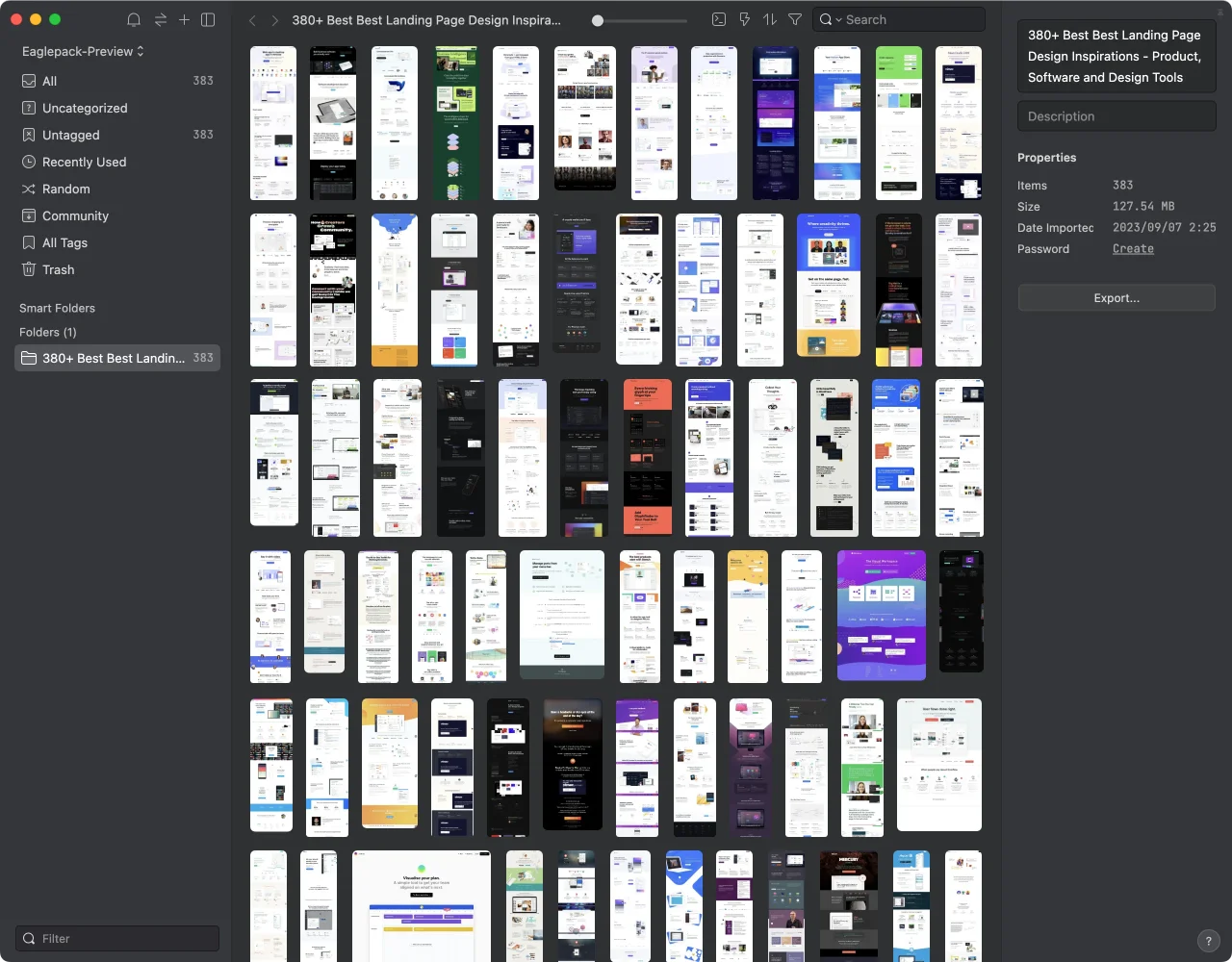
从 Landingfolio 发现 380+ 设计灵感,充实你的界面设计灵感库
380+ Landingfolio 精选着陆页界面设计灵感
超过 380+ 着陆页精选灵感,简单轻松帮助你充实界面设计灵感库


持续关注我,收藏更多精选优质界面设计灵感示例
在前一篇中,我曾介绍过 Lapa Ninja,并整理了以生产力工具为主题的着陆页设计灵感包。现在我们将进一步,介绍另一个令人惊叹的网站,能帮助您探索更多关于网页设计和着陆页灵感的宝藏:Landingfolio。同样,我们也会分享我在 Landingfolio 上整理搜集的「产品 Product、软件 Software、设计工具 Design Tools」分类中的着陆页灵感!
如果你错过了之前我投稿分享的优秀资源,别忘了回头查看下载哦!
设计着陆页的三个小技巧
在前一篇文章中,我们提到了设计着陆页时需要关注的五个重要要素,它们是简洁明了的设计、明确的呼吁行动(CTA)、高品质的图像和视觉素材、吸引人的标题和说明文本、以及企业合作和名人、用户证言。然而,除了这些要素外,还有三个设计网页时的小技巧,可以让您的着陆页更具吸引力:
响应式设计,确保跨设备完美运行:
确保您的着陆页在不同设备上(例如桌面、平板计算机和手机)都能正确显示和运作。响应式设计可确保访客无论使用什么设备都能获得良好的体验。一致的品牌风格和设计视觉,强化品牌识别
确保您的着陆页与您的品牌风格一致,包括色彩、字体和样式,来维护品牌的可识别性,并加深用户对您的印象。提升加载网页的速度,优化性能加强体验:
最佳化图像和多媒体内容,以确保着陆页能够快速加载,减少弹出式广告和过多的动效效果,这些因素可能会影响加载时间。
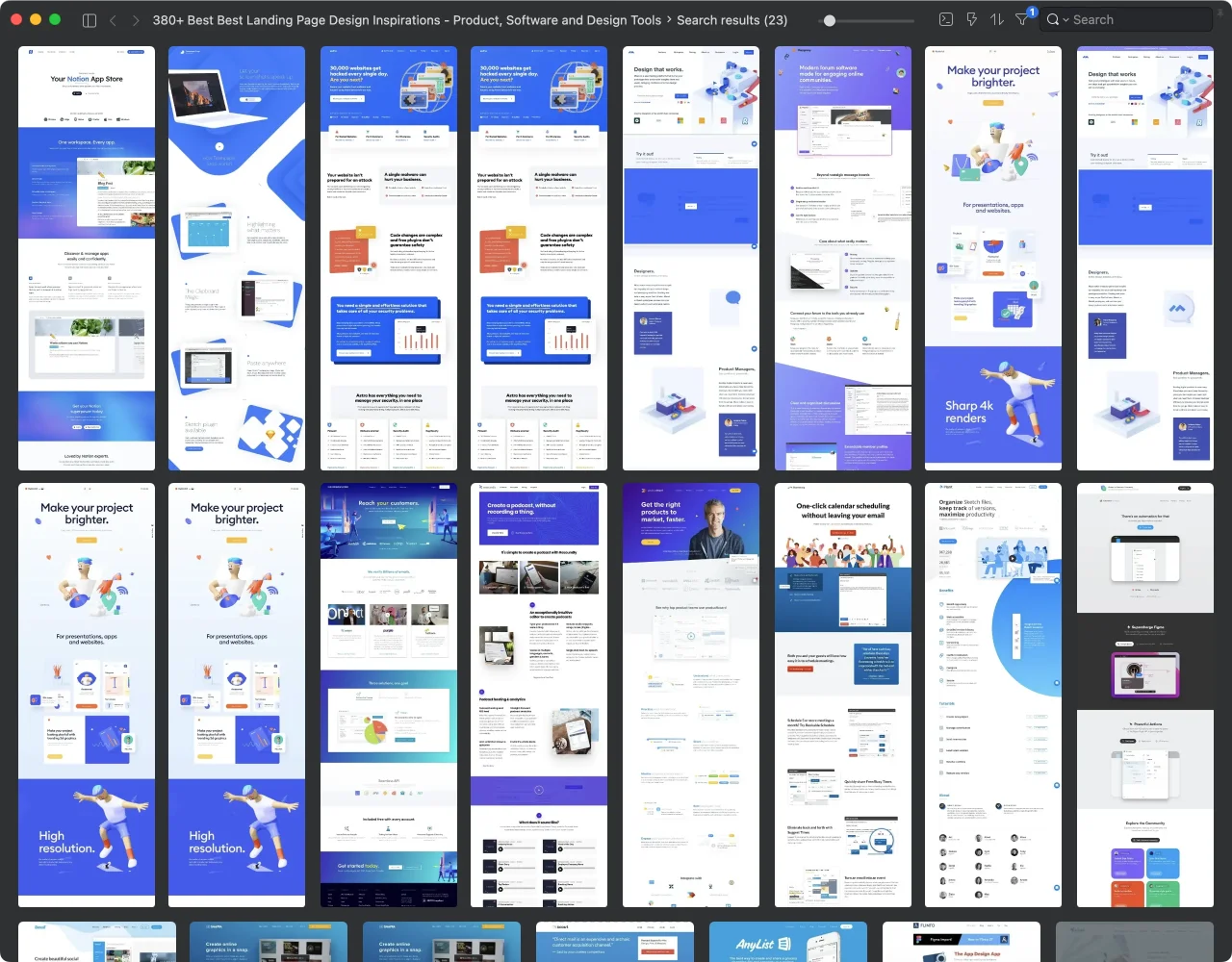
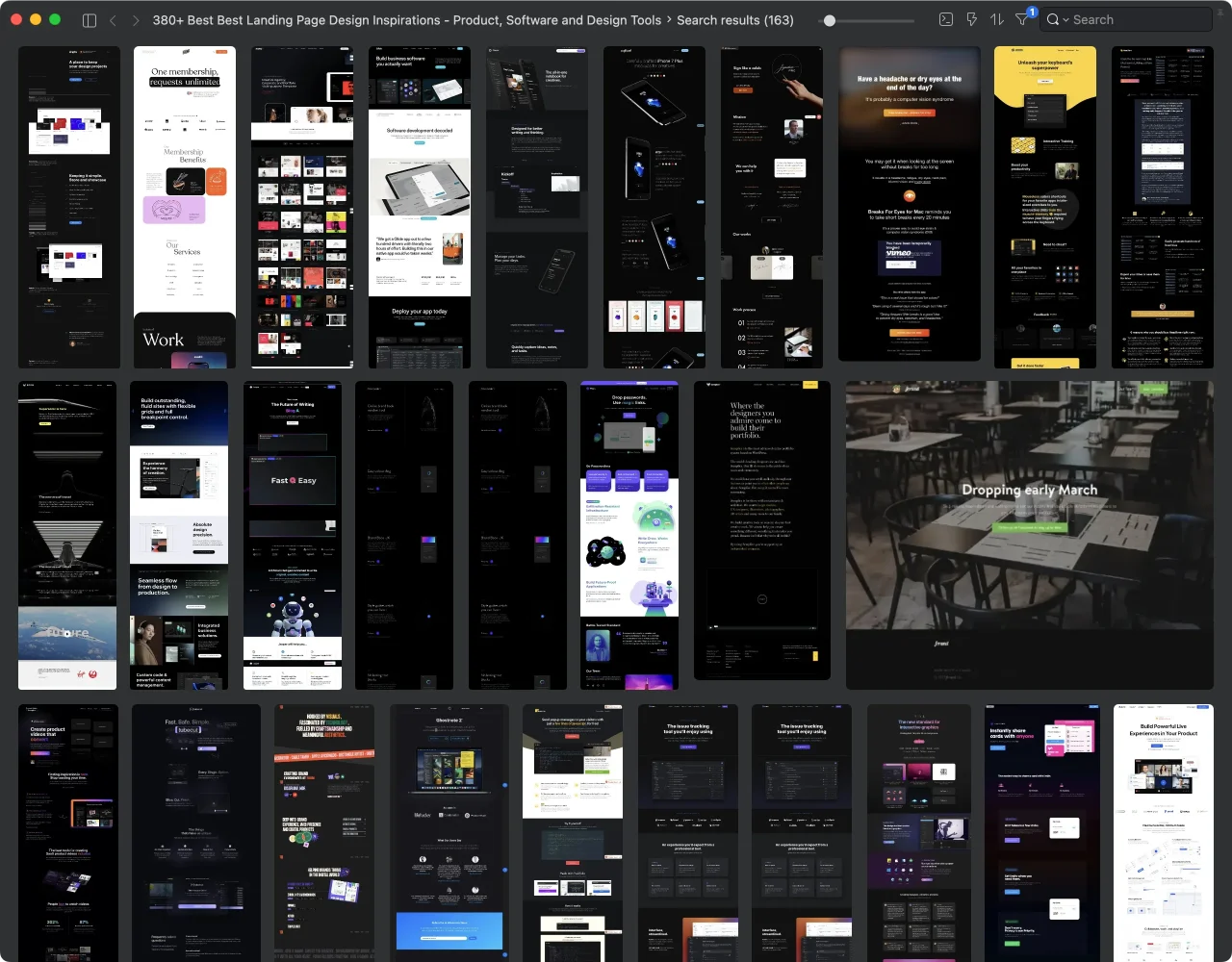
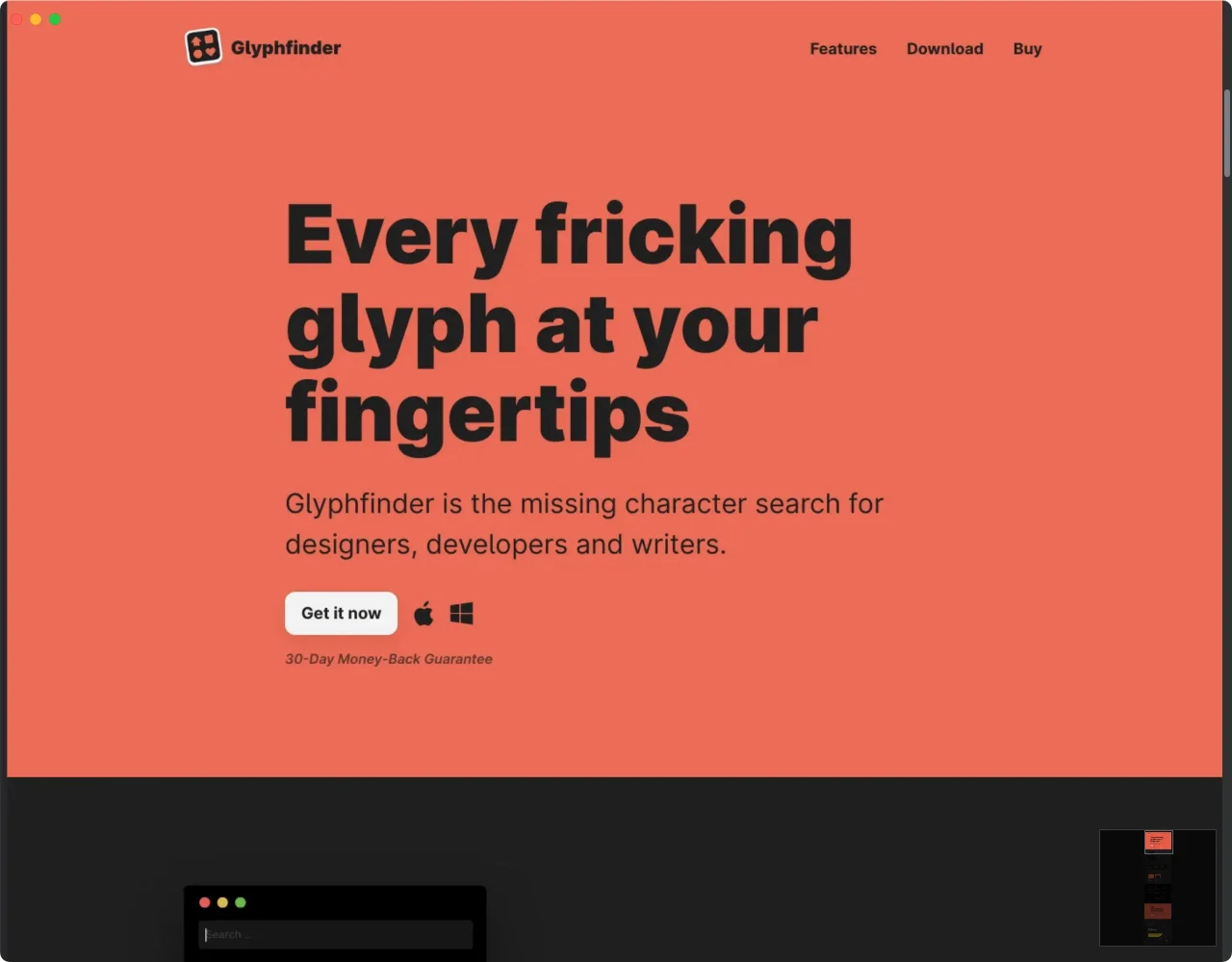
探索 Landingfolio:网页设计和着陆页灵感的宝库
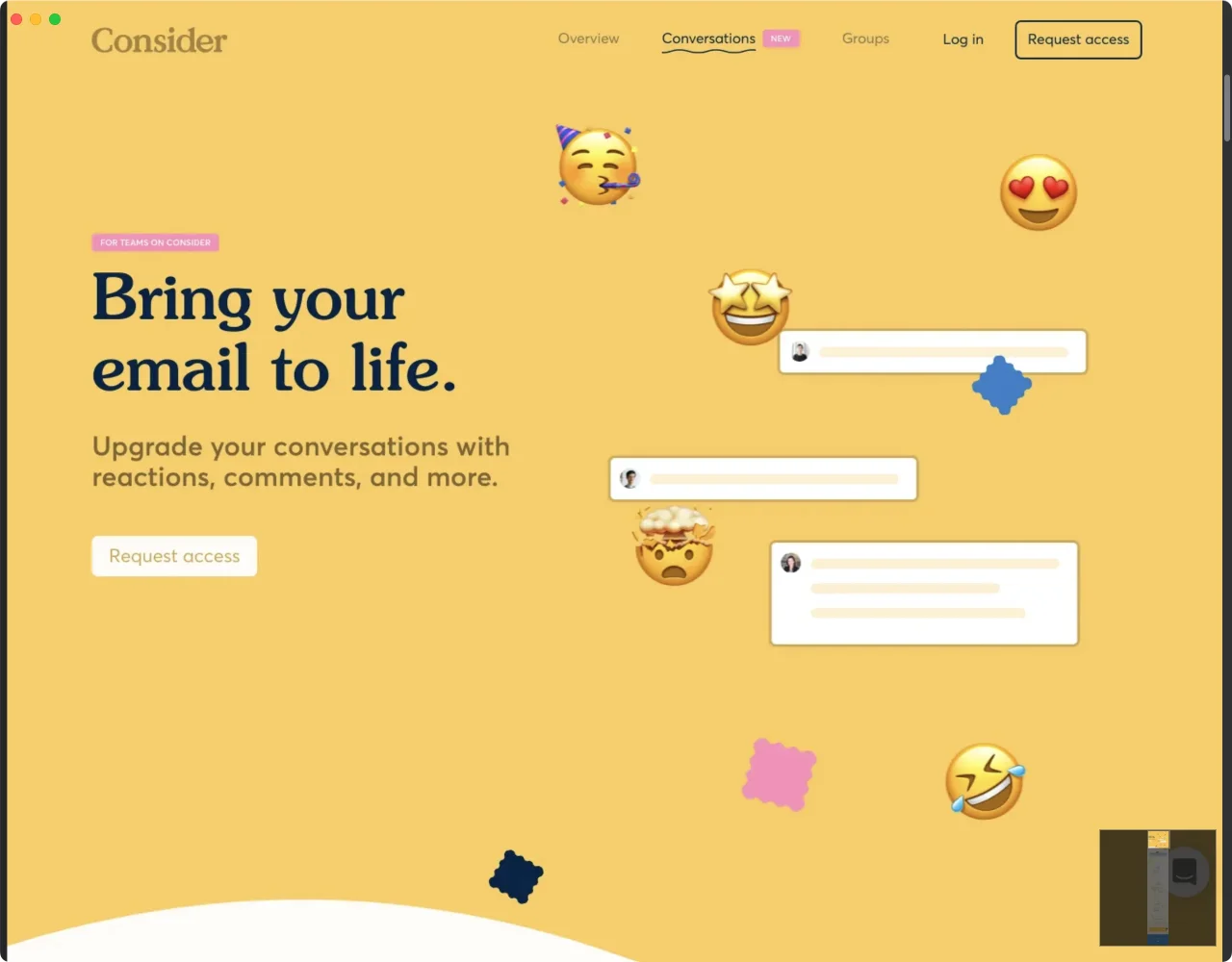
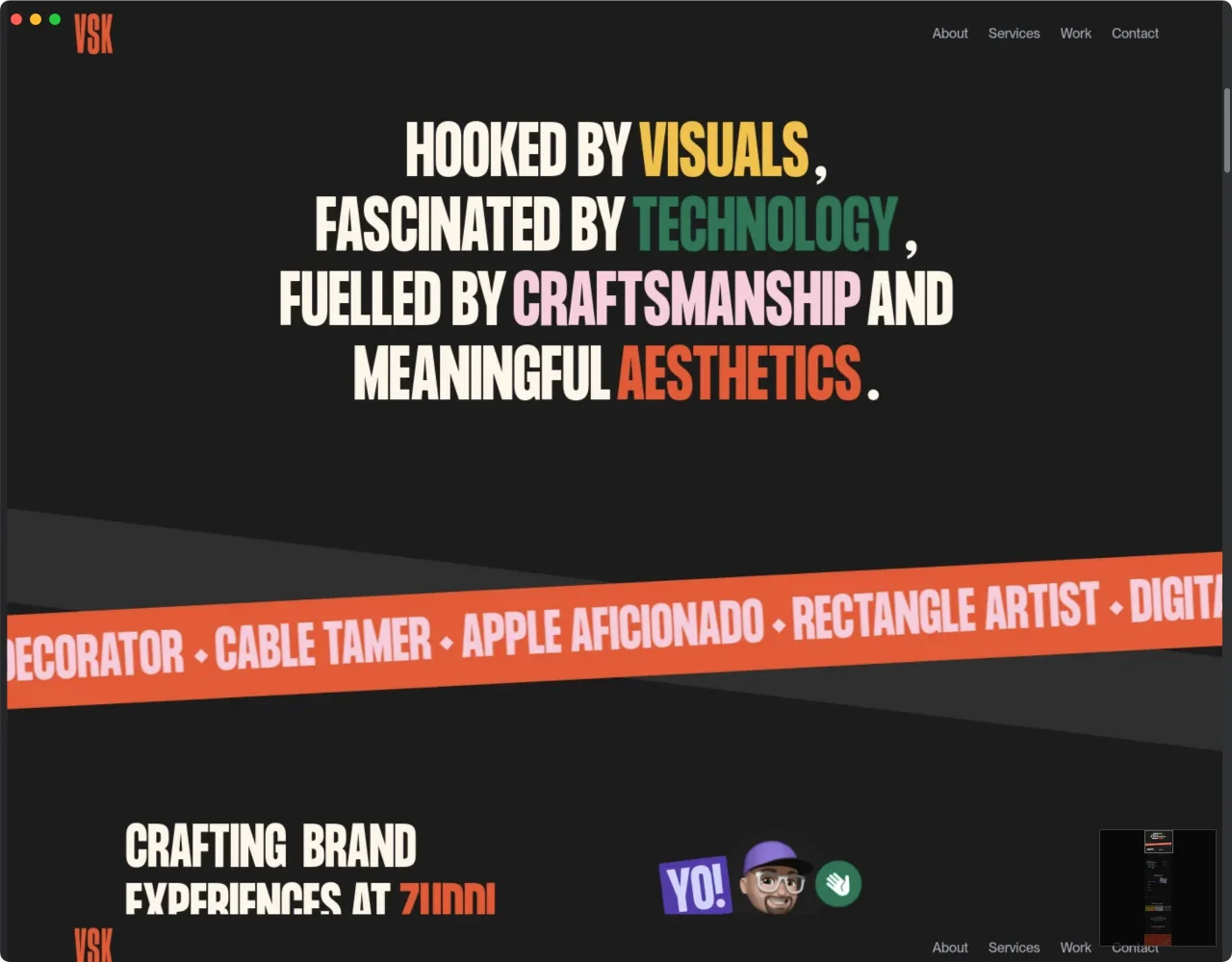
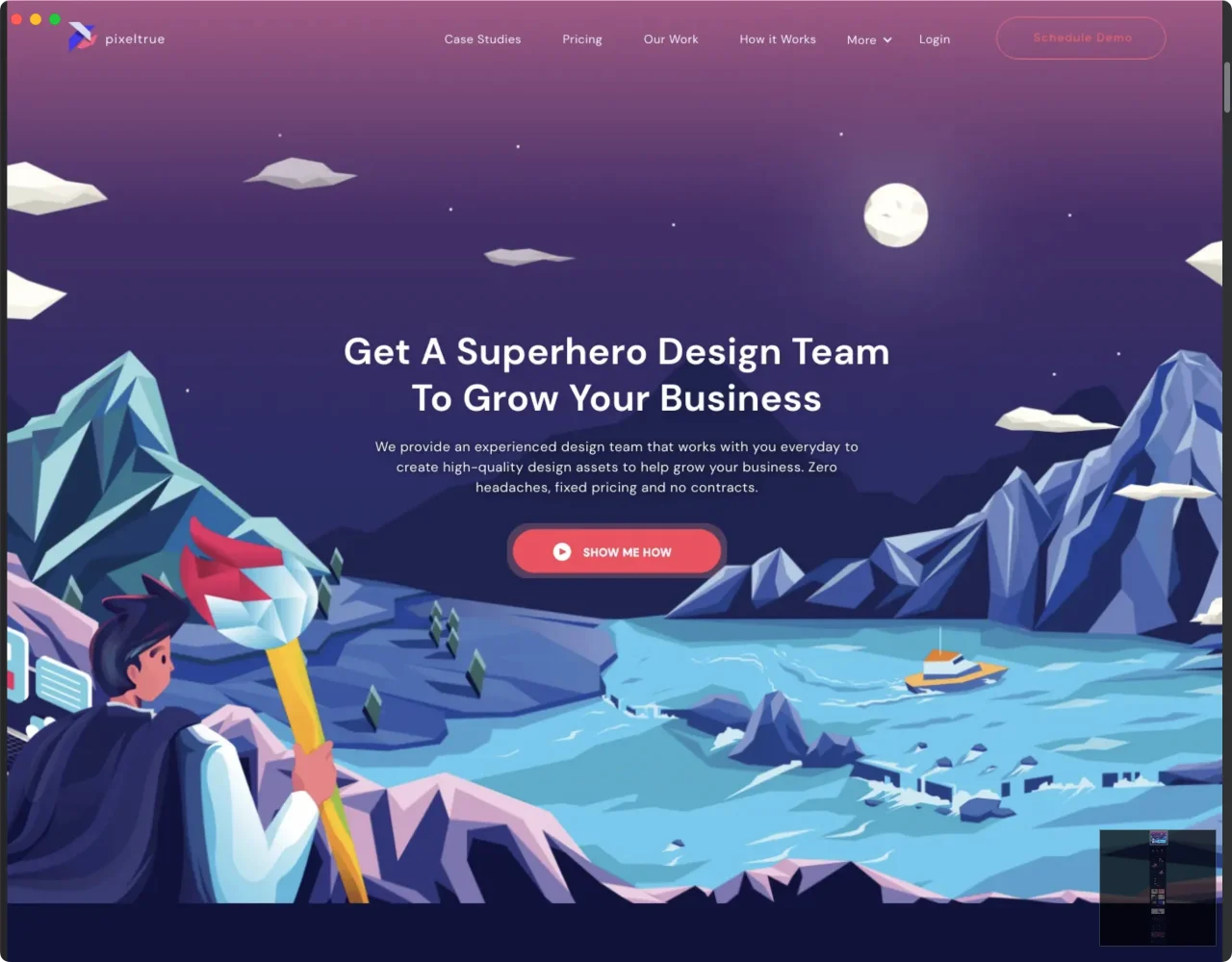
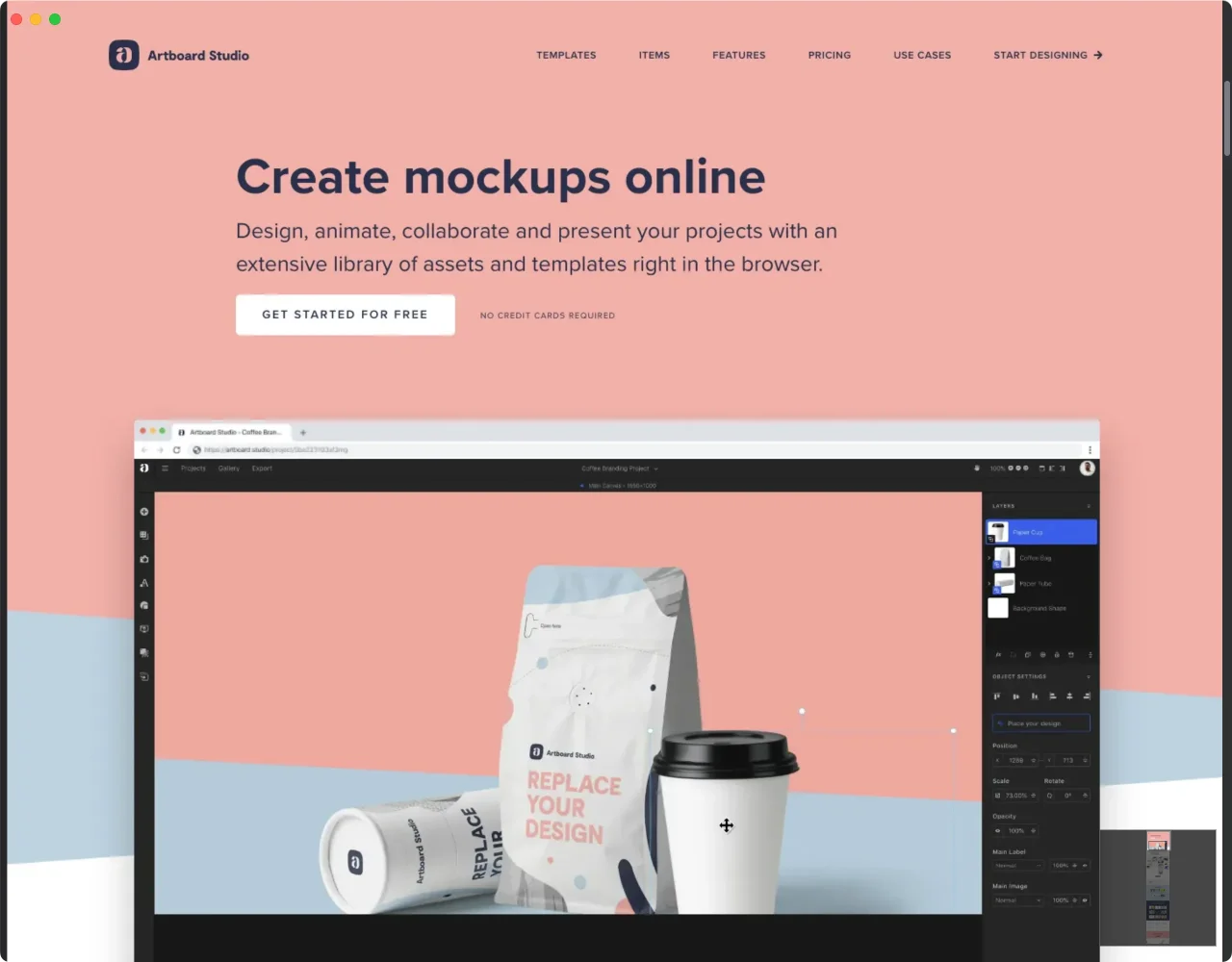
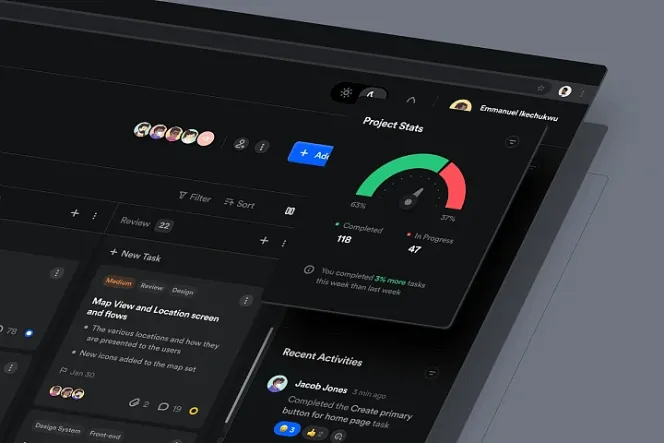
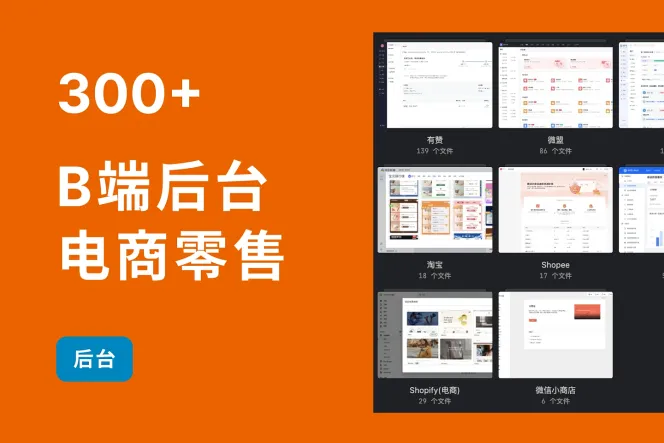
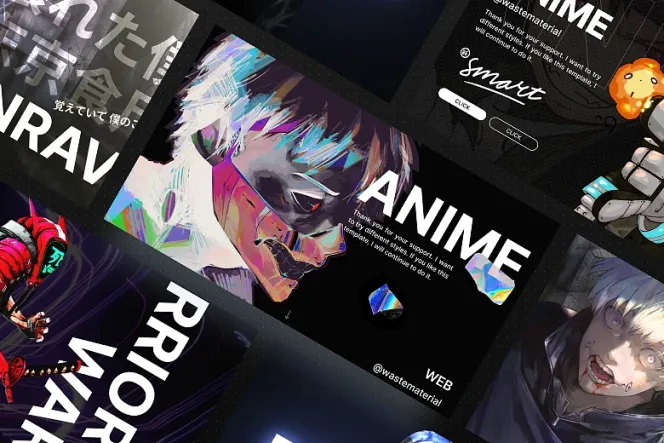
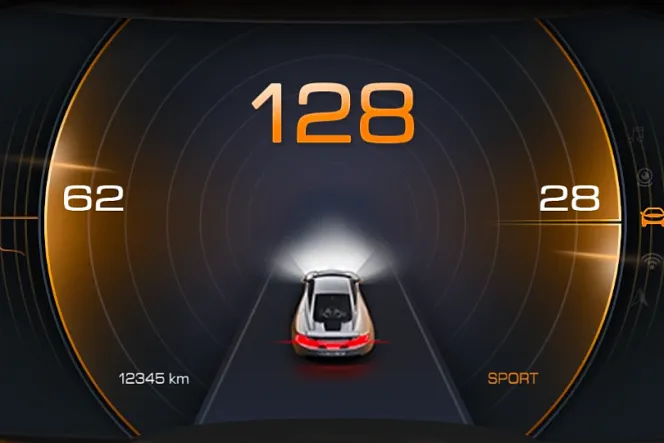
Landingfolio 目前全站搜集了 930 个着陆页灵感和示例,还包括价格页 Pricing Page、介绍页 About Page、注册页 Login Page、登陆页 Signup Page、错误页 Not Found Page。您可以快速浏览目前的设计主流和页面元素,同时参考不同商品和品牌的营销策略。这次,我们特别整理了产品、软件和设计工具三个分类,总共超过 380 张着陆页完整截图。这些资源对于界面设计、营销和产品管理都非常有帮助,绝对是每位网页设计师必备的宝藏!