【Web 设计灵感精选】200+ 张“案例客户研究-开发日志”UIUX收藏
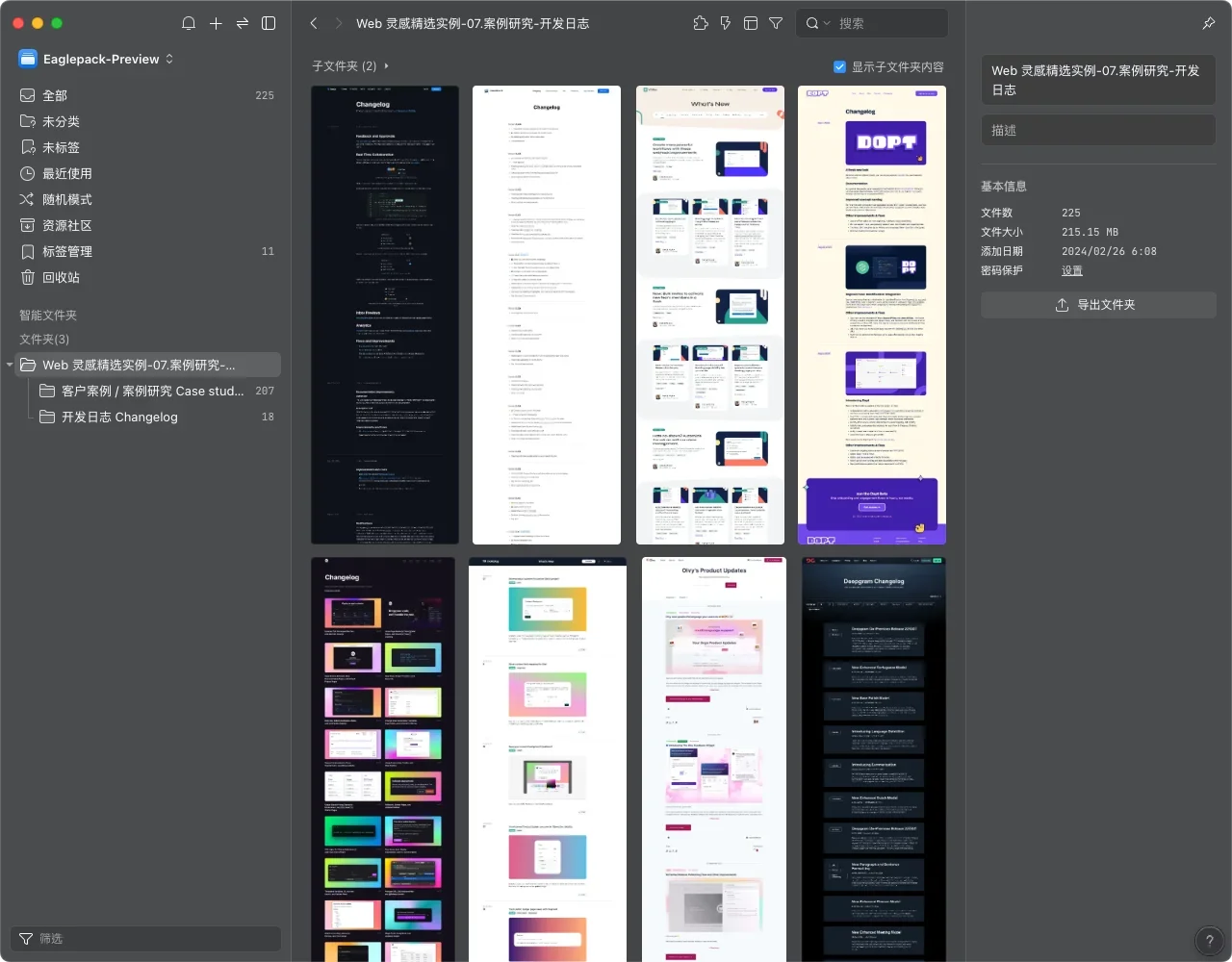
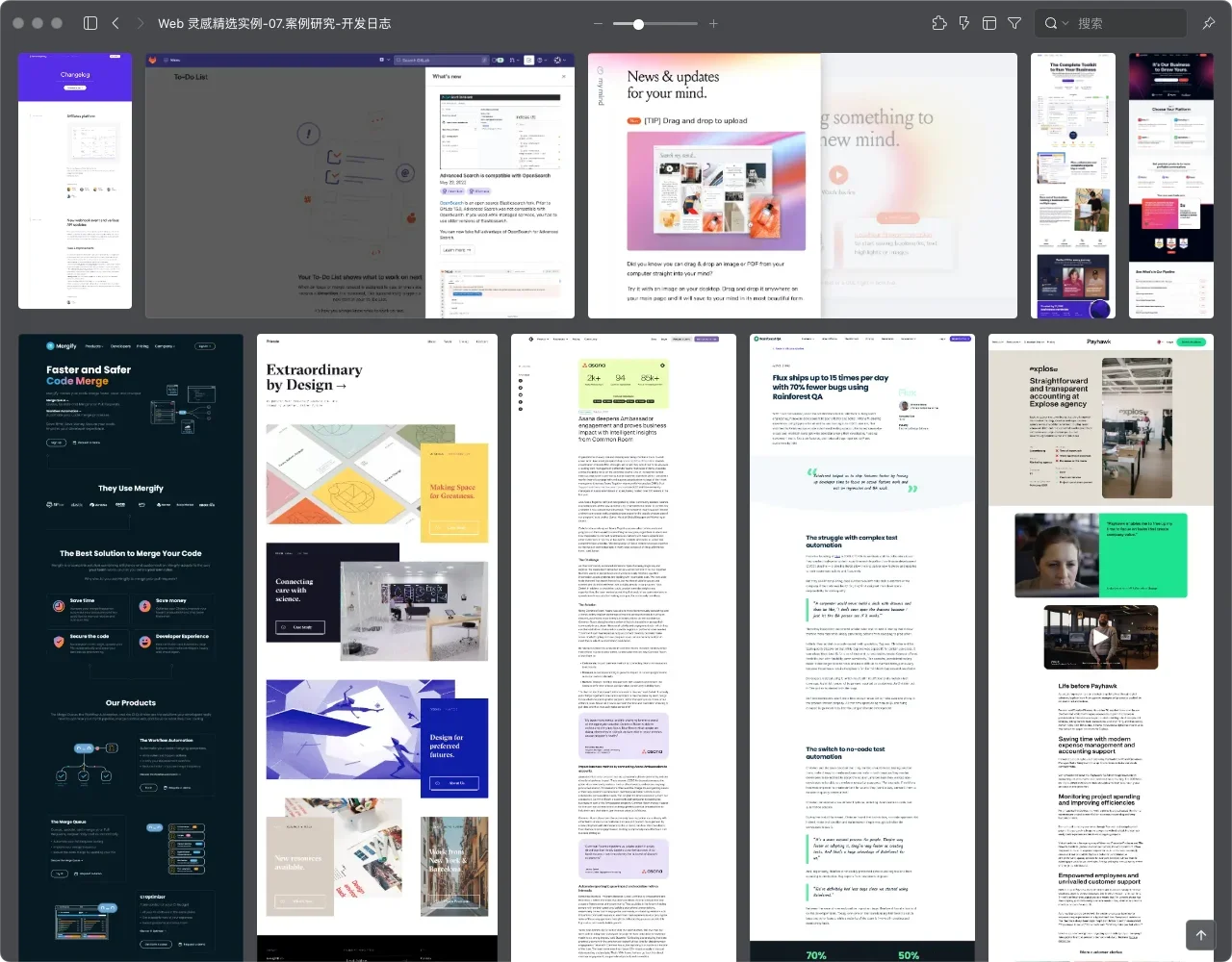
【Web 灵感精选】200+ 张“案例研究&开发日志”设计参考
200+精选网页设计实例,通过客户案例设置吸引力,开发日志定时更新,提升品牌承诺感


搜集破万张的网页设计,提炼最精华的实例灵感 ✨
网页设计灵感包系列分享,终于到了第六篇啦!虽然接下来还有个超麻烦的着陆页要整理,文件数量实在让我想放弃,但既然已经实现了一半的投稿,就不能半途而废!这次的资料还是从 Lapa Ninja、Land-book、Landingfolio 等大站上搜集而来。标签和之前投稿的几篇一样,已经帮大家标好了基本的分类和皮肤配色。希望大家会喜欢,一起加油吧!
【Web 灵感精选】目前我初步规划和整理后,预计将有 11 篇不同页面皮肤的系列分享,先前已经投稿且审核成功通过六篇。想收藏的朋友们可以点击下方文章标题的超链接前往下载哦!👇🏻
4. 【Web 灵感精选】500+ 张”案例客户 & 专案”
6.【Web 灵感精选】100+ 张”联盟营销-推荐好友-联系我们”


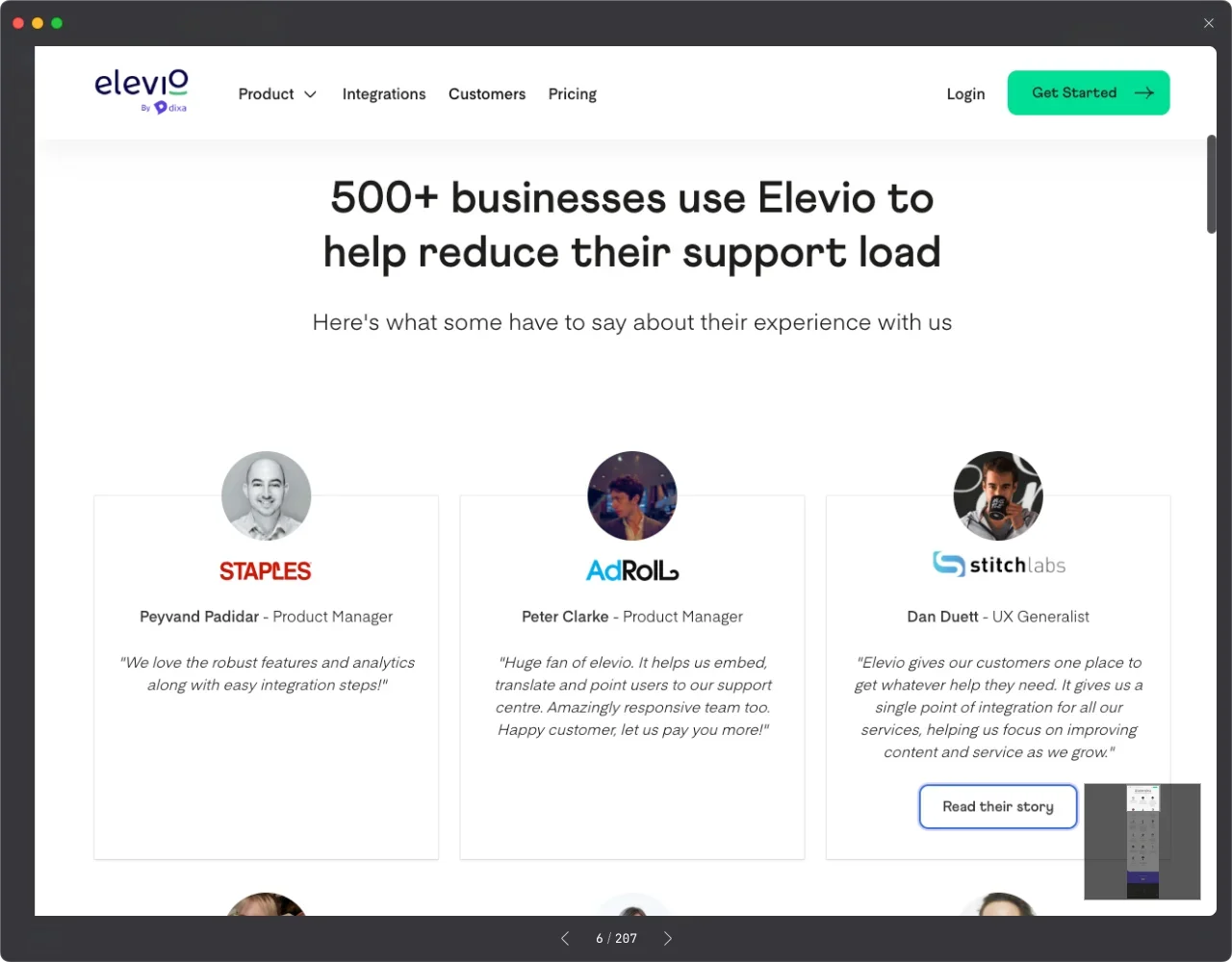
案例抓住访客目光、留下正面印象,团队品牌好感度 UP!
通常来说,客户案例(Customer case)或是案例研究(Case study)展示的主要目的,都是为团队和品牌提升信任信赖和专业度,所以会特别需要注意”吸引力“的设置,让网站访客能够留下印象。另外以下 3+1 个提醒,希望帮你实现美观、吸睛的网站设计。
清晰的导航结构:
确保访客能轻松找到客户(案例)分享的页面,也可以考虑将案例按行业、解决方案或产品类别等方式进行分类。引人注目的案例缩略图:
使用引人注目的案例缩略图或图像来吸引访客的注意力,例如:品牌 Logo 或是精致的商品摄影。这些缩略图应该清晰、吸引人,并能够凸显每个案例的重点。清晰的案例描述:
每个案例都应该有清晰而具体的描述,包括客户的挑战、解决方案和成果。这些描述应该易于理解,并突出强调客户的成功故事。多媒体内容支持:
如果有相关资源的话,也可以考虑在案例分享中包含多媒体内容,如图像、视频或客户证言。这些元素可以使案例更生动、更具说服力,并提升访客对案例的兴趣和参与度。


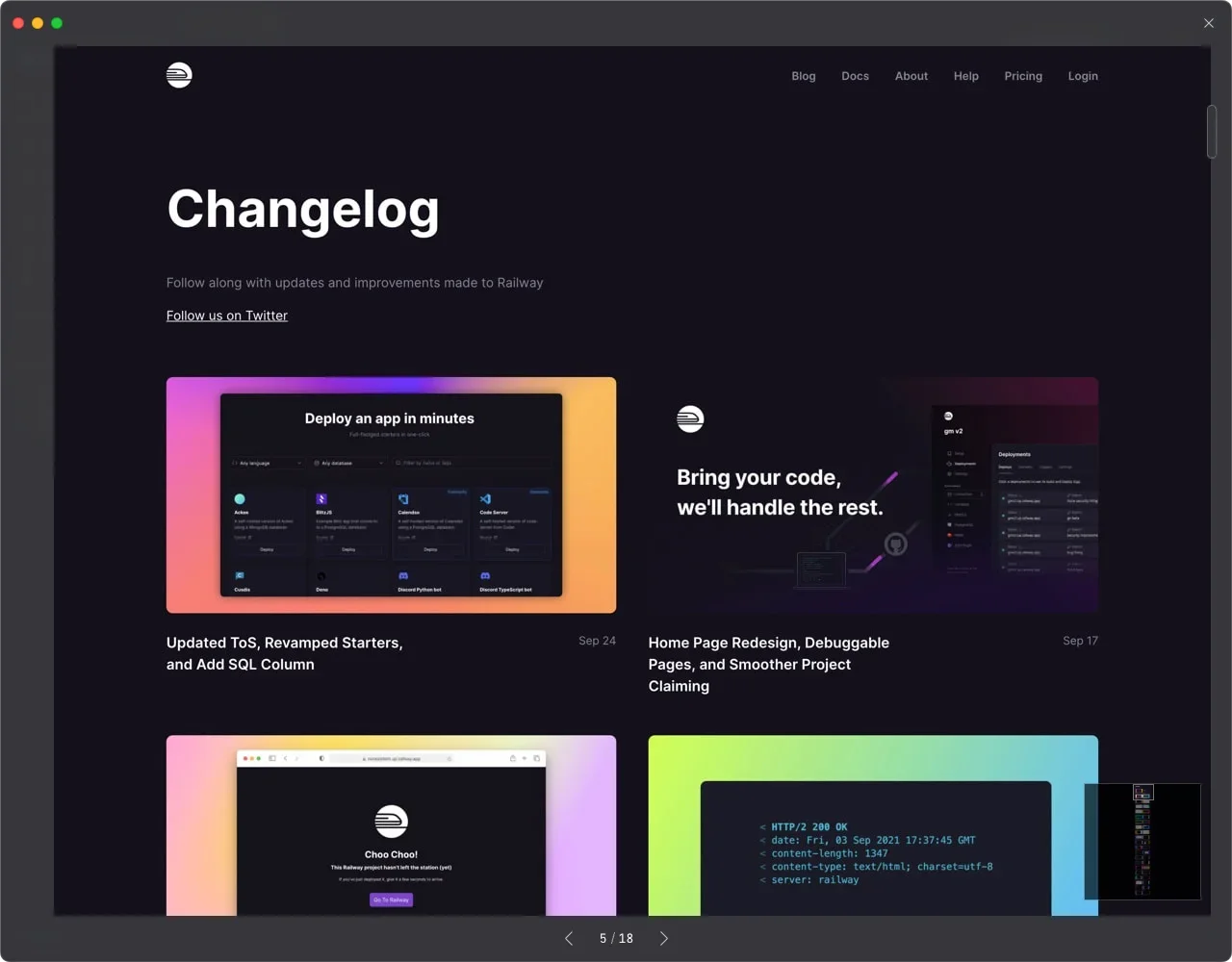
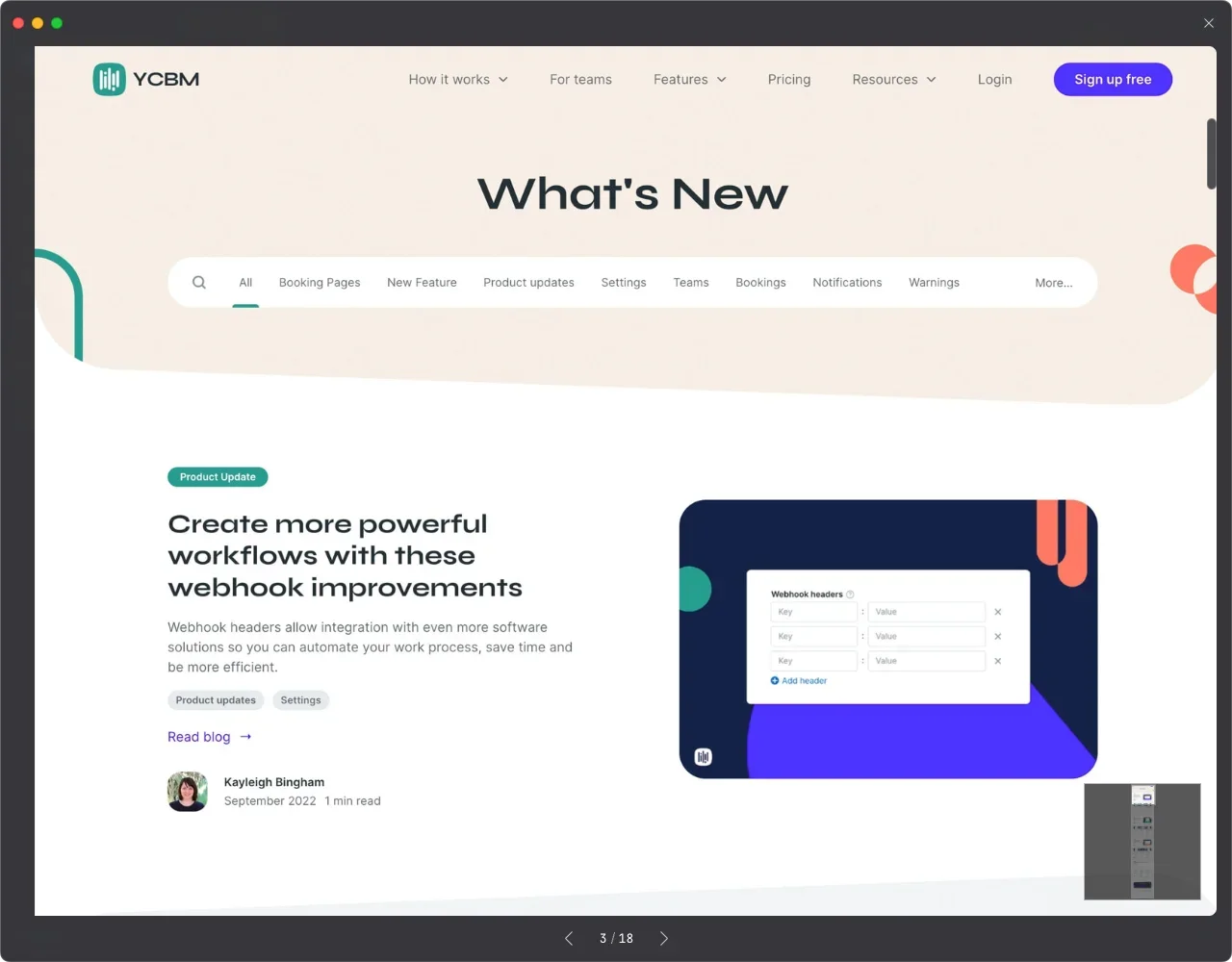
打造透明开发日志:结构、更新与分享
虽然目前可以看到网络上多数的开发日志中,还是以文本搭配图像为主,但也可以根据你的产品内容来加入多媒体内容: 包括视频、3D 模拟展示等,如果想将开发日志作为和同业或是用户交流的地方,也能加上留言回复区,不过一般我们不会推荐这么做,以避免客服或业务人员工作流程上的混乱 😉
结构和分类:
将开发日志分为不同的类别或皮肤,例如功能更新、bug 修复、技术挑战等,以便访客可以轻松找到感兴趣的内容。及时更新:
定期更新开发日志,帮助用户可以获取最新的开发进展和产品更新。这有助于建立透明度,并让用户感受到公司对产品的承诺。分享技术挑战和解决方案:
如果在开发过程中遇到技术挑战,可以在日志中分享这些挑战和相应的解决方案。