提升用户产品体验第一步:1100+ UI Notes App 引导页设计灵感搜集
1100+ UI Notes App 引导页设计灵感搜集
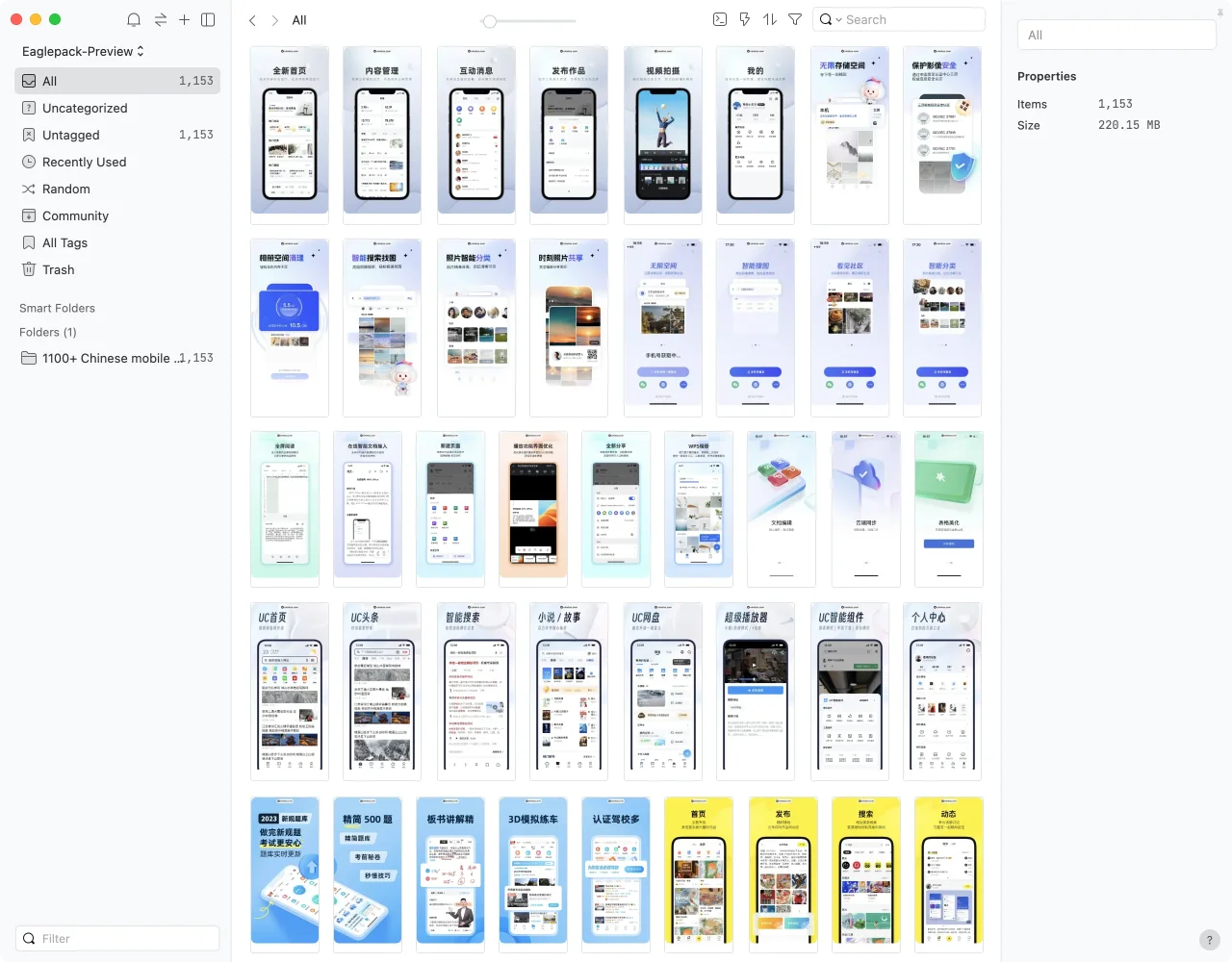
UI Notes的1000张引导页灵感,不容错过的设计资源!


之前我分享过从 Lapa Ninja 和 Landingfolio 搜集超过一千款的着陆页(Landing Page)精选资源包,还没下载的朋友也再记得啰,先帮你们放个传送点。
好的引导页能帮助你提供用户更棒的 App 操作体验
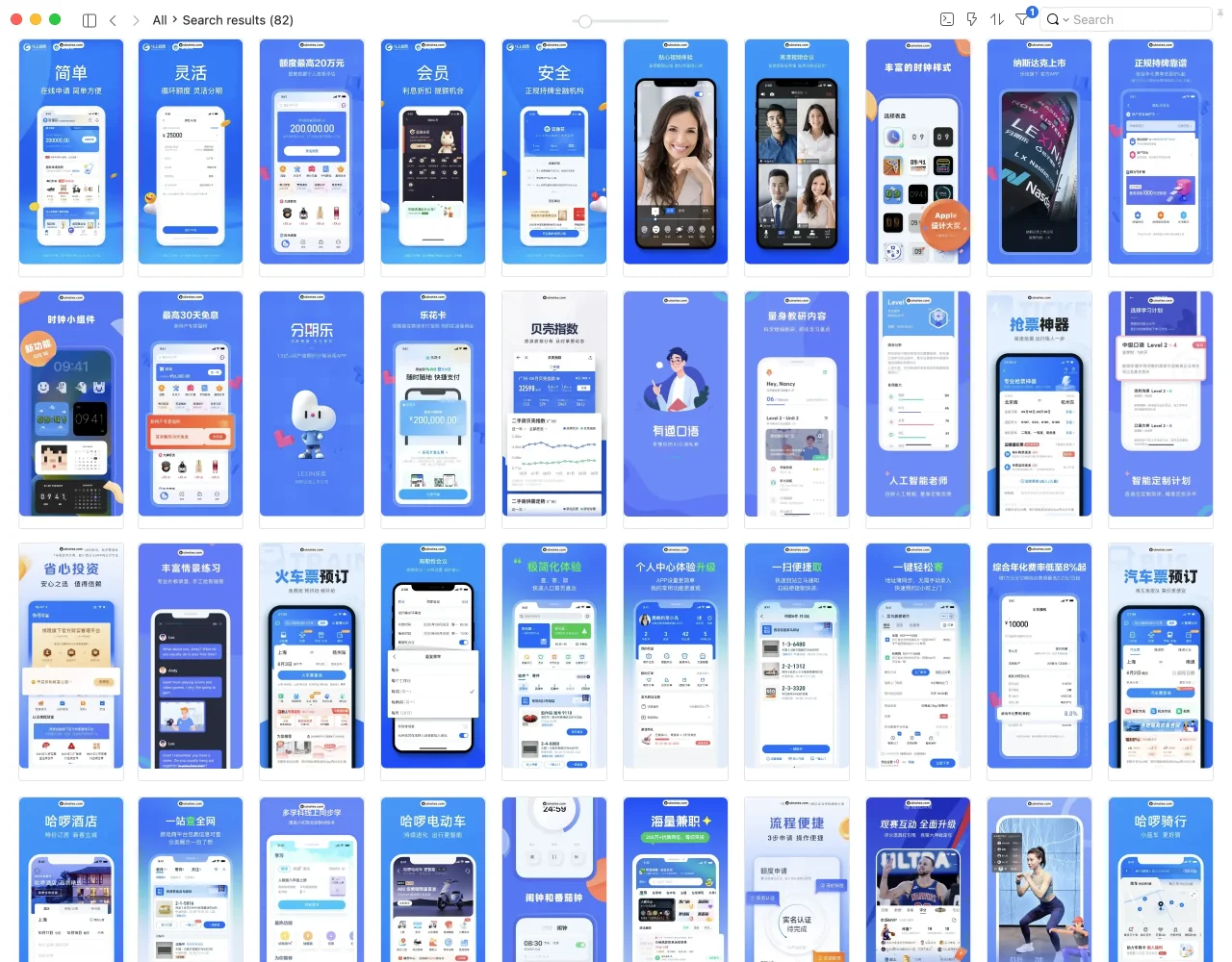
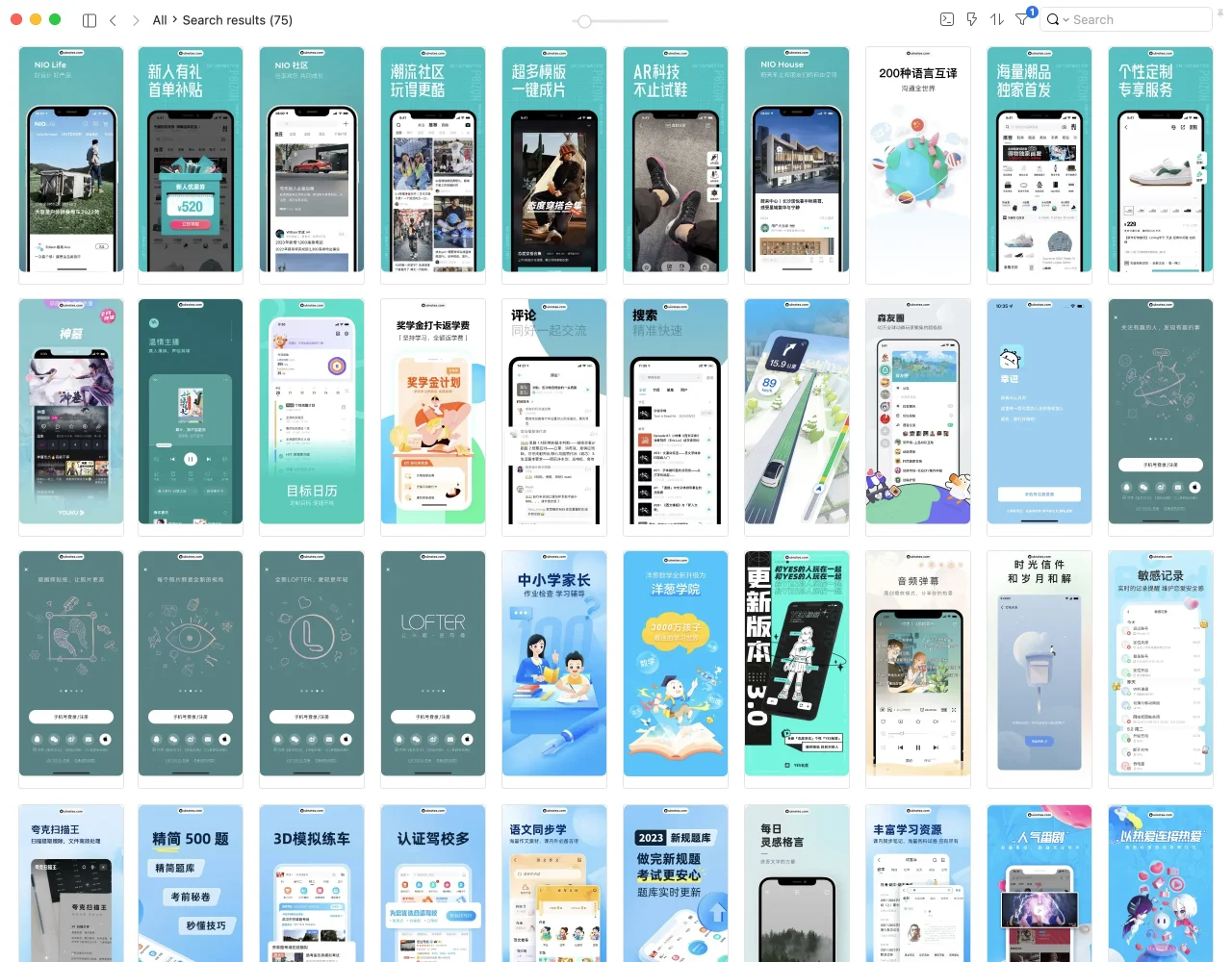
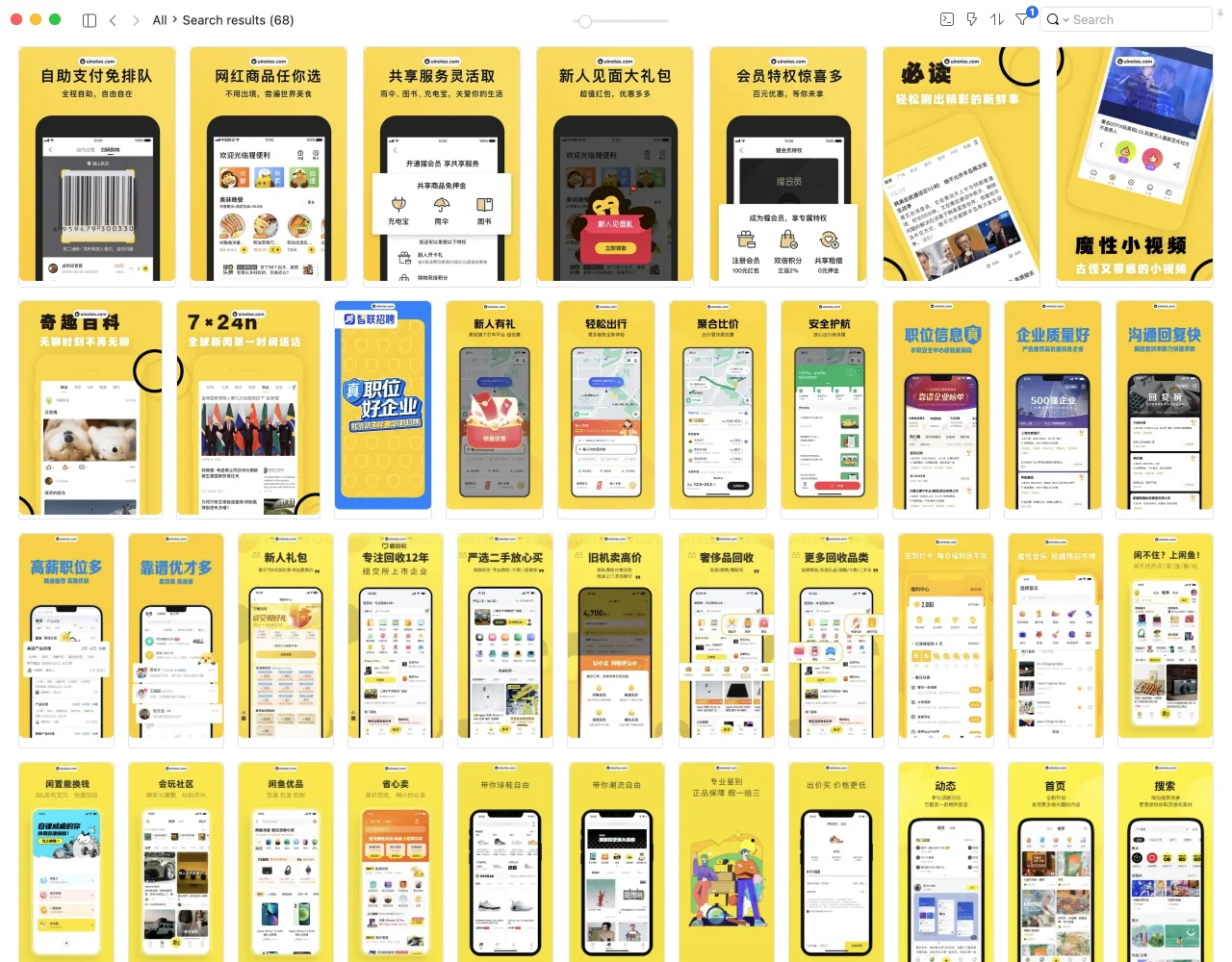
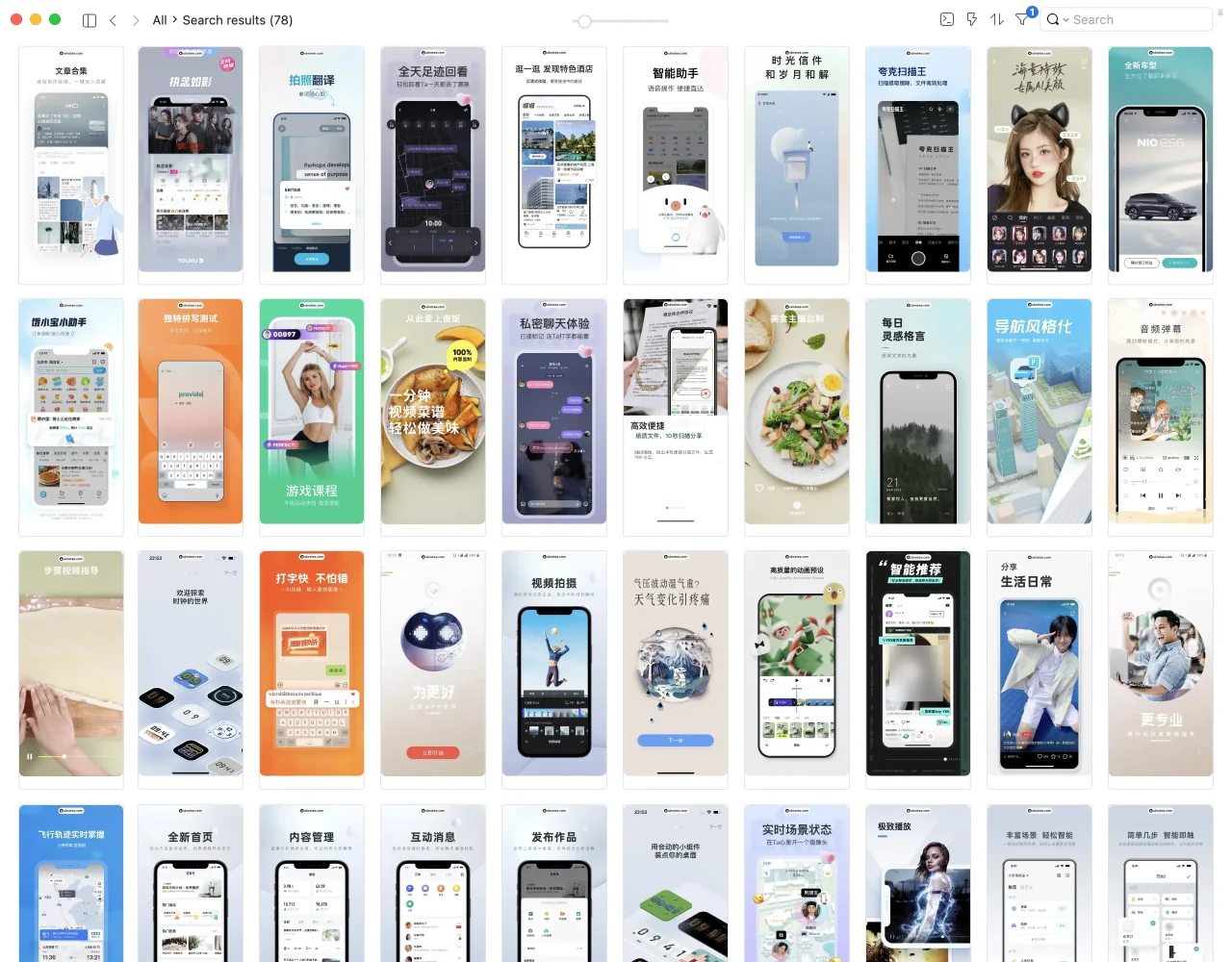
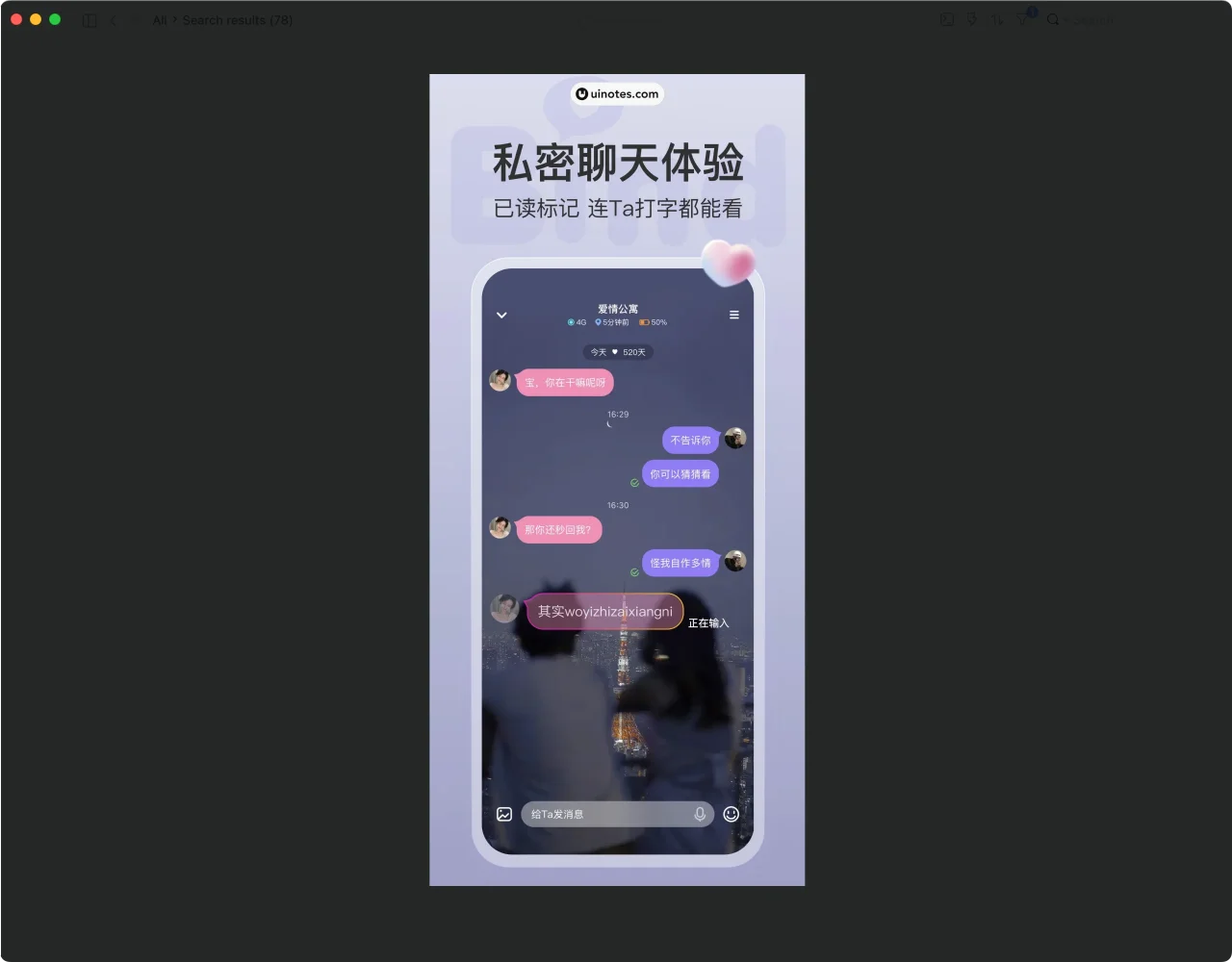
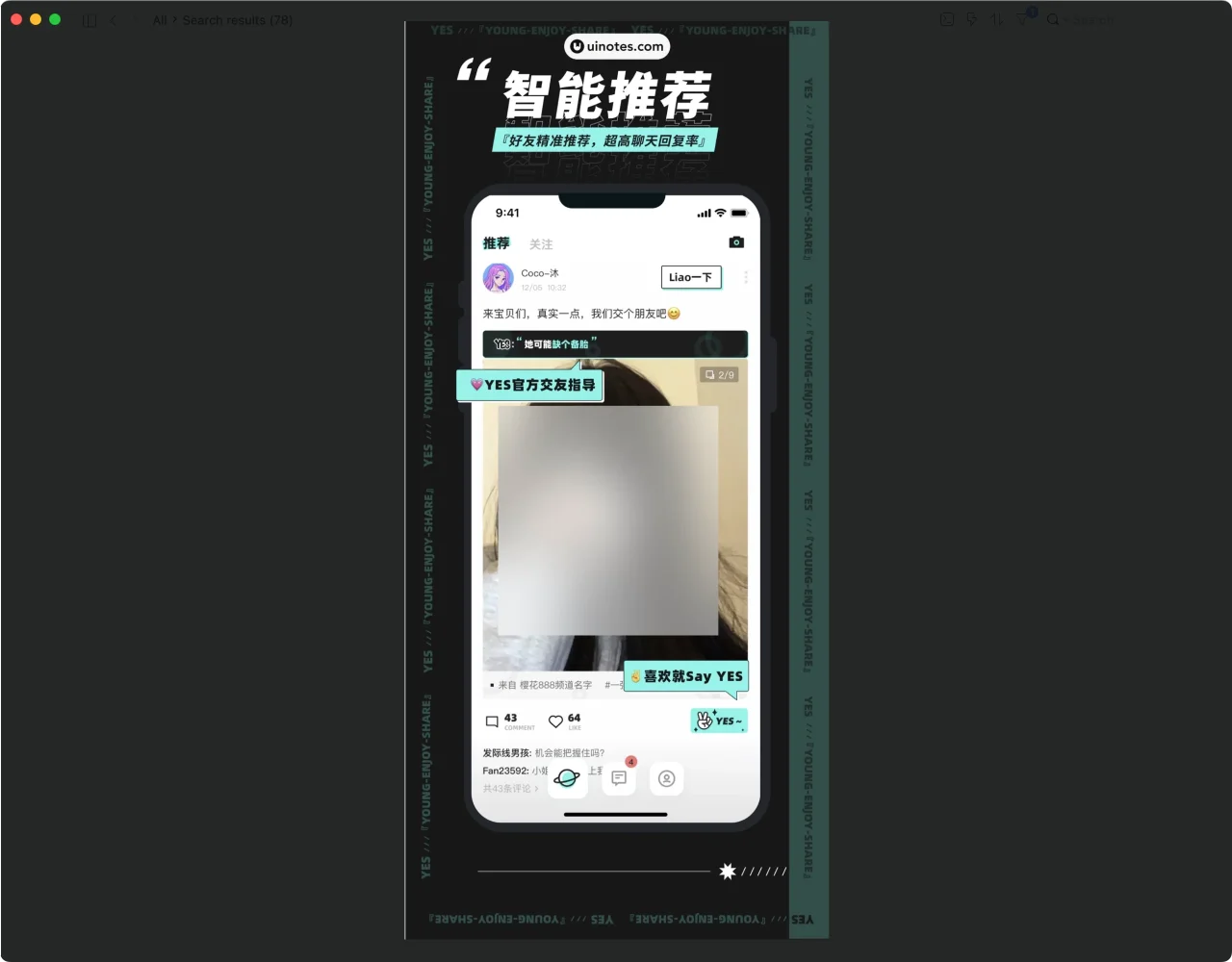
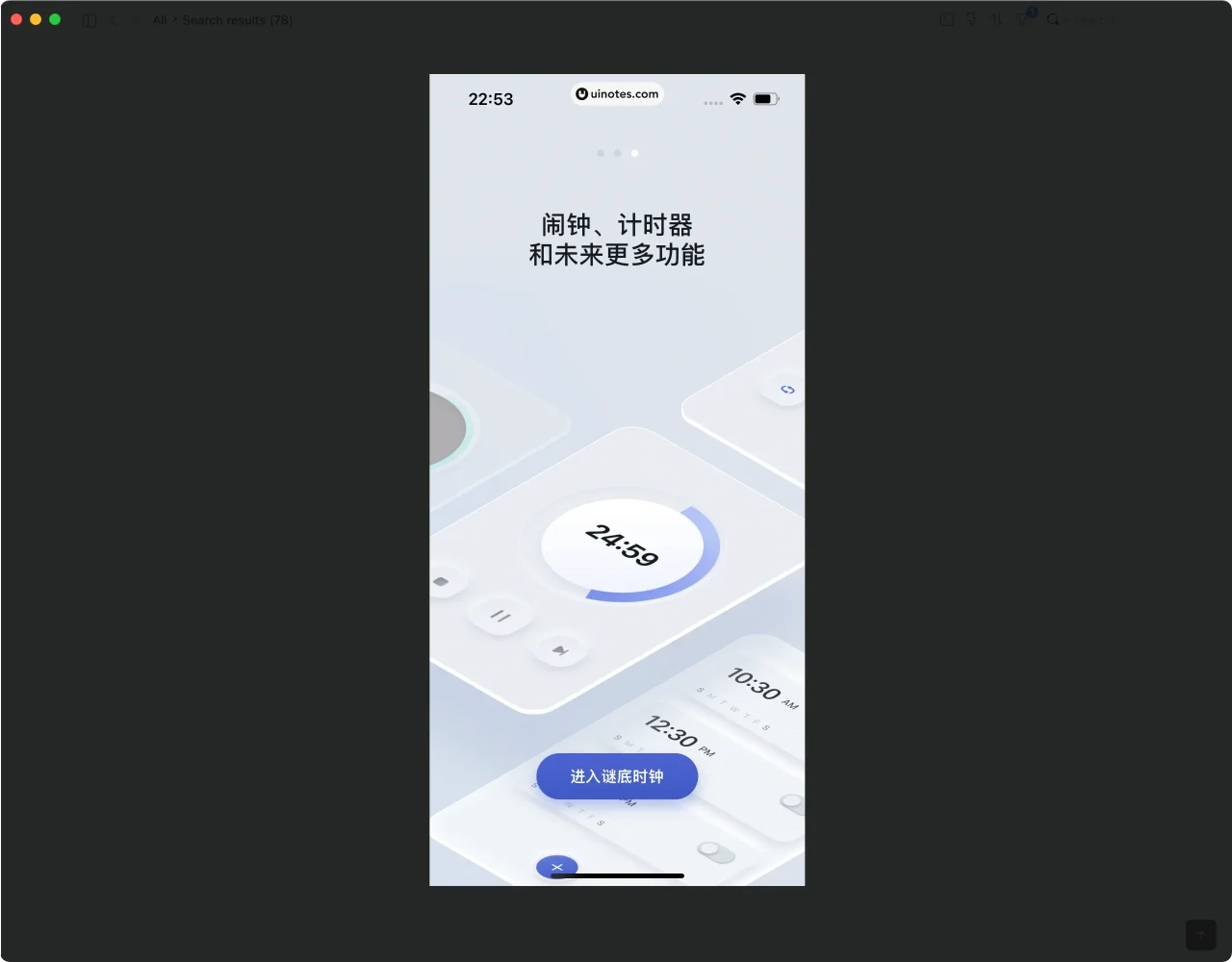
首次看到引导页(Onboarding Page)时,你会如何操作呢?是常常和我一样快速滑掉、自己摸索 App,还是耐心阅读并跟着引导页熟悉操作?其实在开始使用一款 App 前,用户们对未知或尚未熟悉的品牌和产品的第一印象,容易受到引导页设计的好坏影响,良好的引导页设计更能帮助用户对 App 提升相关体验和品牌忠诚度。和我一样常常快速滑掉引导页的朋友们或是先前没有搜集这个类别灵感的,我这次从 UI Notes 这个超棒的 UI/UX 灵感网站,一口气帮大家搜集超过 1000 张的手机 App 引导页,大大推荐各位收藏分享!
九个规划和呈现优秀引导页的设计重点
简单明了:
保持简单,避免过多信息,引导页的目的是让用户快速理解产品。趣味吸睛:
有质感的视觉设计与色彩、吸引人的插画图像,可以维持用户的注意力。明确的品牌或价值:
清楚地传达你的产品或服务的价值和优势。逐步引导:
如果引导页包含多个步骤,请提供逐步引导,让用户知道他们需要实现的每个步骤,并指导他们如何继续。呼吁行动:
在引导页上放置明确的 CTA 按钮,例如注册、开始或下一步,以鼓励用户采取下一步行动。个性化选项:
如果可能或需要的话,可以加入个性化选项,了解用户需求也能从偏好调整呈现的引导内容。直白的标题和标语:
使用简单易懂的标题和标语来传达核心信息。简化注册/登录流程:
如果需要用户注册或登录,尽量简化这个过程,最好提供社交媒体登录或单一注册选项。回馈和进度指示:
提供回馈机制,让用户知道他们的进度,并确保他们知道下一步该做什么。
着陆页和引导页四个不同的设计思维比较
作为似乎同样是第一个接触用户的页面,着陆页和引导页有什么不一样呢?在视觉设计或是操作功能上,两者确实有各自需要注意的设计重点,以下我们简单整理并条列了四个在设计着陆页和引导页设计上不同的思维和说明给大家参考。
目的
登陆页:
- 主要目的是吸引访问者并鼓励他们采取特定的行动,例如注册、购买产品等。
- 用于营销,通常是来自广告、社交媒体或其他流量来源,是与用户的第一个接触点。引导页:
- 主要目的是引导新用户了解和开始使用你的产品或网站。
- 用于帮助新用户注册、登录,并帮助他们了解产品的功能和价值。
内容
登陆页:
- 提供有关产品或服务的简要信息,重点也是鼓励访问者采取行动。
- 可能包括价格、特点、优势、客户评论等。引导页:
- 以如何使用产品的信息为主,以及注册或登录步骤的指导。
- 主要关注导览和用户体验。
设计风格
登陆页:
- 通常较在视觉上会更精致吸睛,注重图像、视觉效果和品牌形象。
- 强调呼吁行动的元素,例如「立即购买」或「注册」按钮。引导页:
- 设计通常着重于阅读理解的清晰性,目的是提供导览和指引。
- 强调明确的个别步骤。
受众
登陆页:
- 受众是多样的,可能是潜在客户、访问者或不同来源的流量。
- 通常设计为吸引各种不同需求和兴趣的人。引导页:
- 受众主要是新用户,他们已经表达了对你的产品兴趣,但可能不熟悉它。
- 设计旨在引导这些新用户了解和开始使用产品。