【专业UI设计】22个线框图范本(Wireframe),让设计更流畅!
22 个线框 Wireframe 范本让设计更流畅!
轻松导入UI Kit资源和 22 个实用线框图范本,优化你的 UI 设计工作流程。


22 个线框图范本(Wireframe),让设计更流畅!
「线框图」是在 UI 设计中常用的工具,用于视觉化设计专案的结构和版面配置。它是一种粗略的设计示意图,用简单的线条和形状表示网页、应用进程或其他互动界面的不同元素和内容。目的是专注于功能和结构,而不涉及具体的视觉设计细节,让设计师能更好地评估和传达设计的基本架构,帮助设计团队在设计的早期阶段进行讨论和决策,以确保设计的逻辑和可用性。
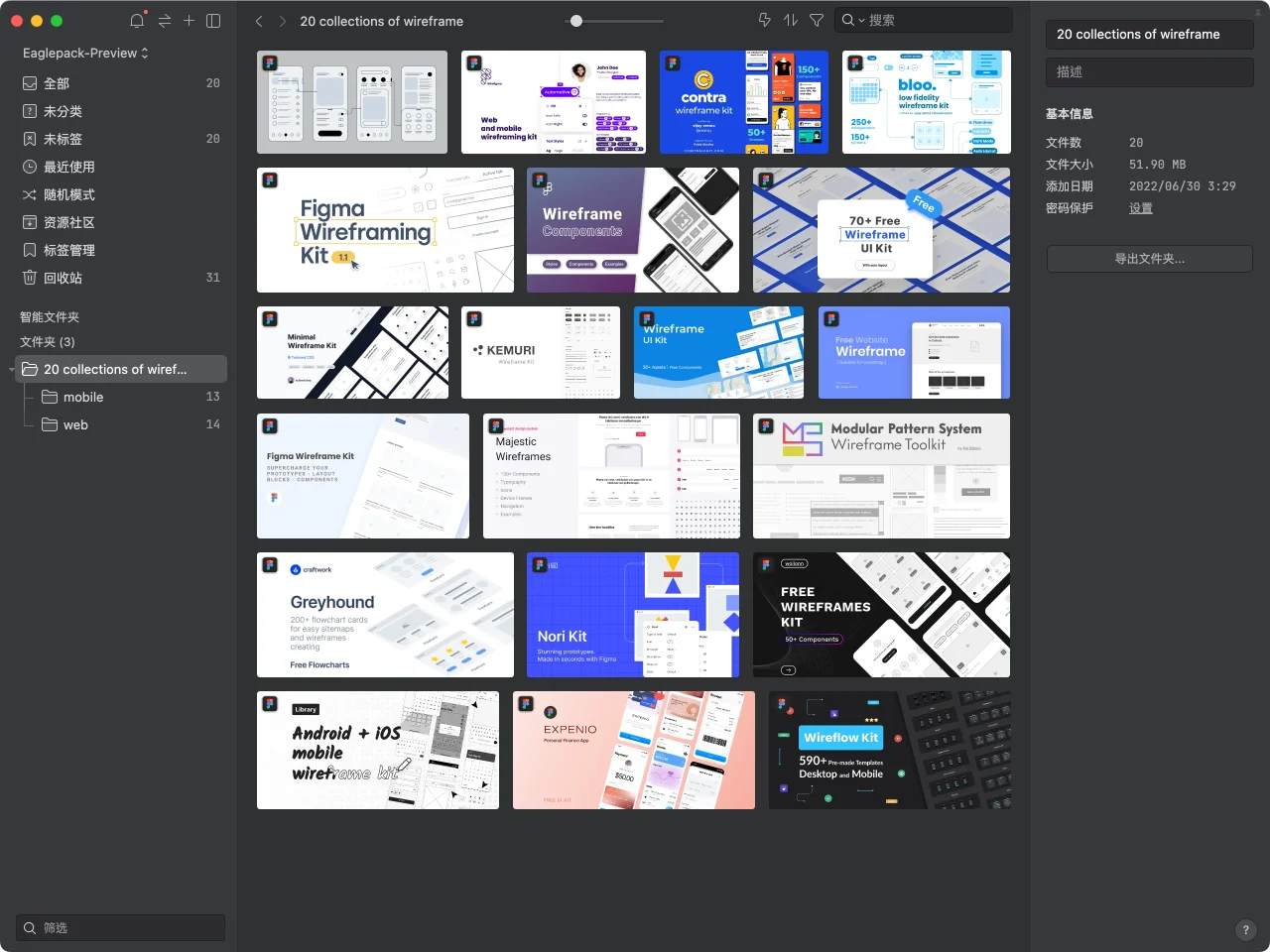
所以,如果你正在寻找一个快速方便的方式来获取各种 UI Kit 资源和线框图灵感,那么你可以尝试使用Eaglepack!这个 Eaglepack 收集了 Figma Community 中的许多优秀资源,并以 .fig 格式存储,方便你直接导入到 Figma 进行设计。准备好收集 22 款实用的线框图吗?
如何在 Eagle 中快速找到 .fig 类型文件的位置?
在下载 Eaglepack 后,你只要双击文件就能将这组线框图范本导入 Eagle, 然后,选择你想要使用的文件,右键点击「在 Finder 中打开」,或按下快捷键「command+enter/return」,就能找到线框图 .fig 文件的实际位置。
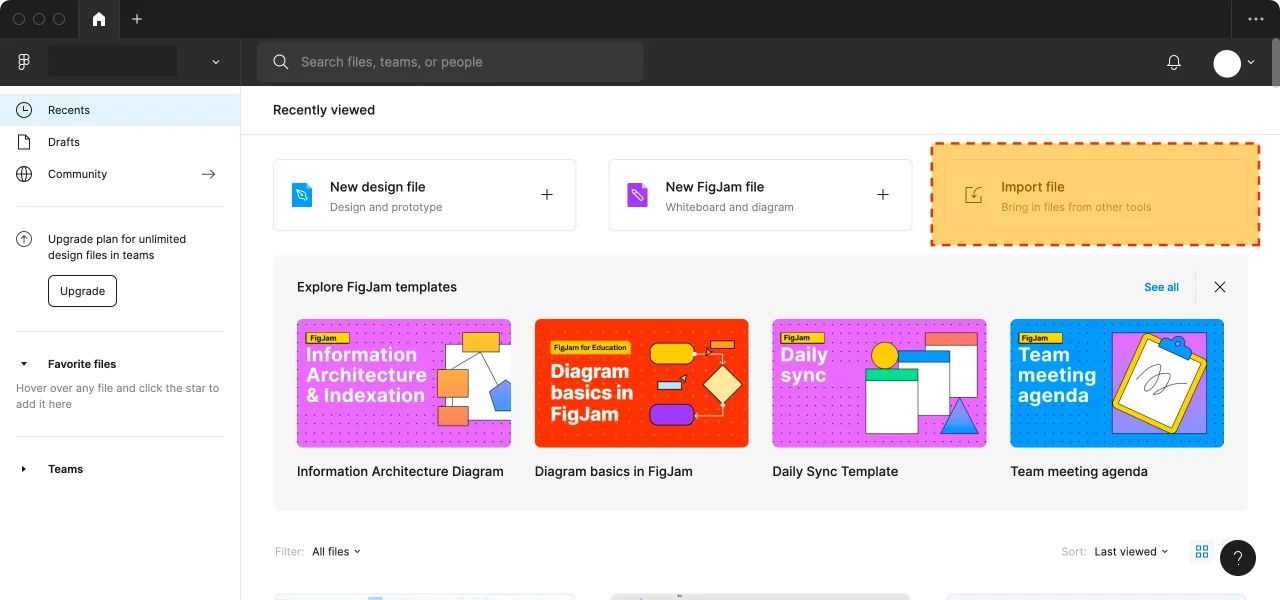
如何导入 .fig 文件到 Figma?
要导入 .fig 文件到 Figma 也非常简单,只要直接将 .fig 文件从 Eagle 拖拉到 Figma 即可。
不过如果拖拉的方法失效,你可以试用这个方式:首先打开 Figma,点击个人主页的右上角的「导入文件」,然后回到 Eagle,右键点击你要使用的 .fig 文件,点击「复制文件路径」,最后再回到 Figma,使用快捷键「command+shift+G」然后粘贴刚刚复制好的文件路径,就可以打开 .fig 文件。

利用 Eaglepack 收藏线框图范本,提升你的 UI 能力!
通过这个 Eaglepack,你可以轻松收藏并导入 UI Kit 资源和网站线框图范本到 Figma 中,以提升你的设计工作流程,并为线框图设计提供充足的灵感。马上下载 Eaglepack,用线框图探索不同的 UI 版面配置、优化用户体验和互动流程,甚至改善设计师和开发团队的沟通模式吧!