让你的设计焕然一新!90 款免费动态 Spinner 图标,丰富界面!
90 款免费丝滑动态 Spinner 图标
免费 90 款动态 Spinner 图标,可用于网页和界面设计,有效提升专案质感细节和用户体验。

下载 Eagle!设计师必备的素材管理工具,高效整理大量的设计文件、图像及素材。

【免费设计素材】90 款自带动态效果的 Spinner 图标
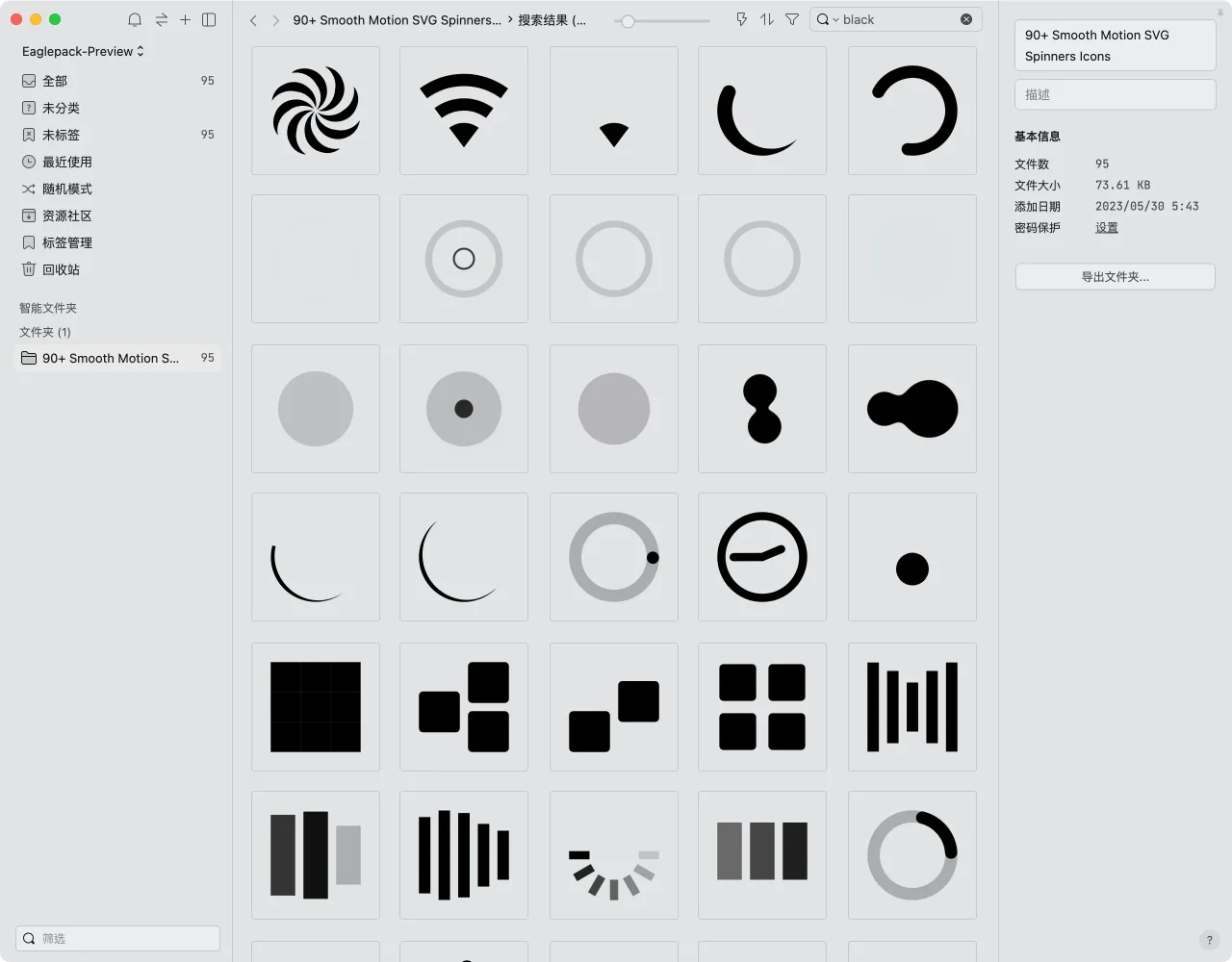
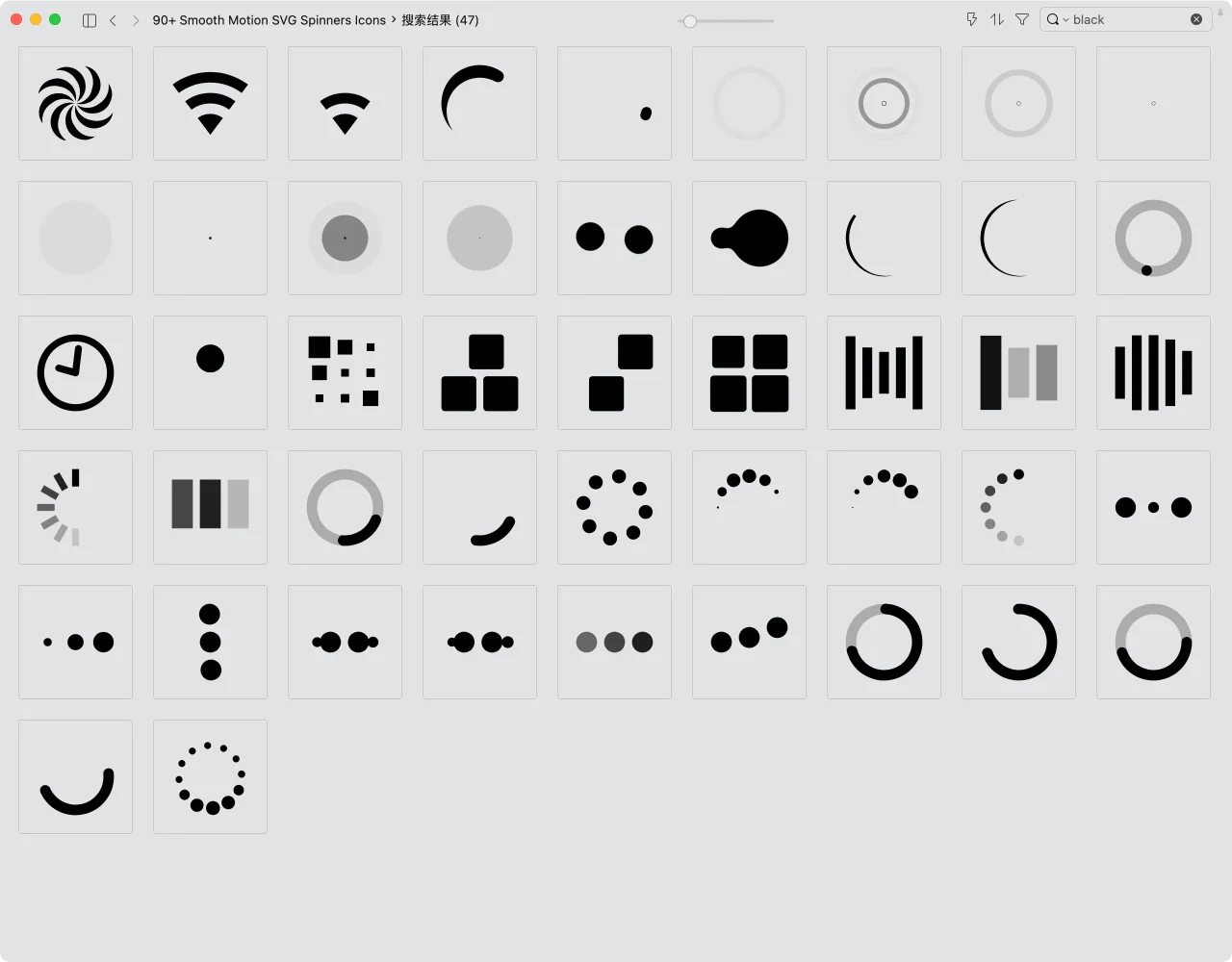
今天我要来分享的这组免费设计素材,是由 Utkarsh Verma(GitHub 帐号:n3r4zzurr0)打造的动态图标,这款 Spinner 图标不仅提供了 SVG 档,还有 CSS & SMIL 语法,可以让进程员或是想自行研究动态设计的朋友深入探索,除此之外,我也把 SVG 的文件收集到 Eaglepack 内,可以让你直接轻松欣赏、完整预览图标的动态效果,非常方便哦!
什么是 Spinner 图标?
Spinners 指的是一种在网页或应用进程中使用的动态图标,用于表现正在进行的处理或加载状态,就是我们一般常说的 Loading。这些图标通常以圆形或其他几何形状的旋转动效呈现,可以让用户知道系统正在进行某种操作。
用免费动态 Spinner 图标丰富你的 UI/UX 设计
Spinner 图标经常被使用在网页设计或 UI/UX 设计中,以提升用户体验,并在系统处理时间较长的任务时提供视觉上的回馈。这些免费的图标 可以作为进度指示器或加载指示器使用,让用户知道系统正在工作并保持耐心等待;开发人员和设计师可以从这组 Eaglepack 的 90 款具动态效果的 Spinner 图标 中,根据需要选择和使用适合的 Spinners 效果。
下载 Eaglepack 探索令人惊艳的动态图标!
所以,如果你想要改善网页设计,今天就来探索 Utkarsh Verma 的精彩作品,一起深入 Spinner 图标的世界吧!下载 Eaglepack 以改造你的设计,让用户留下深刻印象,创造前所未有的浏览体验!







你可能也喜欢
3.7K
418
2K
261
973
96
1.6K
131
1.5K
122
1.3K
81
2.9K
398
1.6K
203