【Web 设计灵感精选】6400+ 张“著陸頁”UIUX收藏,涵蓋各領域
【Web 灵感精选】4600+ 张“着陆页”设计参考
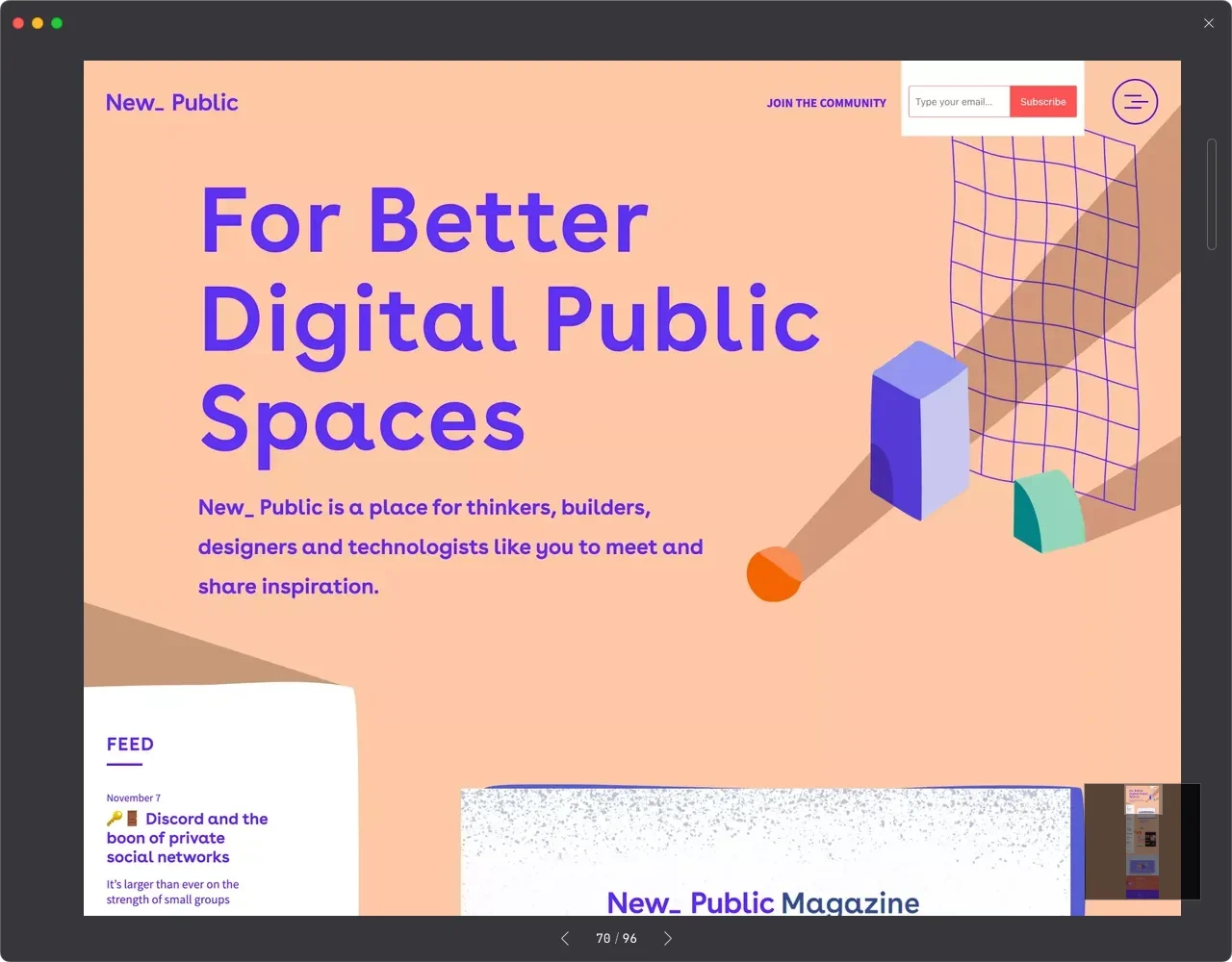
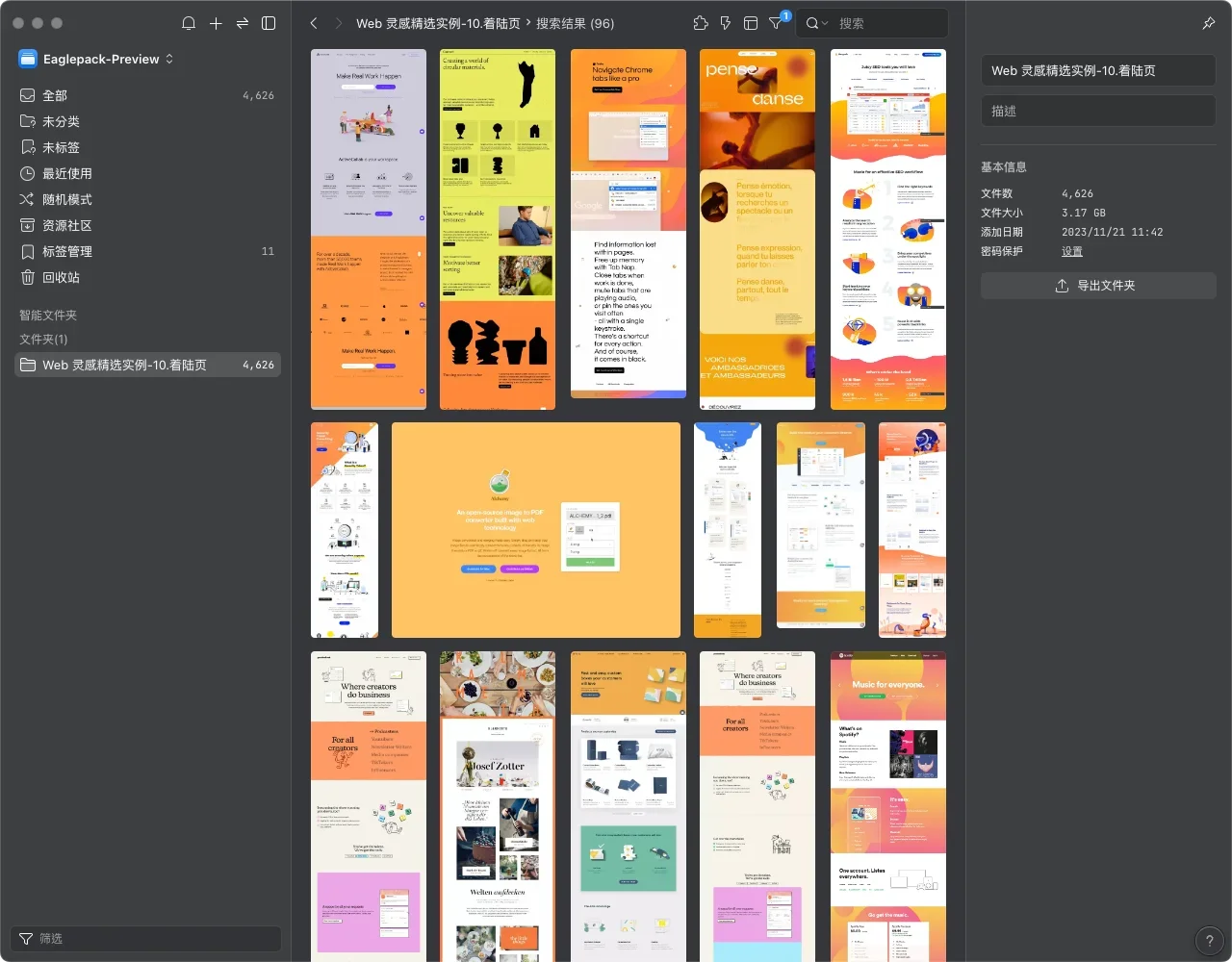
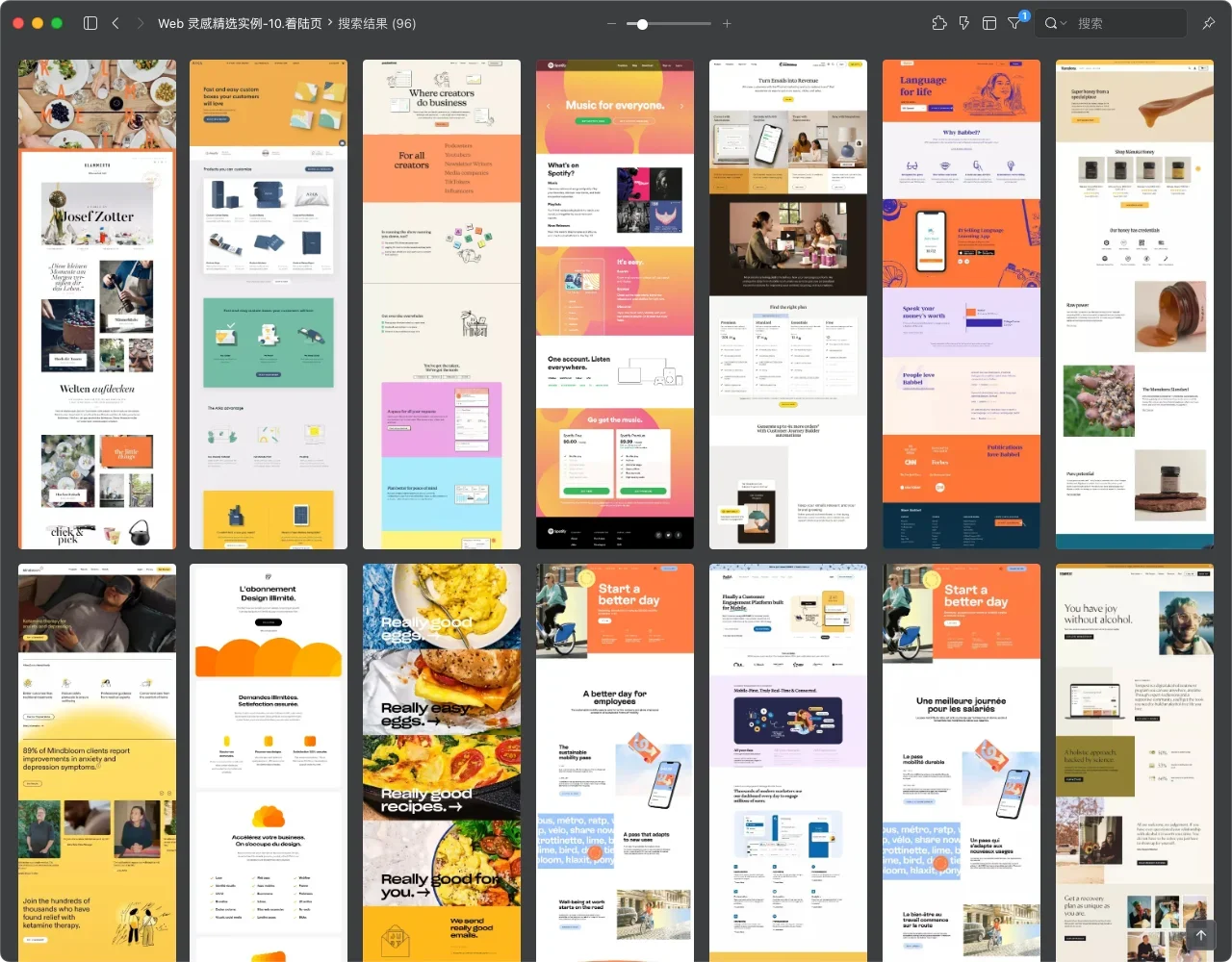
4600+精选网页设计实例,全面打造高目标转换率的着陆页,多样化的风格与布局参考提升你的设计技巧!


搜集破万张的网页设计,提炼最精华的实例灵感 ✨
花了一点时间,终于【Web 灵感精选】系列最后的着陆页的灵感包也整理完成了呀!这次总共有4600多张,横跨不少领域,也保留了一部分前几年流行的网页设计风格,供大家做为信息整理和排版的参考。至于在视觉美术上,还是需要根据不同领域和业主的需求做调整哦!
底下也再次提供【Web 灵感精选】系列先前已经通过审核发表的系列传送链接,希望通过灵感包的分享,能够帮助大家在 Eagle 里建立起自己专属的网页设计灵感库,工作上的成果如果能更加提升就太棒了!
【Web 灵感精选】100+ 张”联盟营销-推荐好友-联系我们”
【Web 灵感精选】100+ 张“集成&安全性&范本&下载”设计参考


六个着陆页基本设计重点,掌握共同目标最优先!
设计着陆页之前,需要和团队或业主达成共识:这款着陆页要达成的目标是什么?再根据目标需求做整体规划和设计,才有机会能达到最大效益。例如:希望客户能直接联系 → 会需要清楚的联系方式;希望客户对产品有兴趣多看看 → 多方面展示产品或是强调优势,提供产品相册等等……。以下也提供几点设计上的基础重点给大家参考:
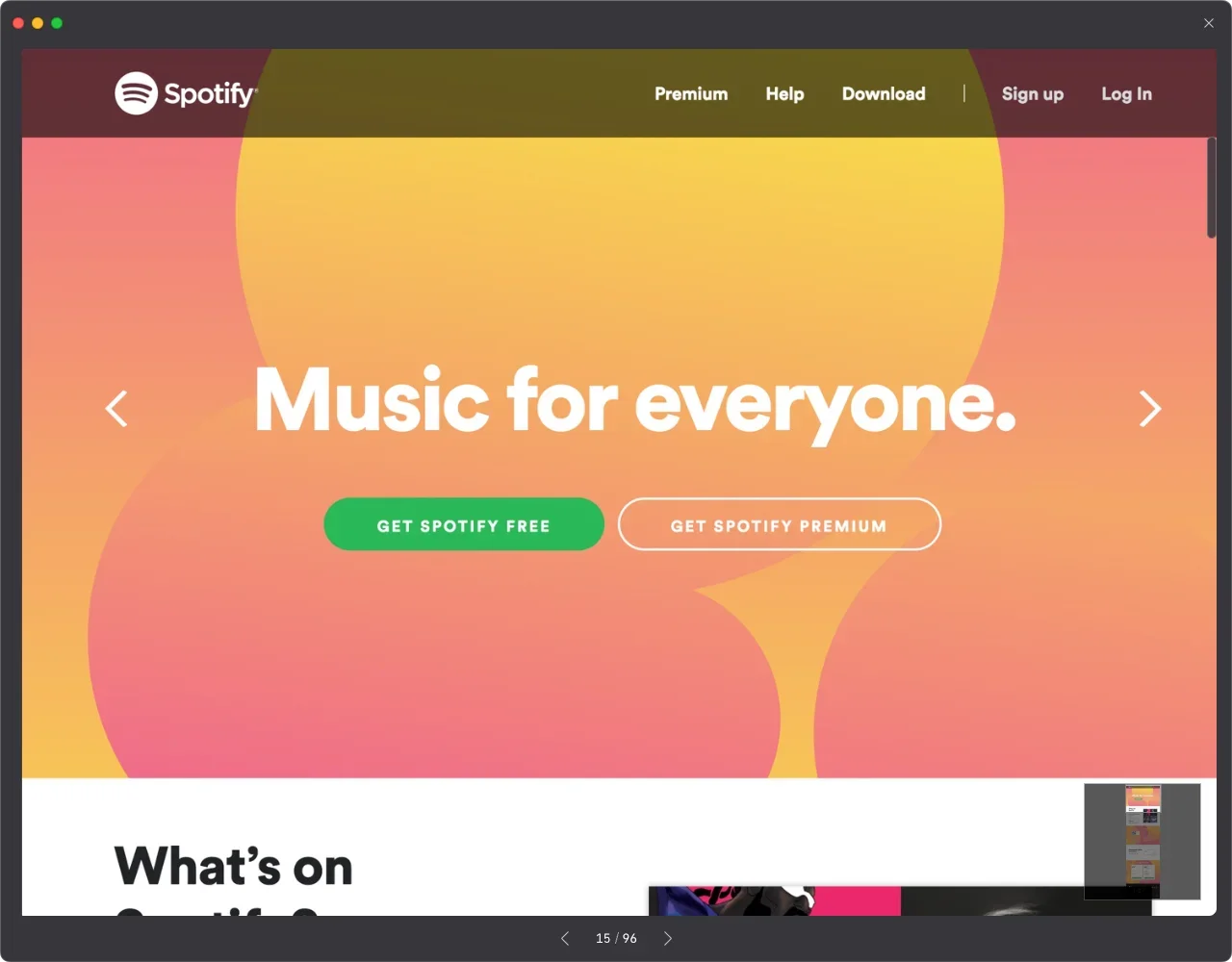
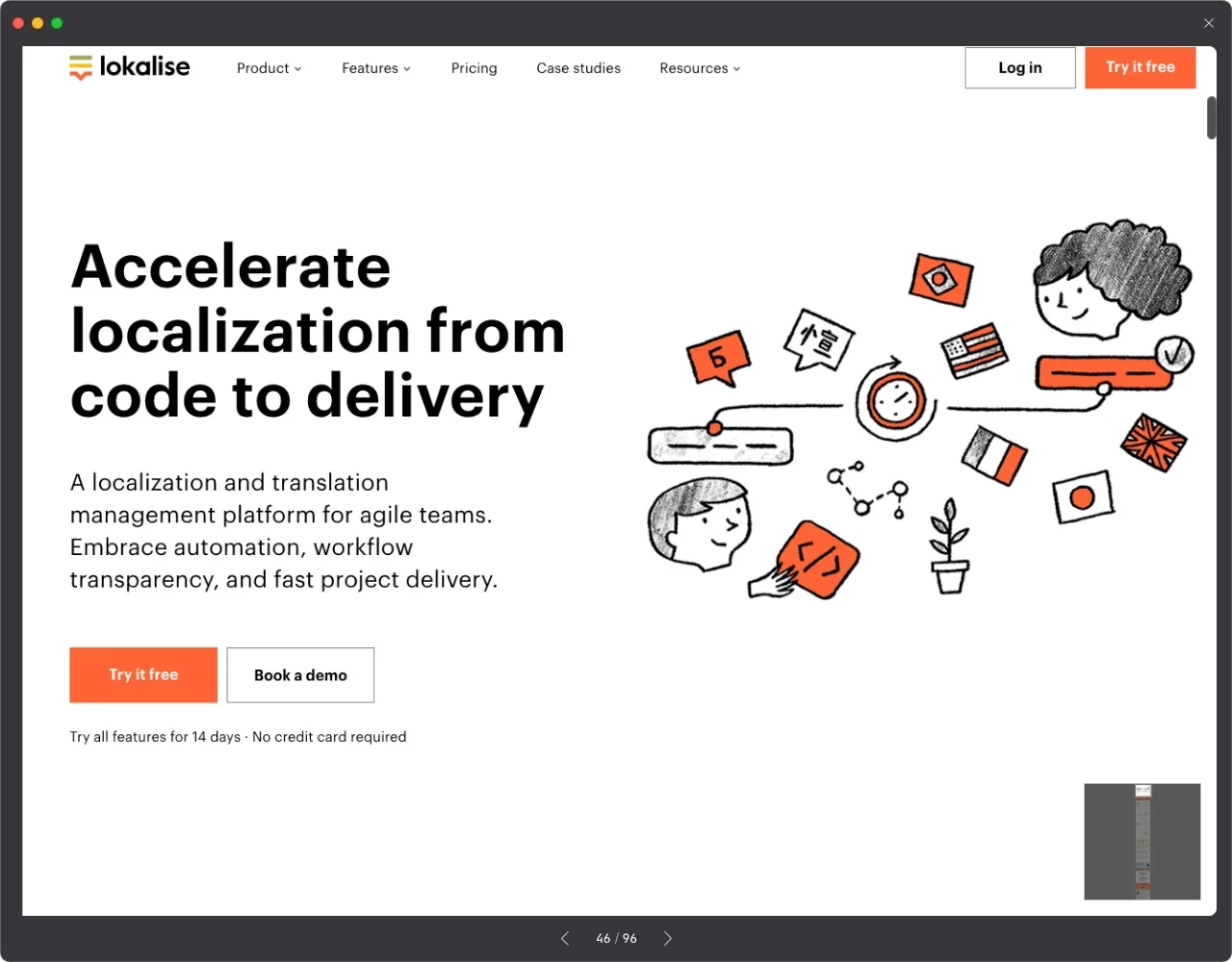
鲜明的标题和吸引人的副标题:
标题应该直接明确地传达核心信息,副标题则应该扩展标题并吸引访客的兴趣。明确的呼唤行动(Call-to-Action):
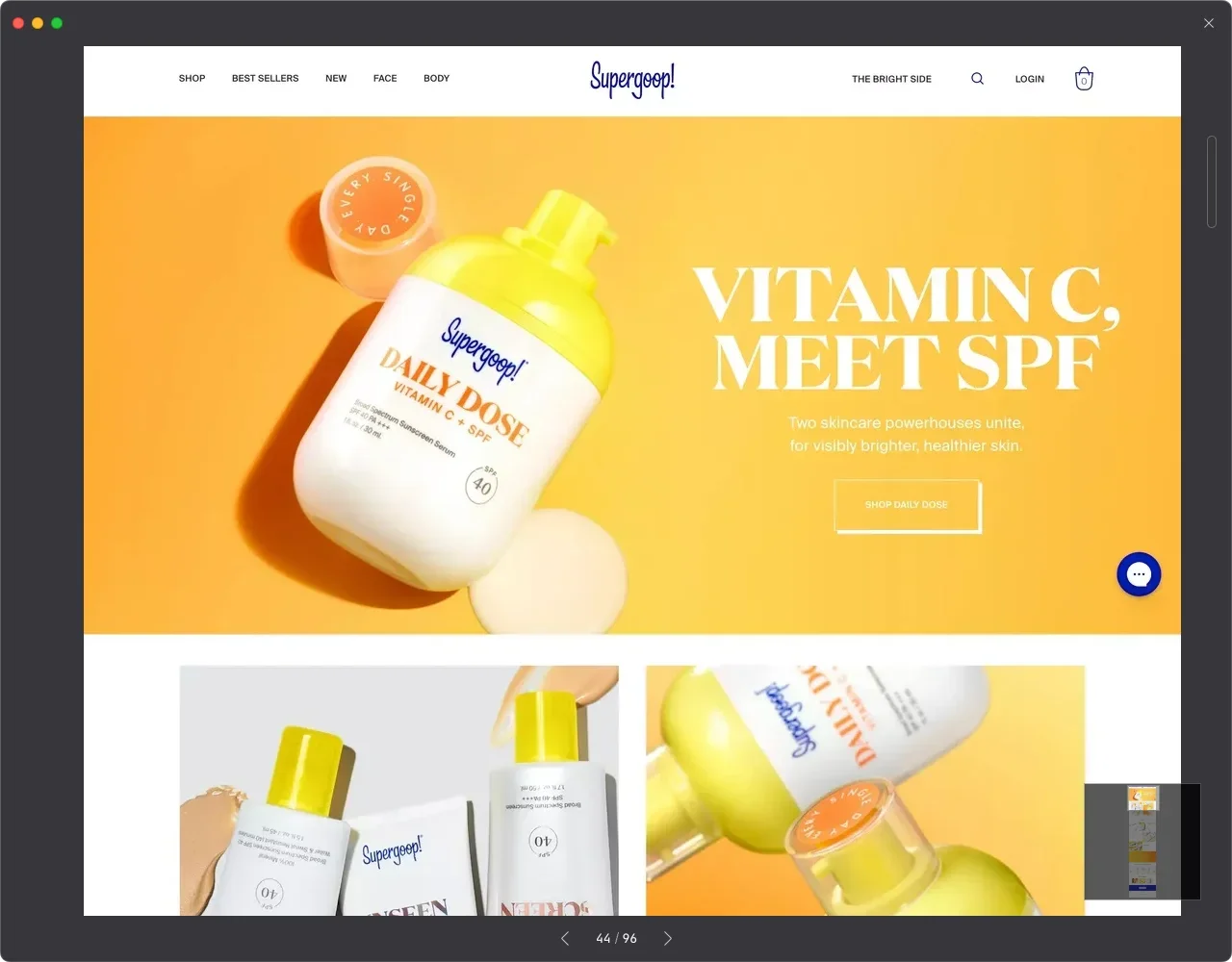
提供明确的呼唤行动,例如“注册“、“免费试用”、“立即下载”等,鼓励访客采取行动。吸引人的图片或视觉元素:
使用高质量的图片或视觉元素来吸引访客的目光,并突出产品或服务的特点和价值。简洁清晰的信息结构:
保持信息结构的简洁清晰,让访客能够快速理解页面的内容和目的。内容的易读性和吸引力:
使用清晰易读的字体和排版,并提供具有吸引力的内容,包括独特的价值主张、特点和优势。移动设备优化:
确保着陆页在各种设备上都能良好显示和操作,特别是移动设备上的使用体验。
最后别忘了进行A/B测试,根据不同阶段的目标需求,也会需要不断优化着陆页的设计和内容,来持续提高转换率和效果。