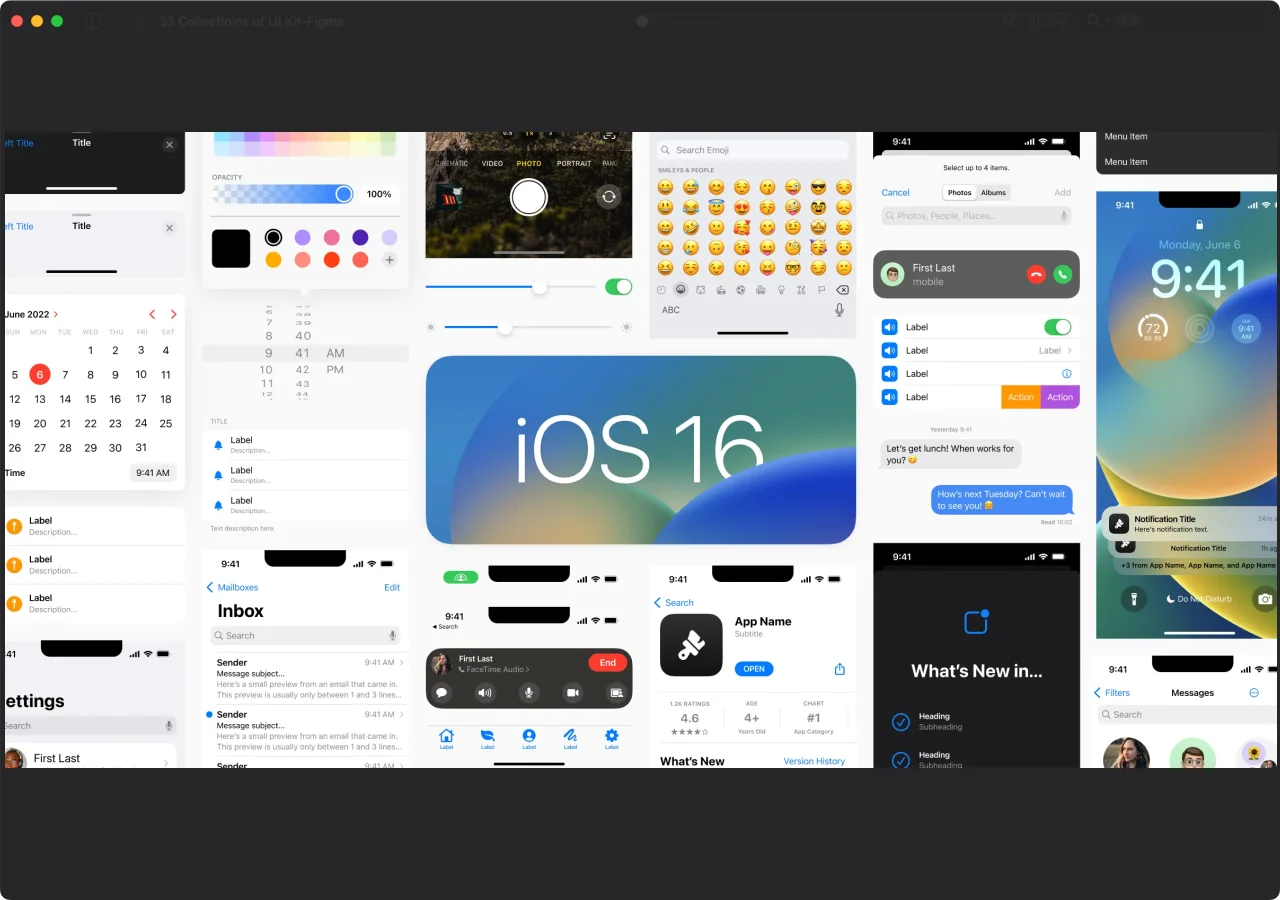
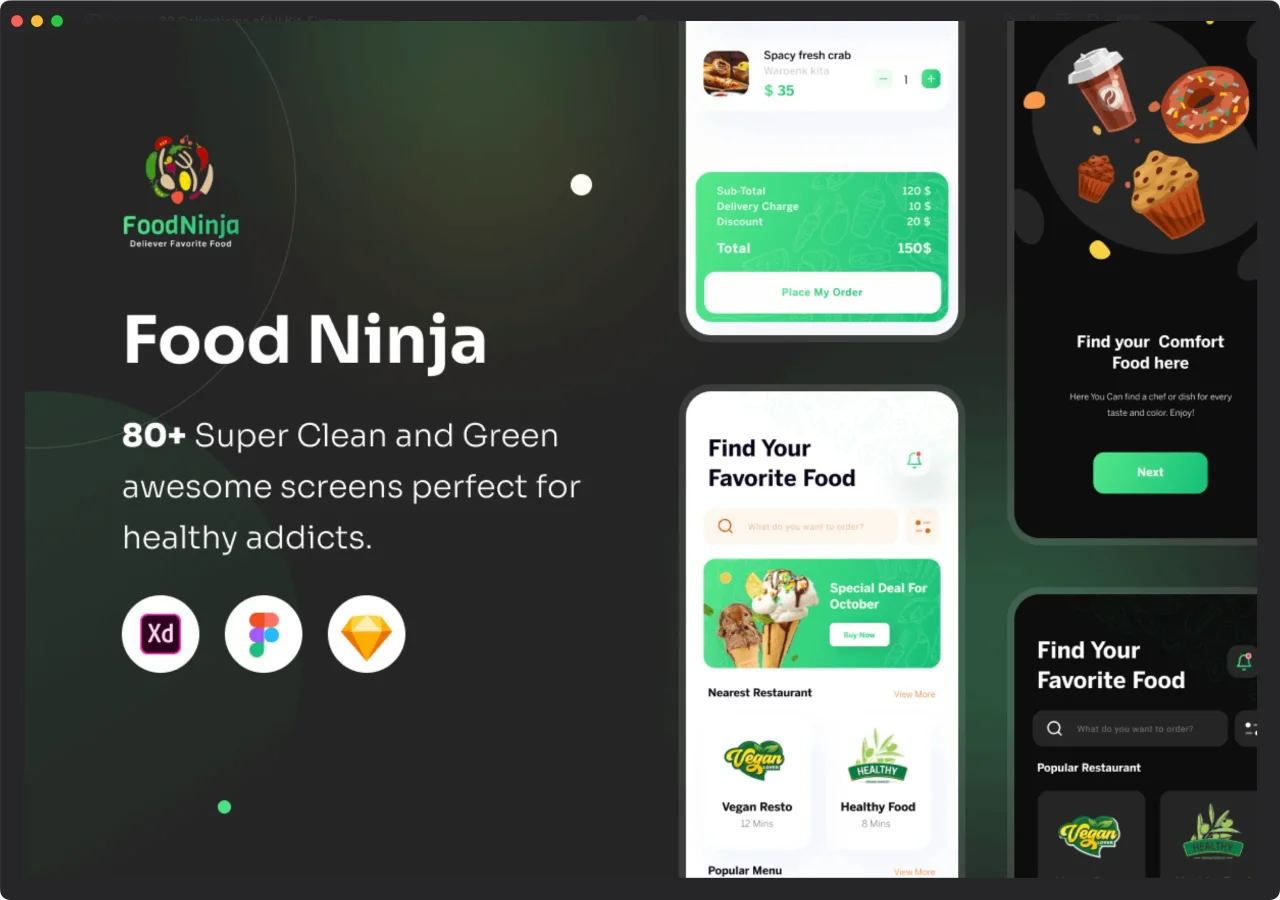
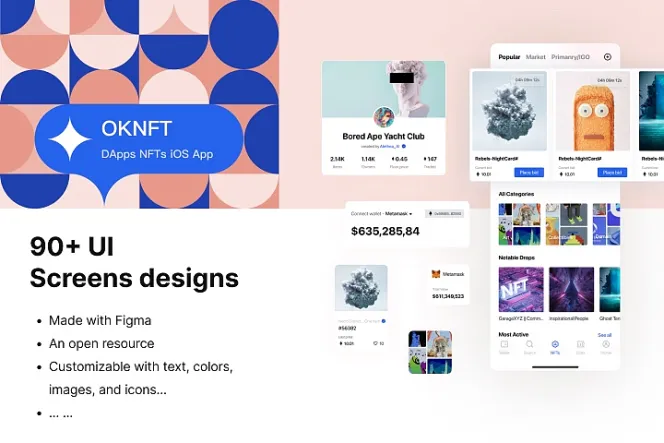
预览 Eaglepack
通过以上简单步骤,你将能够快速下载并导入专业的 Figma UI 套件和设计系统,让你的设计流程更顺畅!如果你还在犹豫,可以利用以下图像预览 Eaglepack,了解这个免费设计素材包含了哪些内容,将大幅改善你的 UI 设计!