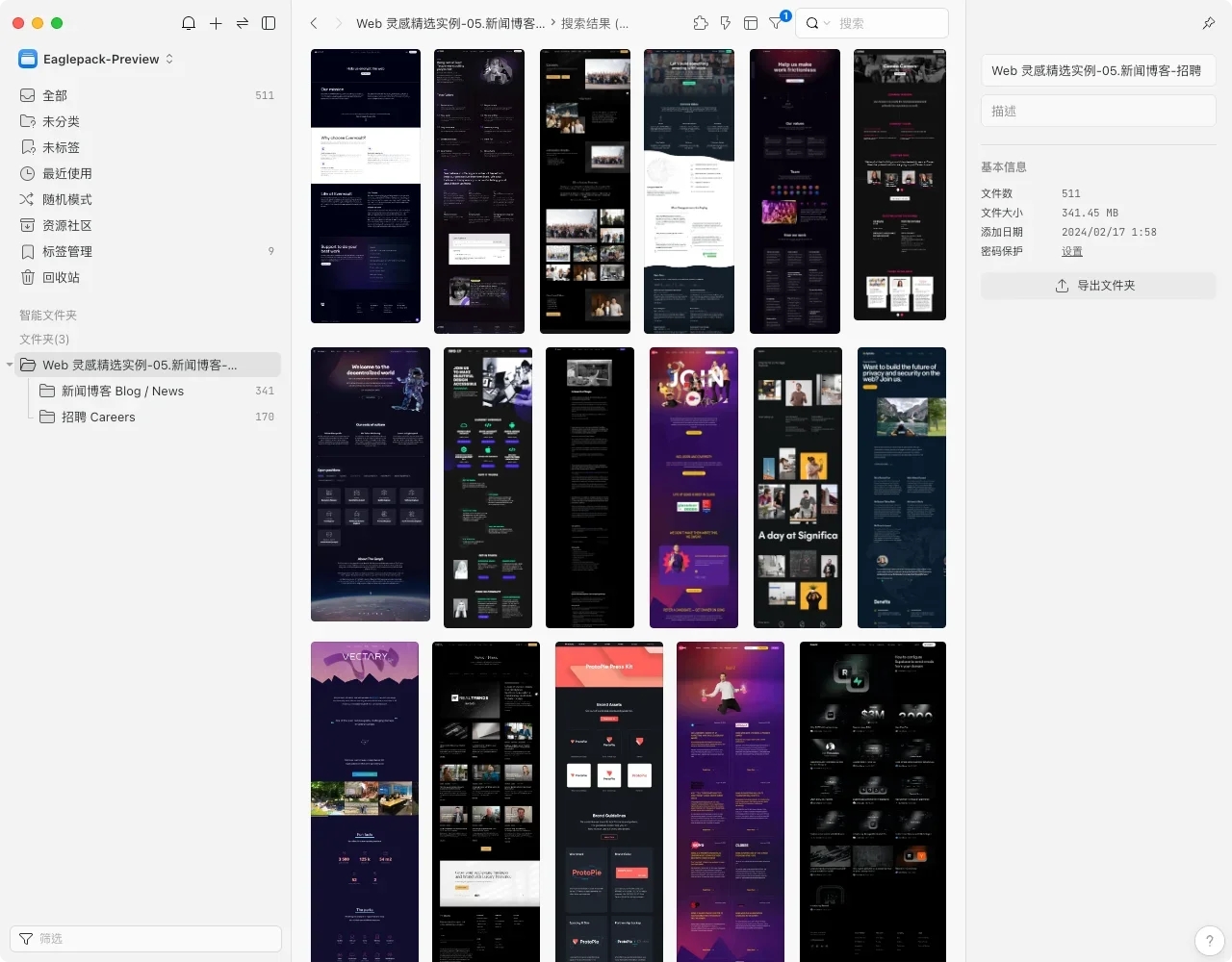
【Web 设计灵感精选】500+ 张“新闻博客招聘页”设计参考(文本媒体/职缺)
【Web 灵感精选】500+ 张“新闻博客&招聘”设计参考
精选500+张网页设计灵感,优化网站体验。深度分析新闻/博客布局及招聘页设计。


搜集破万张的网页设计,提炼最精华的实例灵感 ✨
工作上因为需要方便和客户讨论,加上自己本身对网页设计的兴趣使然,前阵子我陆续从几个灵感分享大站(Lapa Ninja、Land-book、Landingfolio…等)搜集了不同产业的网站页面。在假期前比较有空闲时间,决定来帮设计素材和灵感库做大整理,去芜存菁和分类后来投稿分享,帮助大家节省寻找灵感和整理花费的时间。
【Web 灵感精选】目前我初步规划和整理后,预计将有 11 篇不同页面皮肤的系列分享,先前已经投稿且审核成功通过四篇。想收藏的朋友们可以点击下方文章标题的超链接前往下载哦!👇🏻
1. 【Web 灵感精选】700+ 张“关于页”
2. 【Web 灵感精选】600+ 张“产品页”
3. 【Web 灵感精选】600+ 张“价格页”
4. 【Web 灵感精选】500+ 张”案例客户 & 专案”

✌🏻从书籍内文到 H5 长图一定用得上的两个重要基础文本布局准则
适当的段落和分段:
将预计规划的文案内容分成适当的段落和分段,使阅读更加流畅和易于理解。
易读的字体和字型:
选择易读性高的字体和字型,确保文本清晰可辨,并且在不同屏幕尺寸和分辨率下都能保持清晰度。

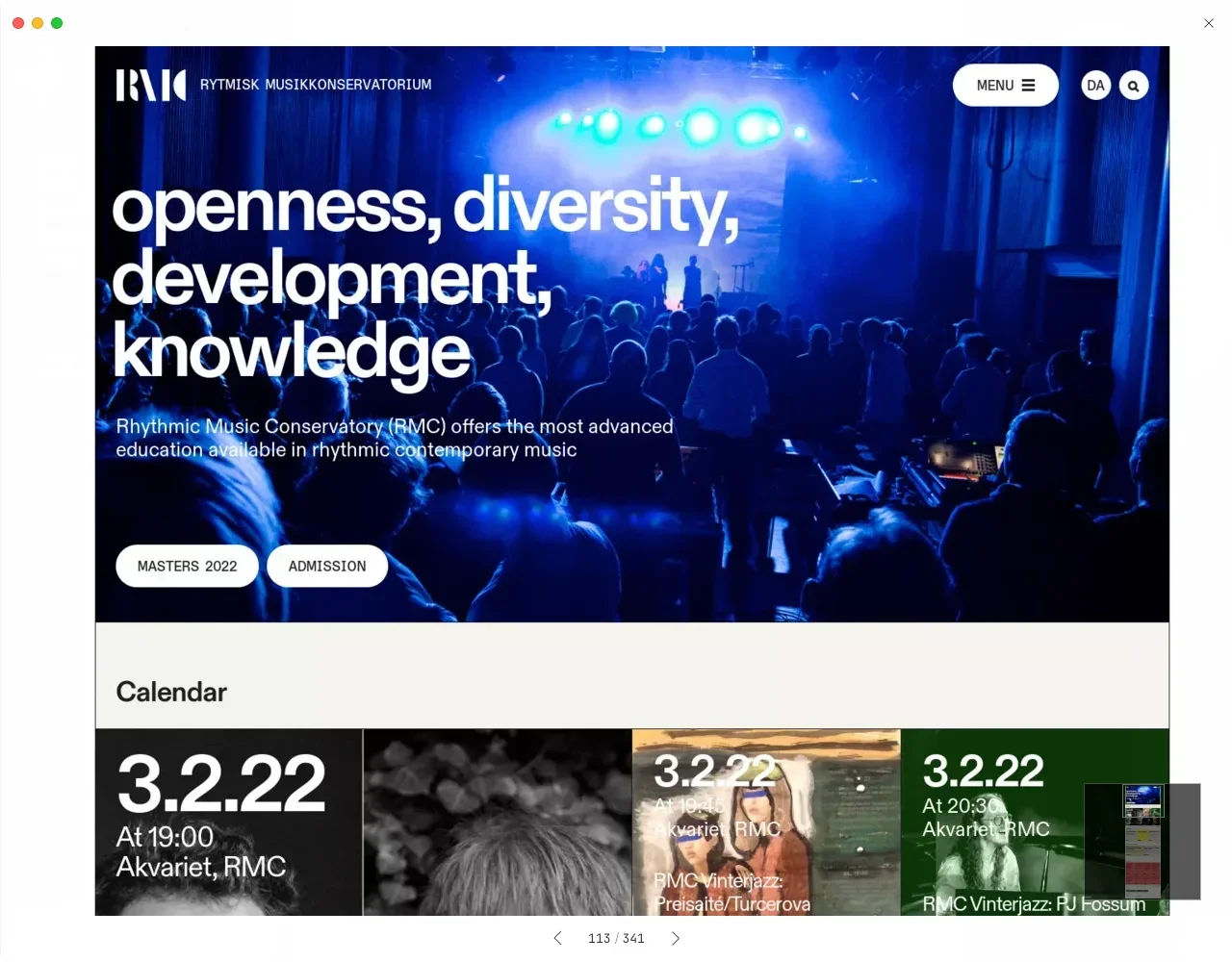
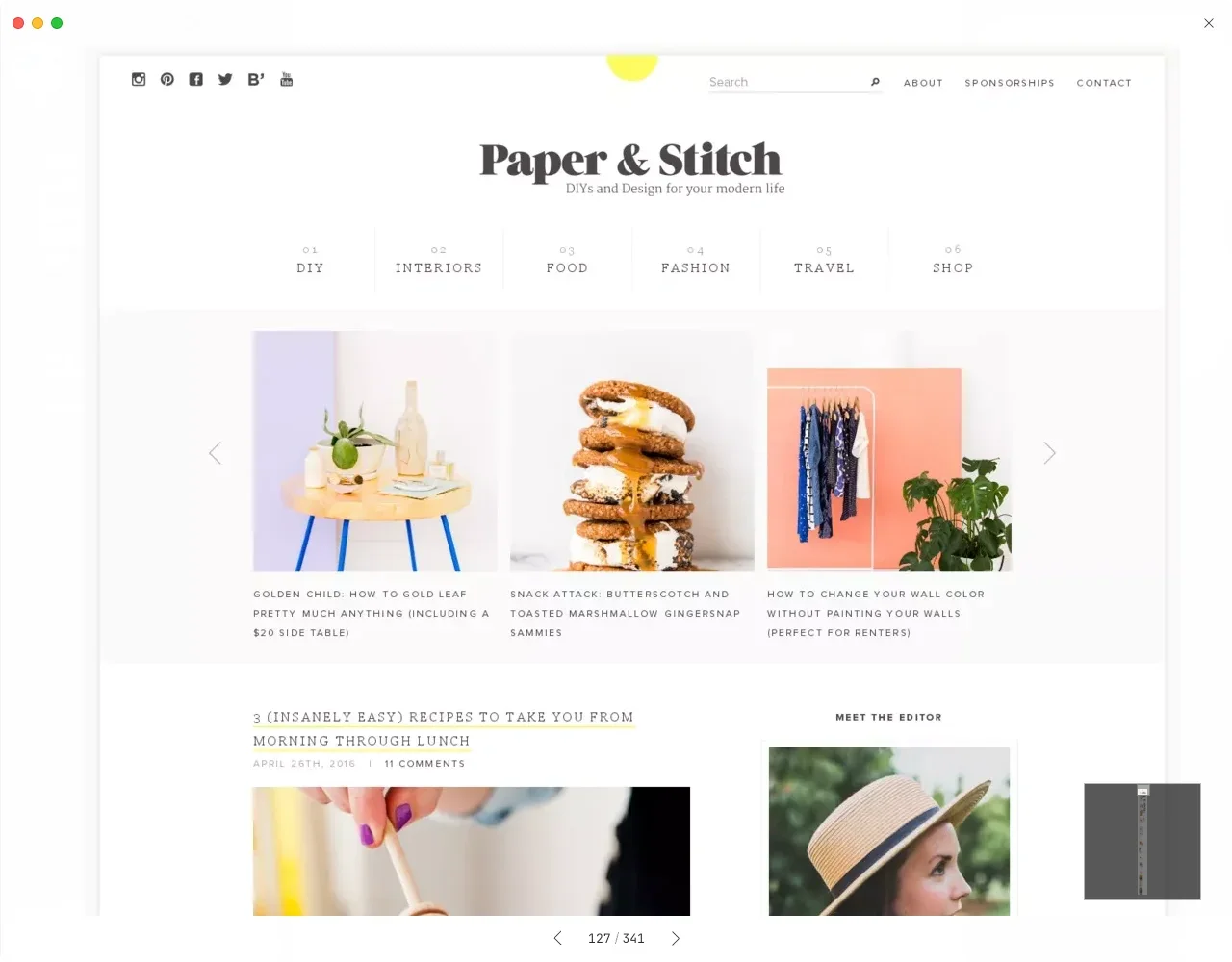
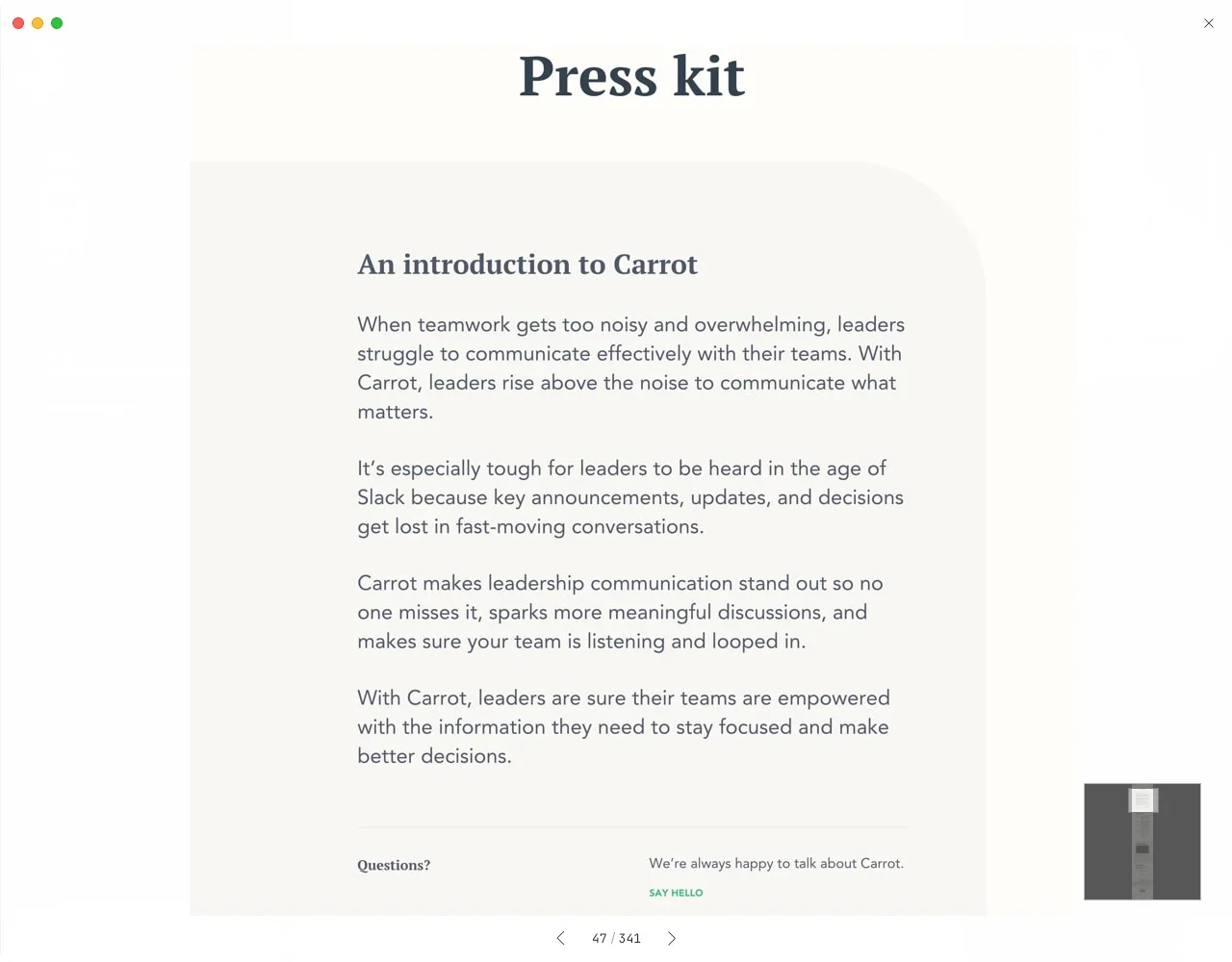
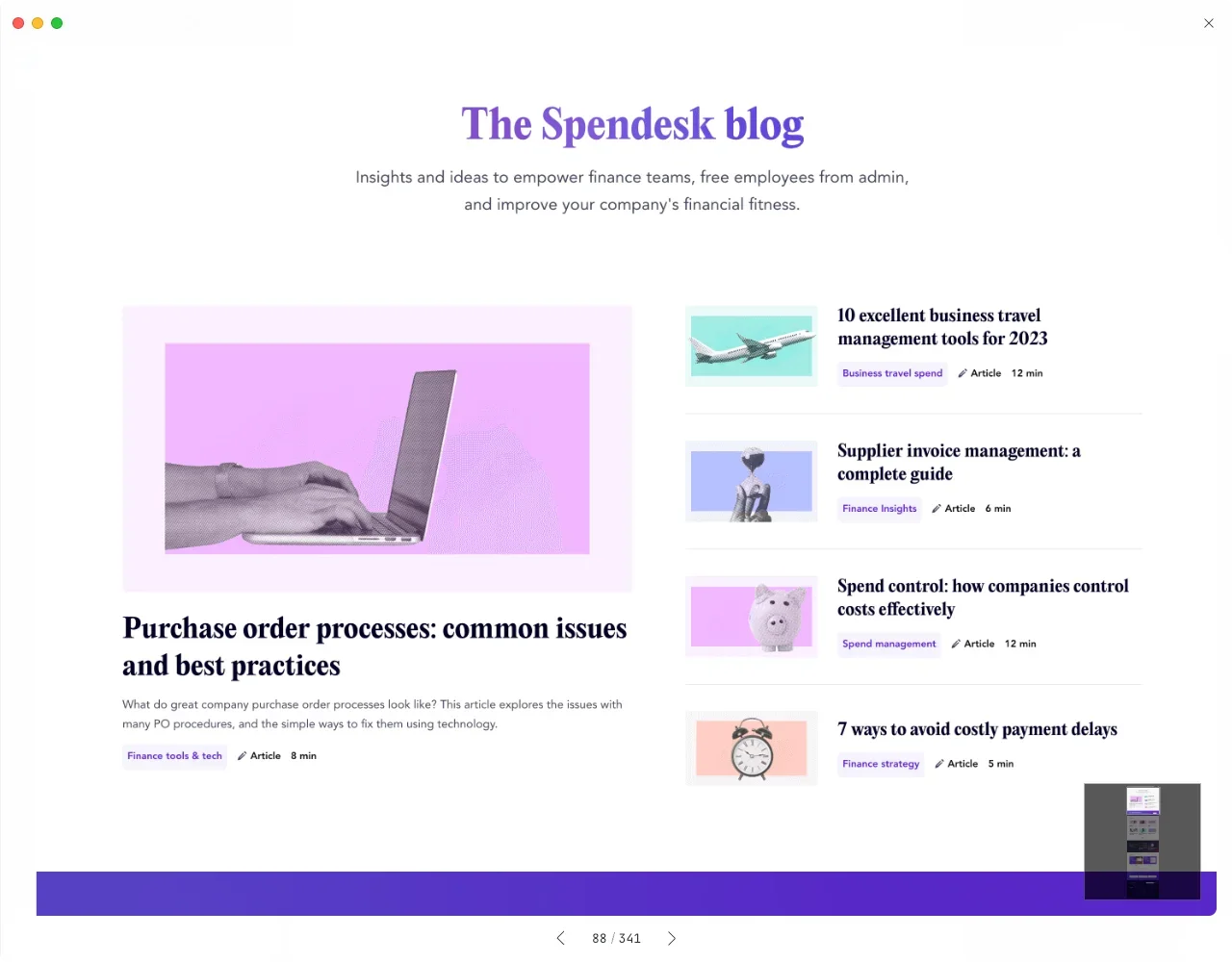
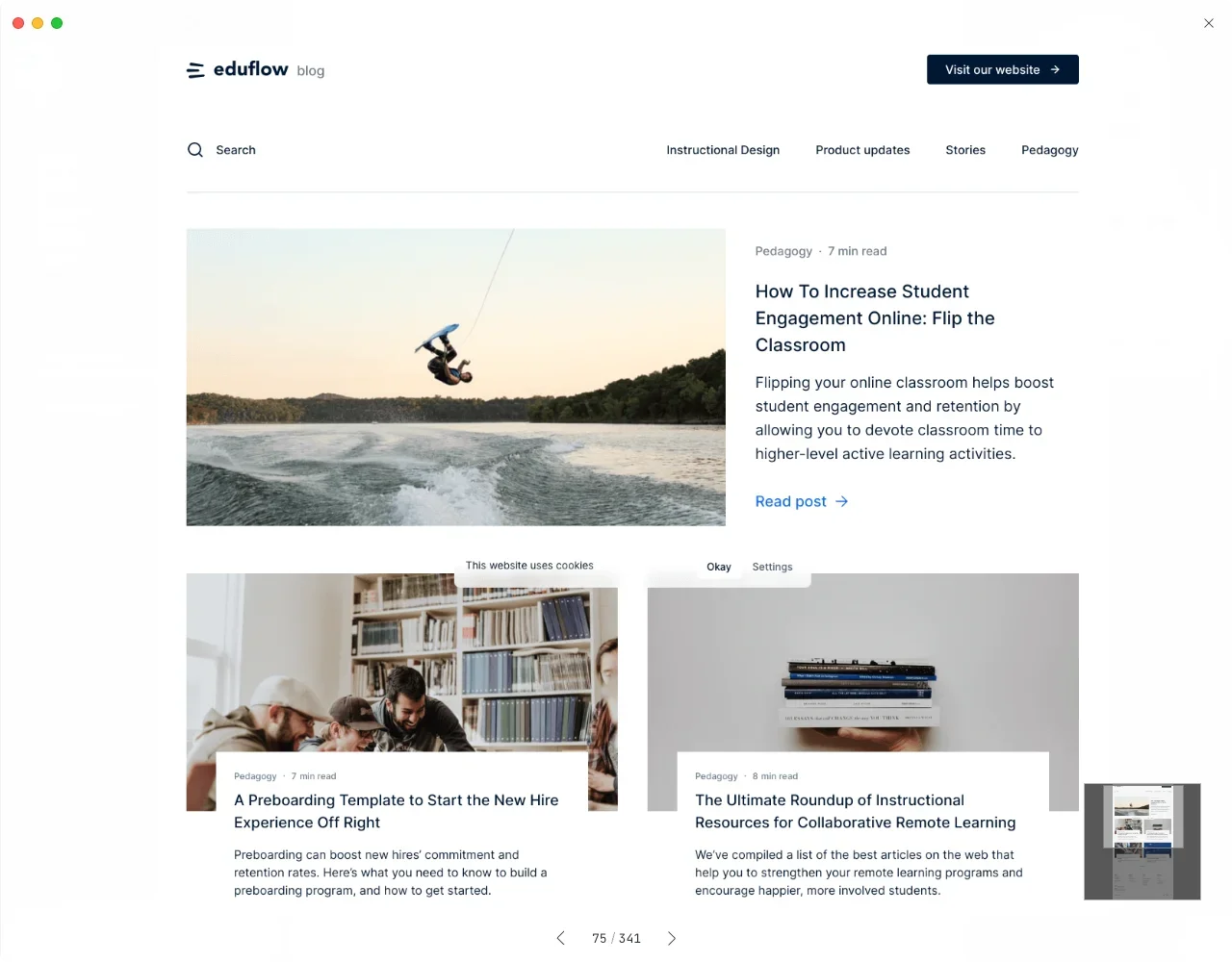
🔍 新闻/博客网站六大布局元素,全面提升媒体专业感和体验
虽然目前信息量较少的短影音与插画图文是媒体流量大宗,但在设计专业的新闻网站上,还是会会倾向能够承载更多文本量的内容布局,来规划舒适且能够深度阅读的体验。以下五个重点提供你参考:
分类和标签:
新闻、博客、品牌消息的页面,通常具有明确的分类和标签,使访客能够轻松找到他们感兴趣的内容。头条或置顶:
这类网页会需要强调重要新闻或文章信息,通常会以较大的标题或特别的样式来吸引访客的注意力。多媒体内容:
新闻、博客、品牌消息的网页通常会包含丰富的多媒体内容,如图像、视频或音频,以提升内容的吸引力和丰富度。实时更新与时效性:
这类网页通常需要保持实时更新,以呈现最新的新闻、文章或品牌消息,因此布局设计需要考虑到内容的实时性,也须提供日期时间供访客查找。摘要和预览:
为了让访客快速了解内容,新闻、博客、品牌消息的网页通常会提供摘要或预览,让访客能够在点击进一步阅读之前先了解内容概要。引用、链接和分享:
这类网页可能会包含引用、链接到其他相关内容的功能,以提供更多深入了解的机会,加上 SNS 的分享传播特性能帮助带来网站流量,相关挂件也可以加上哦!


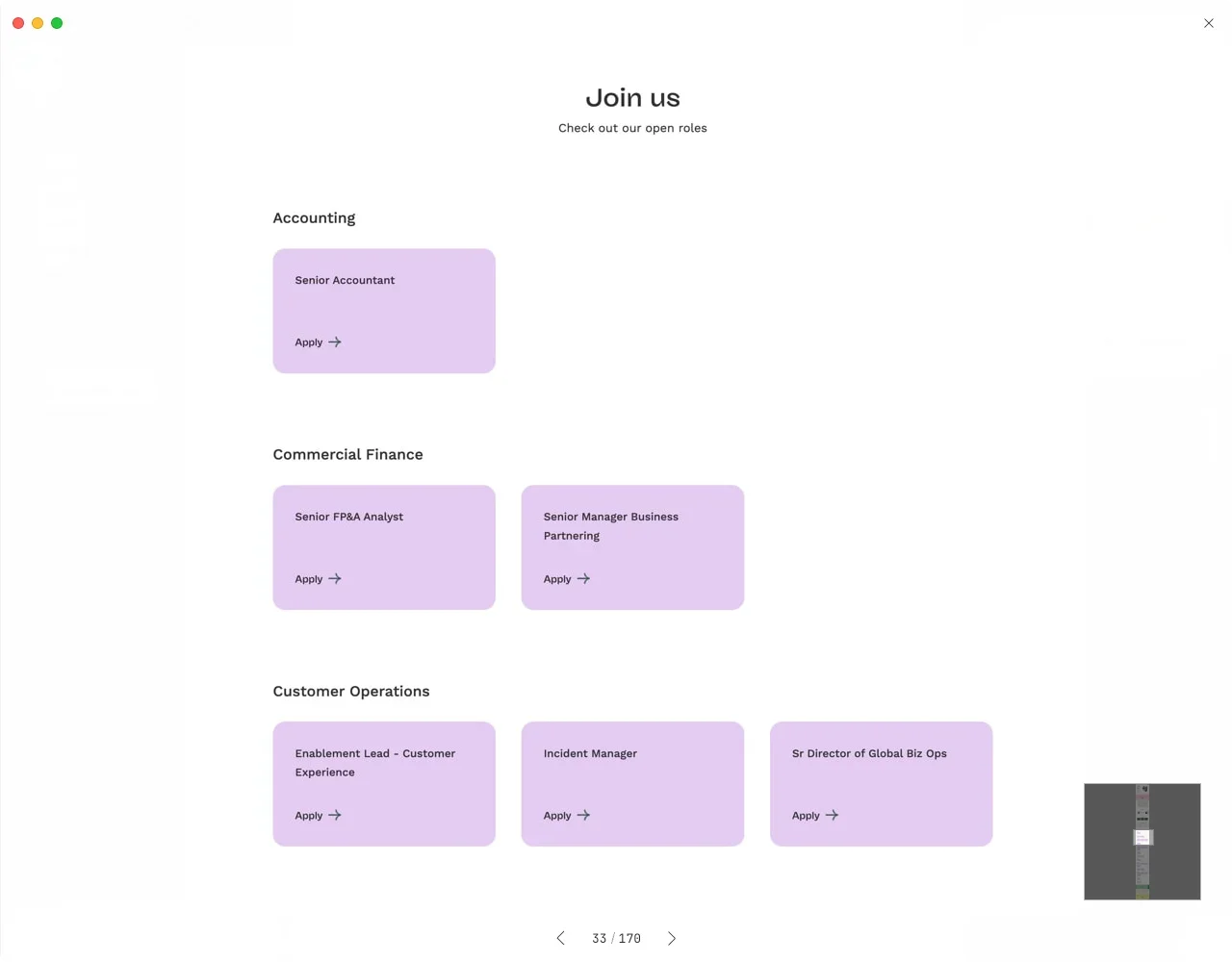
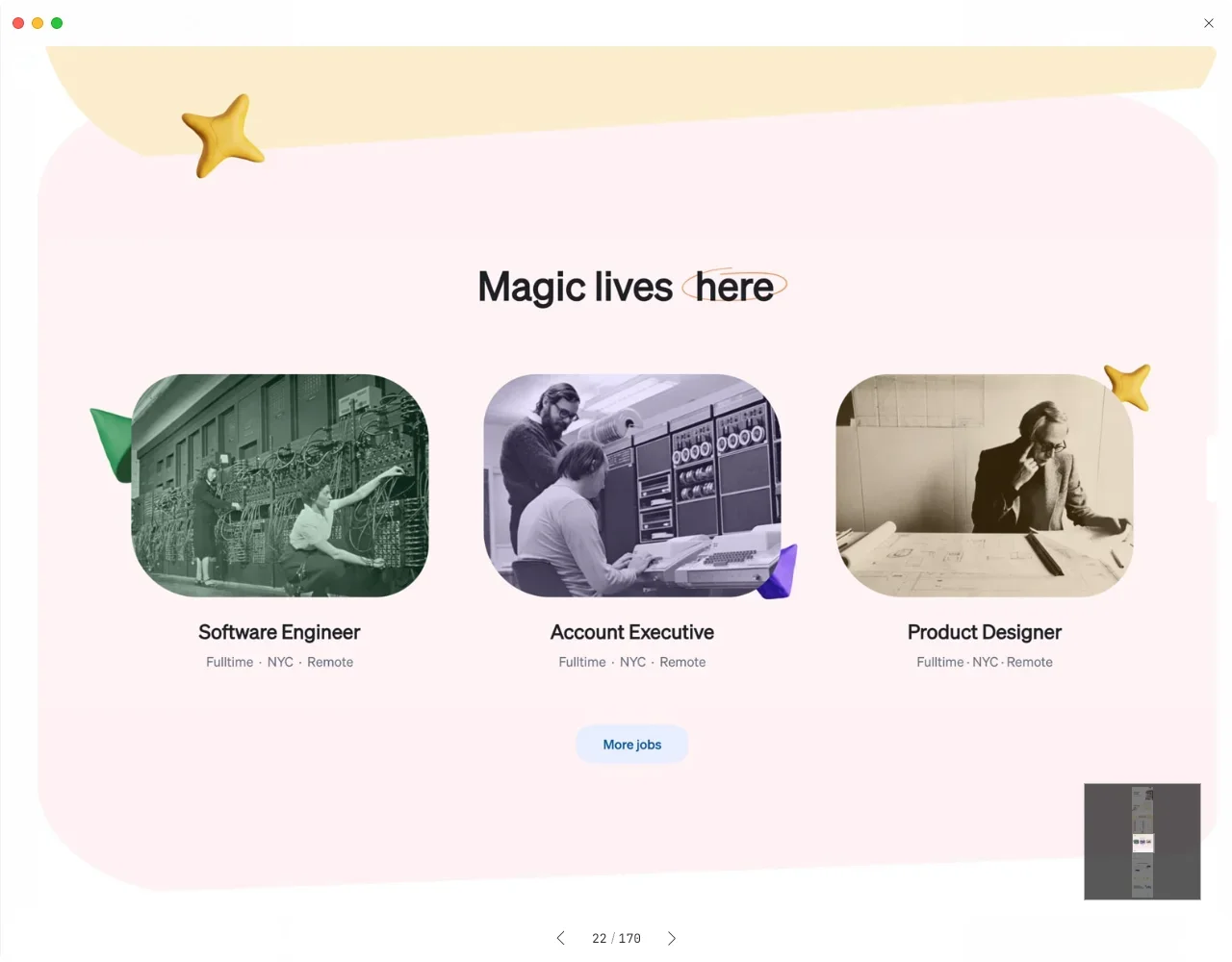
掌握招聘页的四个设计小细节,展现高端企业品牌与团队 💪🏻
或许会有点疑惑,招聘页是要发职缺的页面和营销广告有什么关联?高端品牌除了本身的产品力,同时也会把每个可能让潜在受众看到的细节做到最好,特别是在这个网络时代,很难说自身品牌的内容会在什么时候、哪个地方被注意到,当然详细完整的招聘页也能让求职者感受到企业对人才的用心和情义。
清晰的信息内容与结构:
确保招聘的职位信息以清晰、结构化的方式呈现,包括职称、职责描述、资格要求、薪酬待遇等,让求职者能够快速了解每个职位的详细信息。适度的使用空白:
在设计中留白的使用非常重要,适度的空白可以帮助各个元素之间建立清晰的关系,特别是职缺内容有时会具有较多零碎讯息,留白也能提升布局的可读性和整体美感。一致的风格和格式:
如果招聘多个职缺,需确保所有职位信息的风格和格式保持一致,包括字体、字型大小、颜色等,以维持整体的视觉统一性。重点信息的突出:
使用粗体、斜体、下划线或颜色等方式突出重要的信息,如职位标题、薪酬待遇等,以吸引求职者的注意力。
预览更多 Eaglepack 内容