
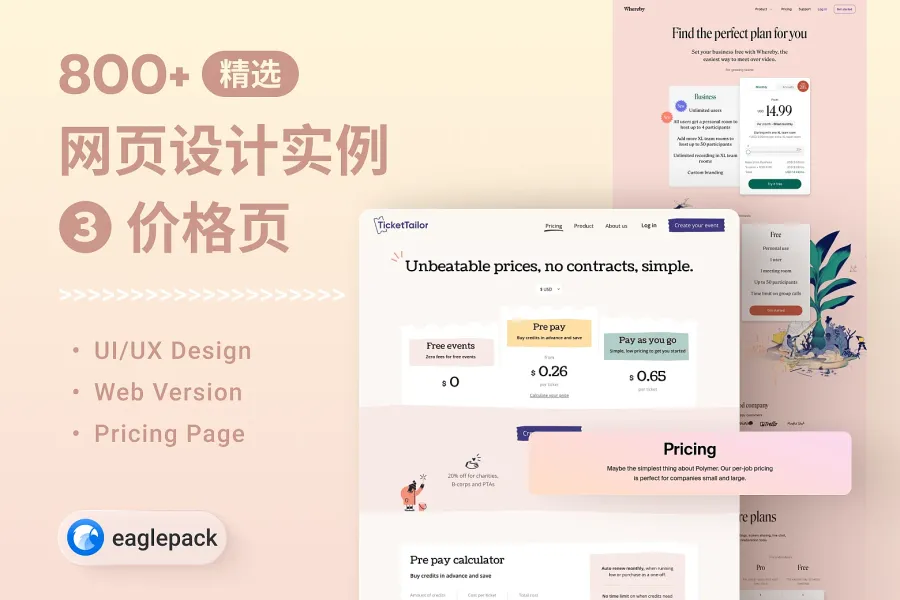
【Web 设计灵感精选】800+ 张“价格页”设计参考(SaaS / 商业软件)
【Web 灵感精选】800+ 张“价格页”设计参考
完整收录 800+ 商业实例的价格页,从细节到文案全面提升 UI/UX 设计力


搜集破万张的网页设计,提炼最精华的实例灵感 ✨
工作上因为需要方便和客户讨论,加上自己本身对网页设计的兴趣使然,前阵子我陆续从几个灵感分享大站(Lapa Ninja、Land-book、Landingfolio…等)搜集了不同产业的网站页面。在假期前比较有空闲时间,决定来帮设计素材和灵感库做大整理,去芜存菁和分类后来投稿分享,帮助大家节省寻找灵感和整理花费的时间。
【Web 灵感精选】目前我初步规划和整理后,预计将有 11 篇不同页面皮肤的系列分享,先前已经投稿且审核成功通过的两篇是:关于页 和 产品页。对这两款页面的网站设计实例有兴趣想收藏的朋友们可以点击下方文章标题的超链接前往下载哦!👇🏻

收藏设计案例灵感,同步获得实战商业文案参考
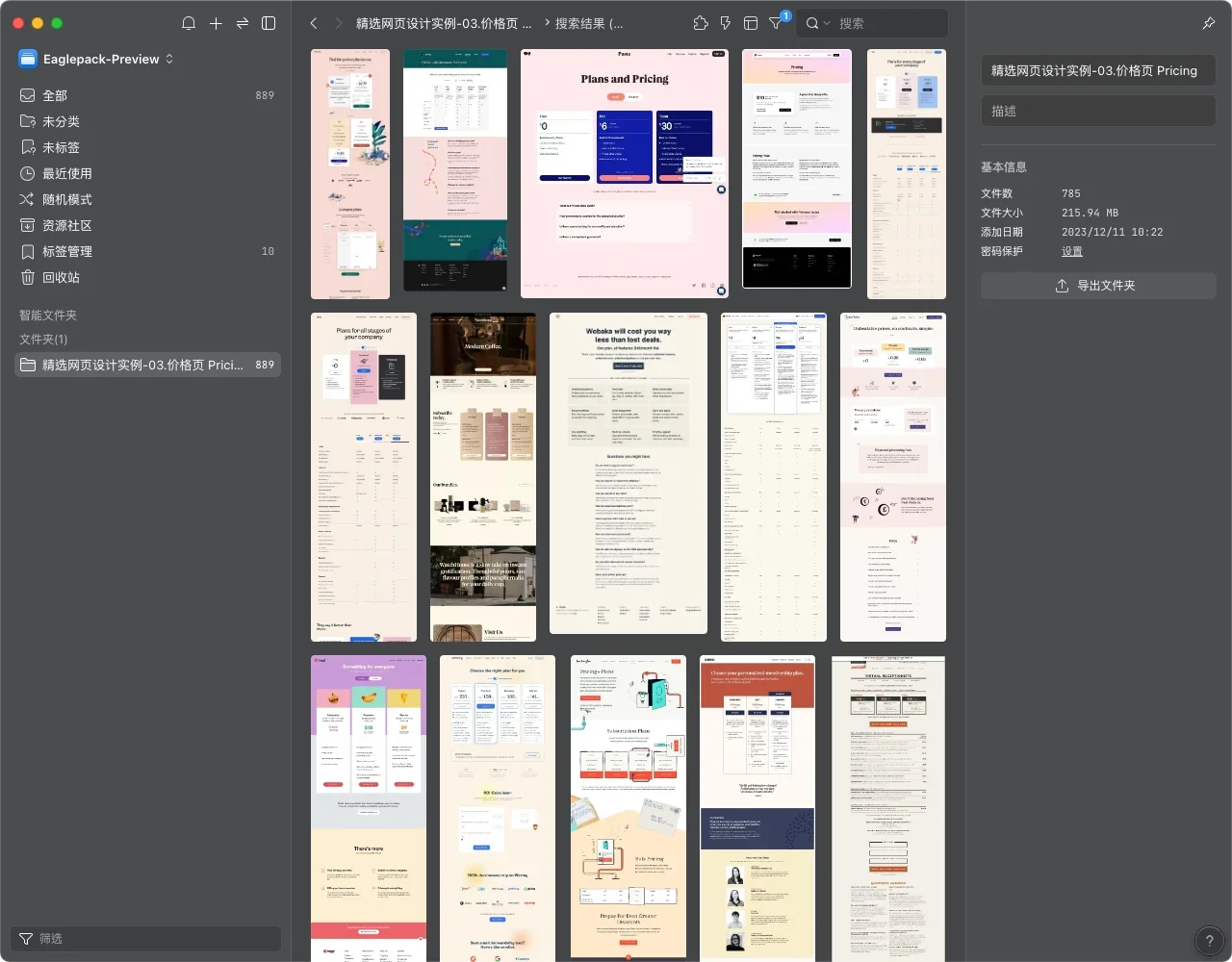
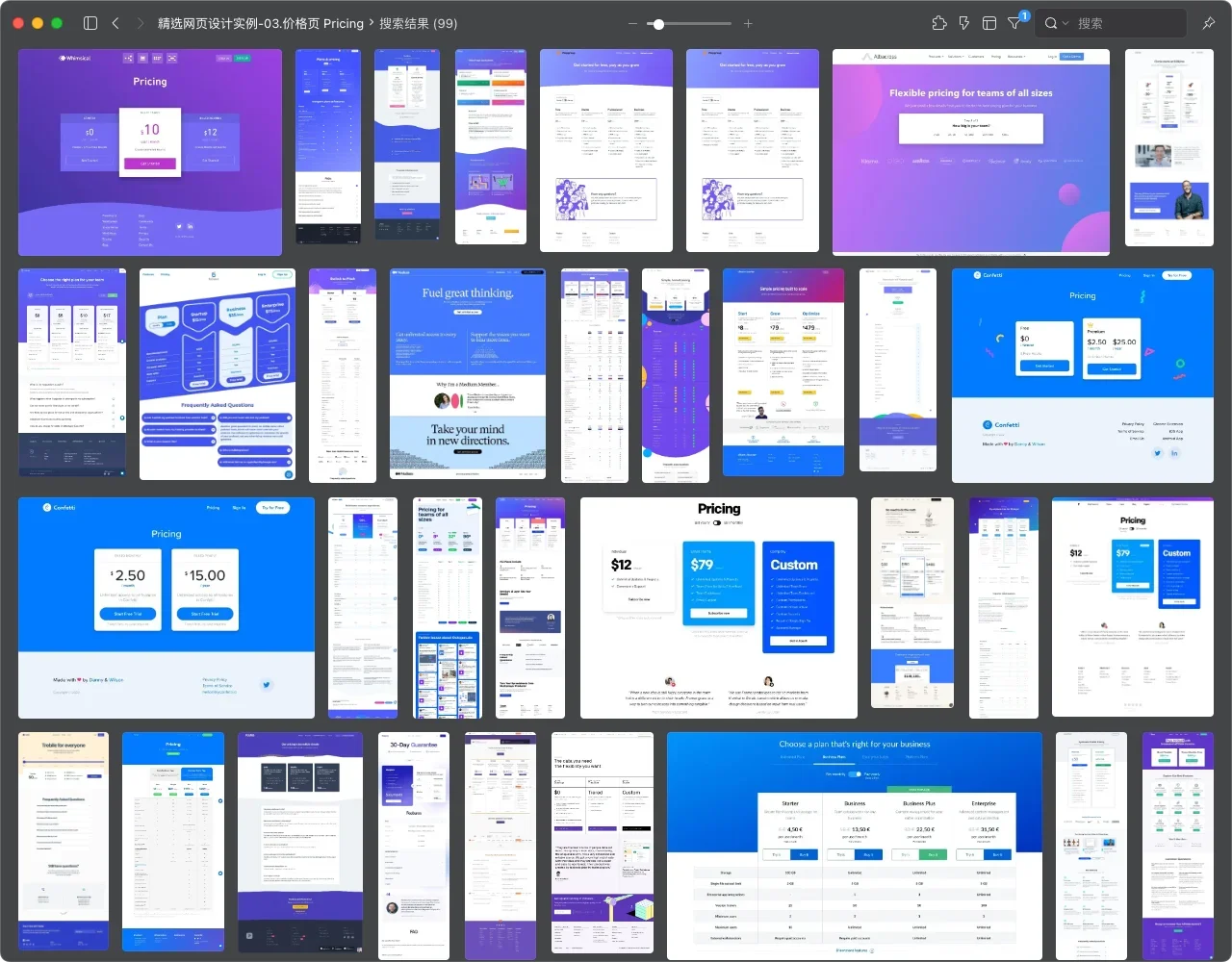
【Web 灵感精选】的第三篇以价格页(Pricing Page)为主,会特别整理这个分类是先前有位专案客户从事软件开发,想串支付服务提供他们的产品用户有个更方便付款的页面,当时搜集了不少软件业、SaaS 相关页面来做参考,其中也包含部分订阅制服务就一起放进来。除了设计灵感上的帮助,这些实际案例后来也另外提供给客户作为页面上的文案参考。如果有正在思考自己产品 / 服务分级的定价和内容差异的朋友,相信这包 Eaglepack 也能有不少帮助!


想设计规划好看的价格页?四大重点提示给你 📝
从这 800+ 的实例归纳出几个设计上的重点,也提取出来在这里和大家分享:
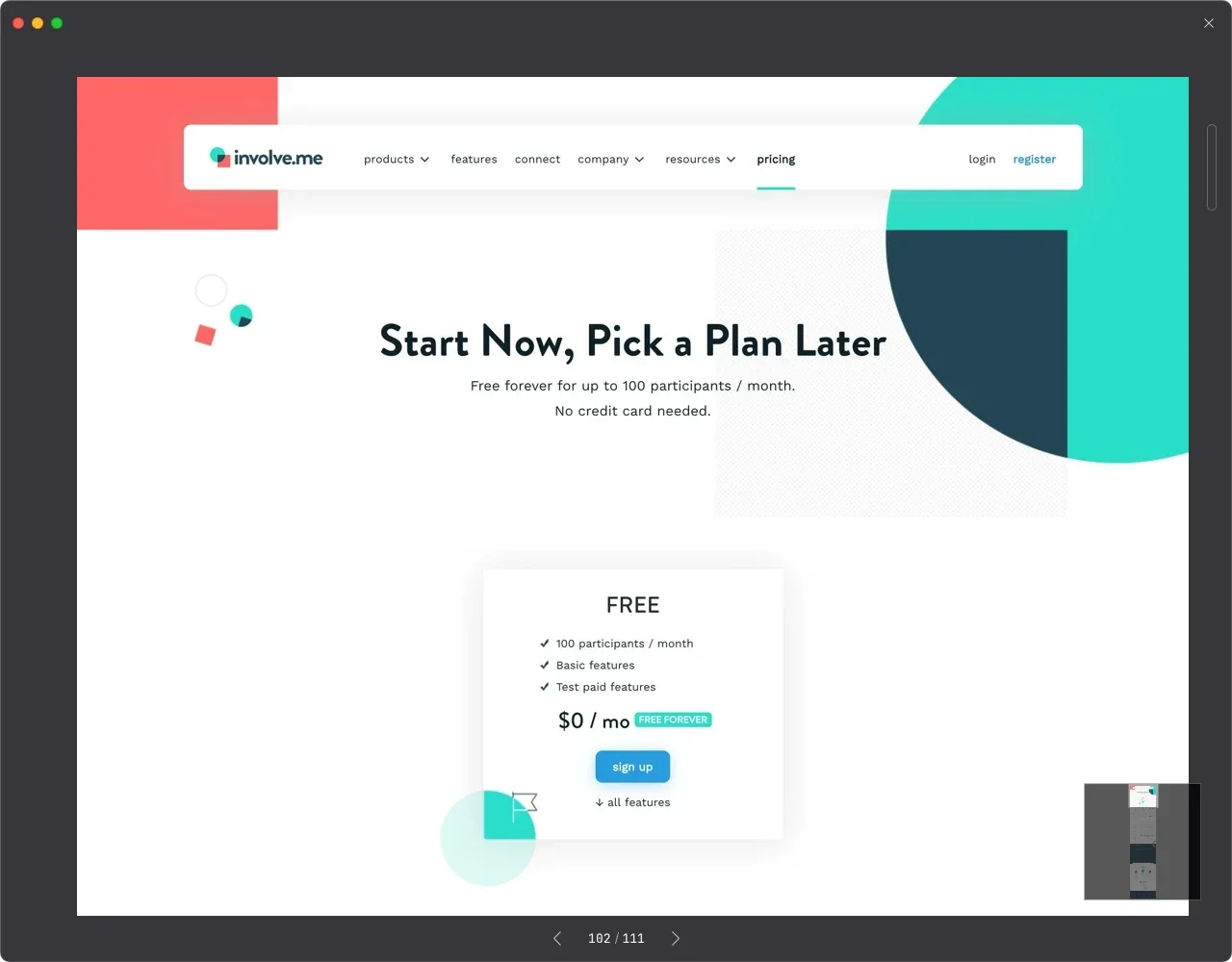
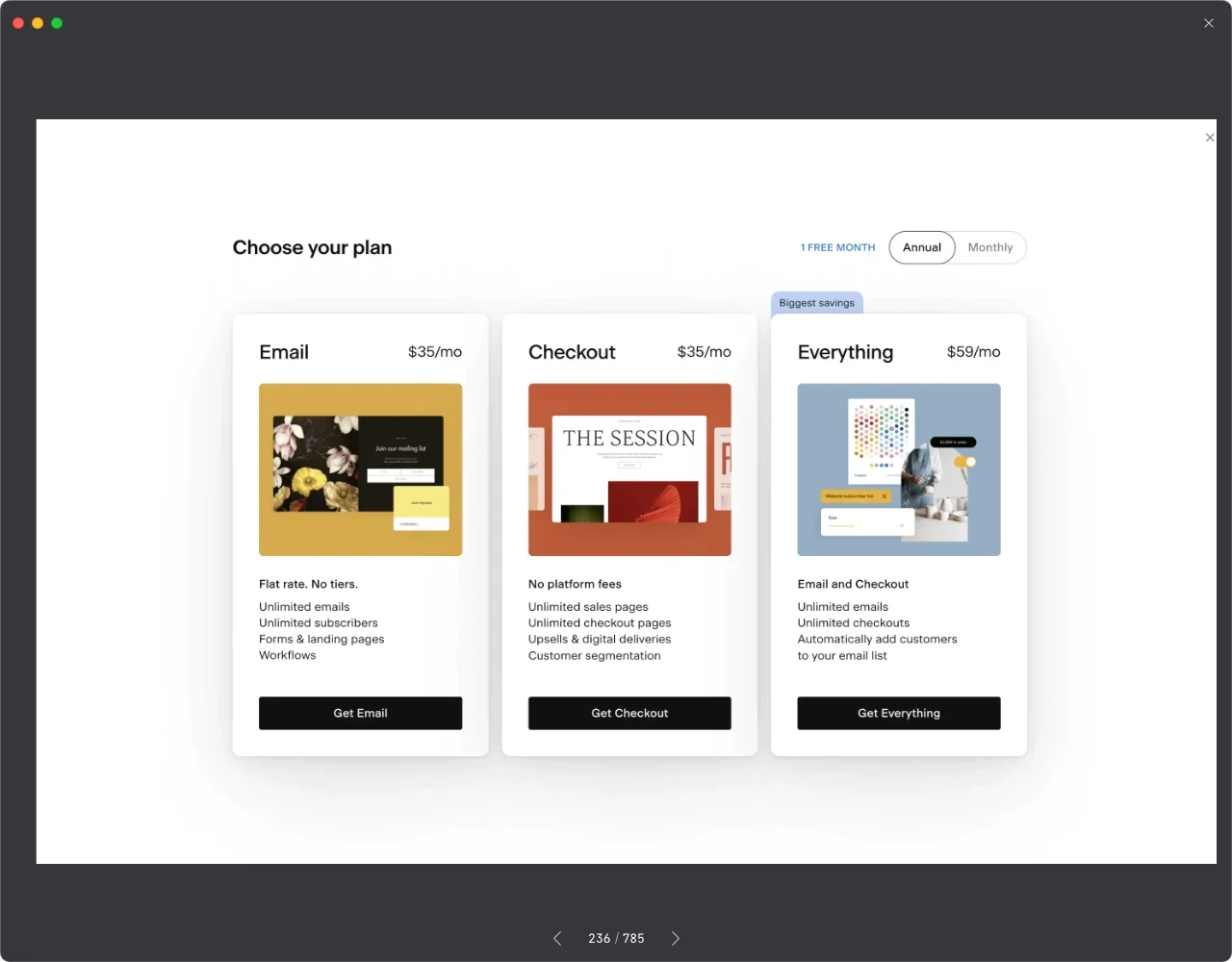
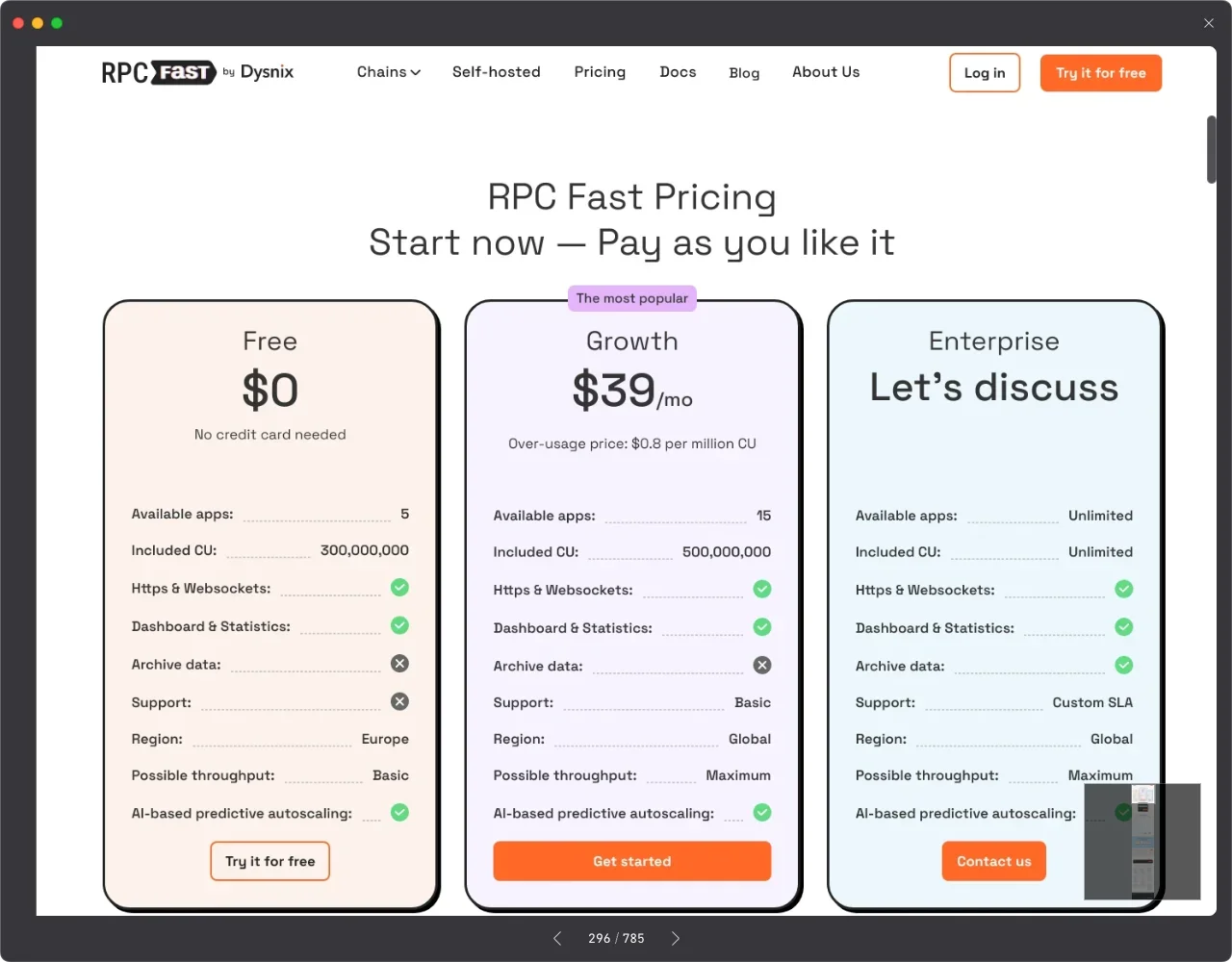
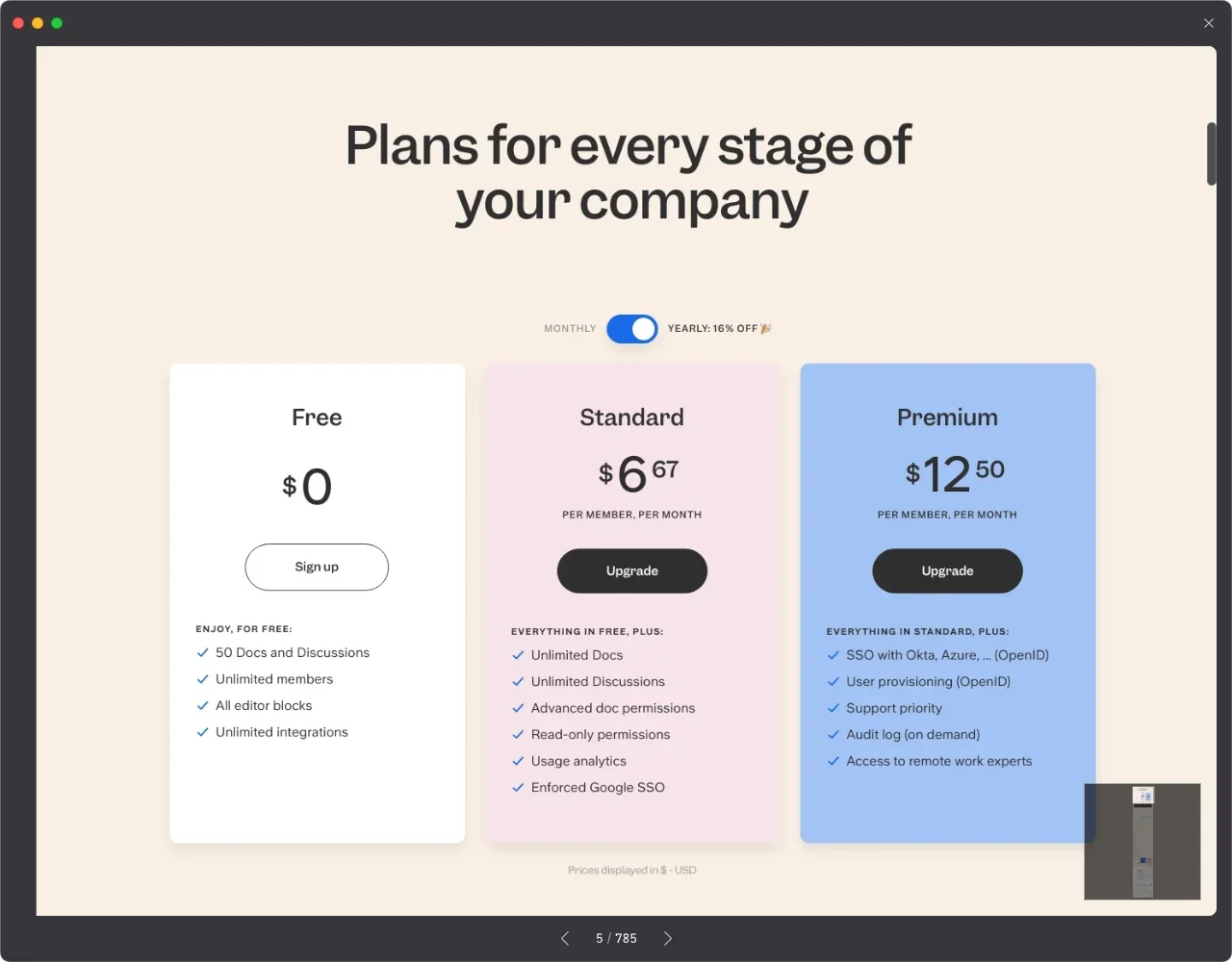
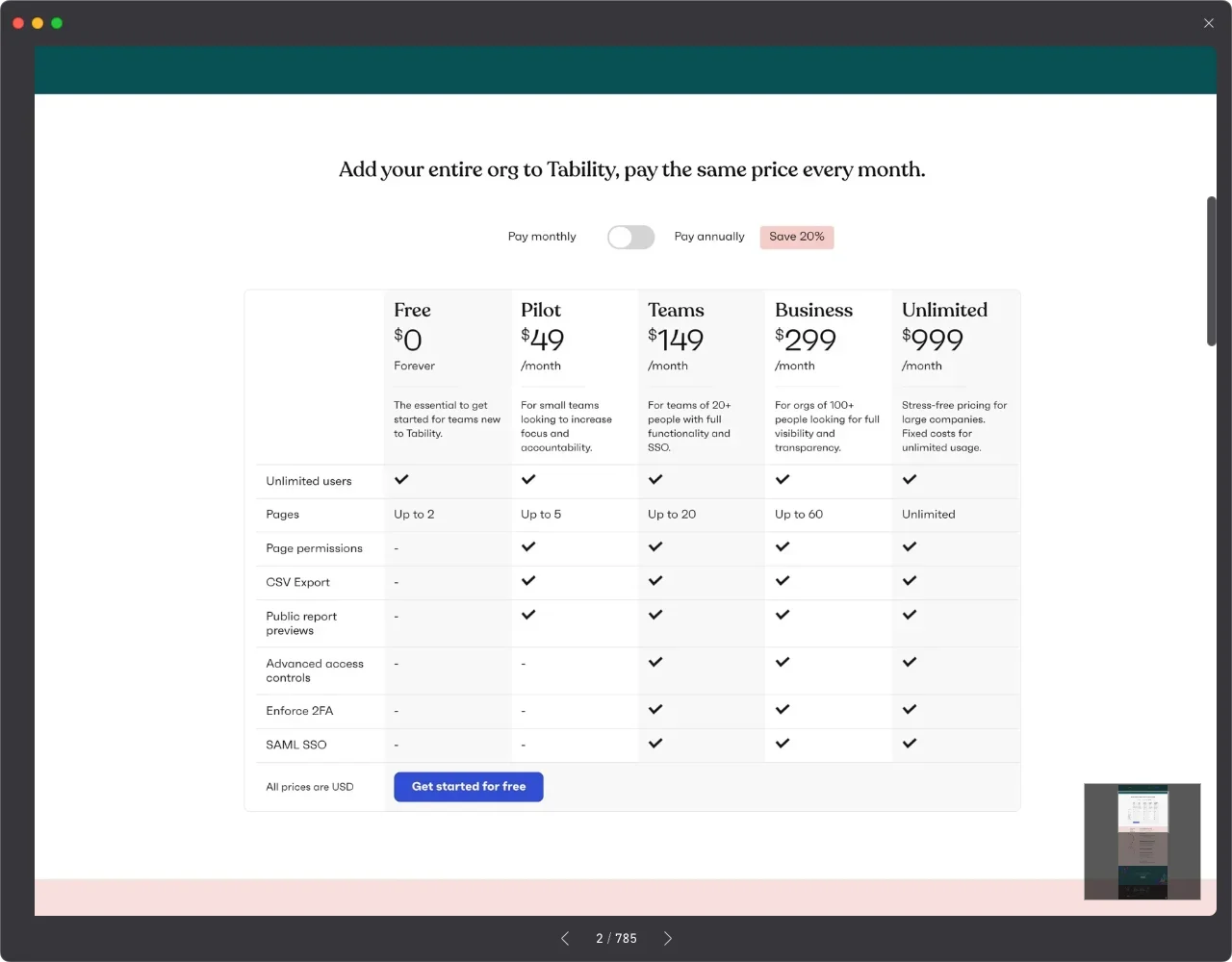
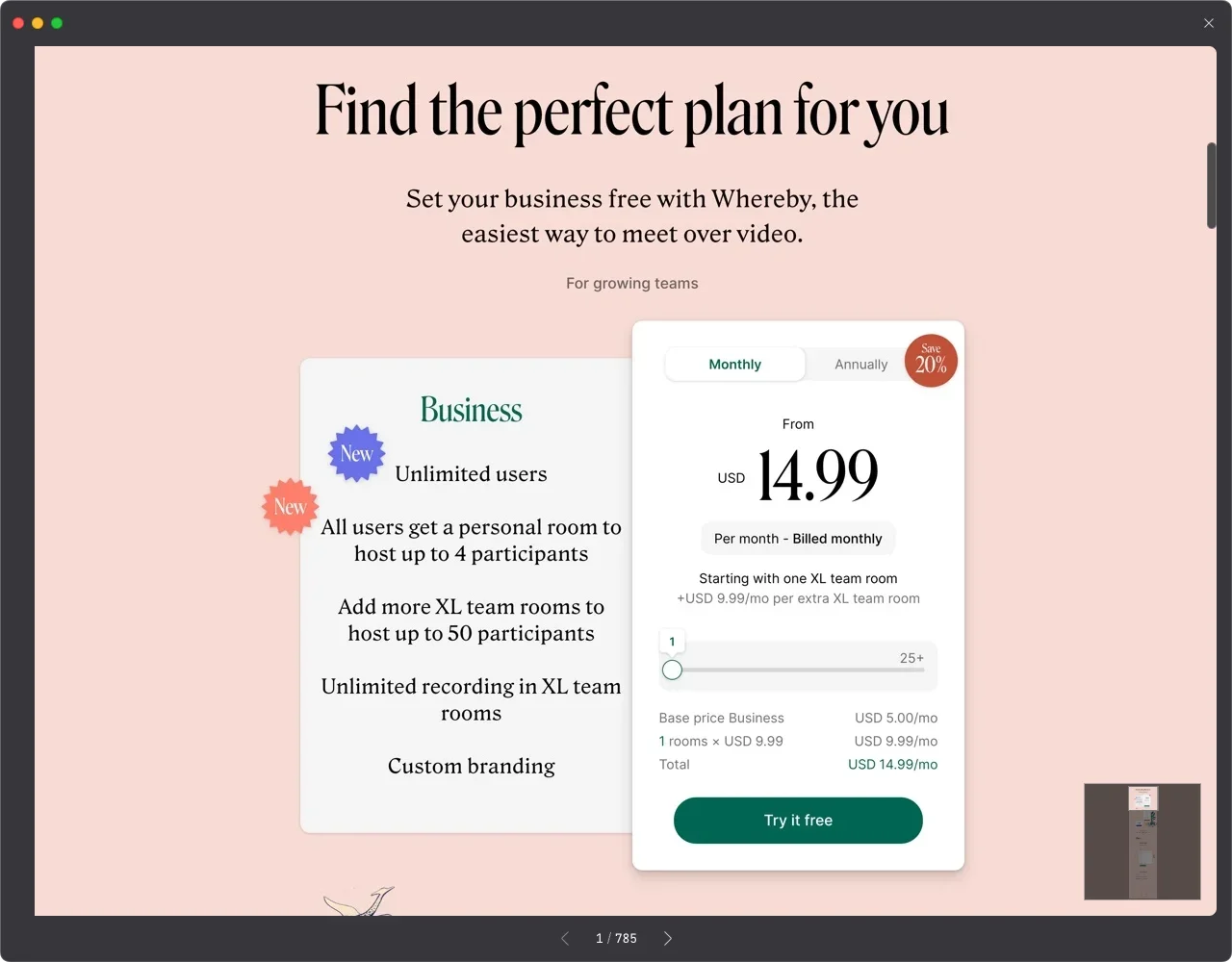
清晰的价格结构 和 明确的比较表
已经是价格页了,那提供消费者清楚的价格绝对是首要重点,如果你的产品 / 服务有提供分级,务必也提供一个清楚的服务分级比较表,方便让消费者更简单能依照自身需求做出选择。


强调核心价值
通常会搭配分级比较表,依据不同的分级和服务内容,去强调产品 / 服务本身的主要功能。
引导到行动(CTA)
鼓励潜在消费者使用,通常会有 CTA 按钮像是:免费试用、Try it free、Free Trial、Get Started……等等。

设计一致性 和 最佳化手机体验
相信同业们多数都还是有这个概念去保持整体设计的一致性和风格,除了视觉上的美观外,整体网站呈现高度一致性也能提供用户专业感和信赖感。手机体验在现今人手一机的时代,也是不用多说的重要性,特别是在比较表的视觉最佳化和调整上,是相当需要下功夫的。